ブログを書いていて時々ショップの紹介をすることもありますが、そのときに地図があるとわかりやすい。
googlemapを挿入するのですが、頻繁にやらないのでやり方どうだっけ?と忘れてしまいます。
自分の備忘録として記しておきました。
googlemapを挿入する方法

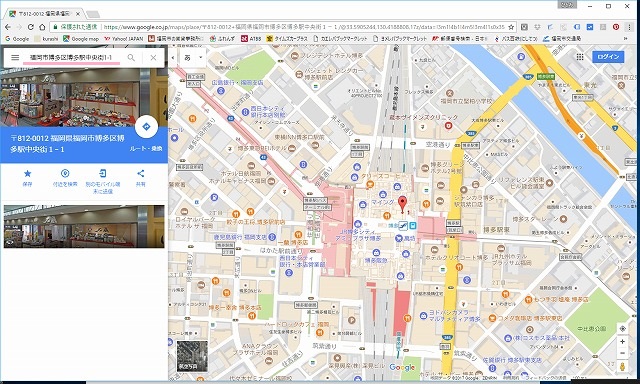
googlemapを立ち上げます。
住所を入力します。

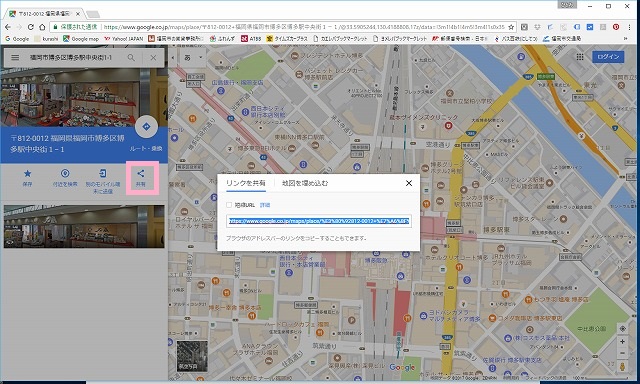
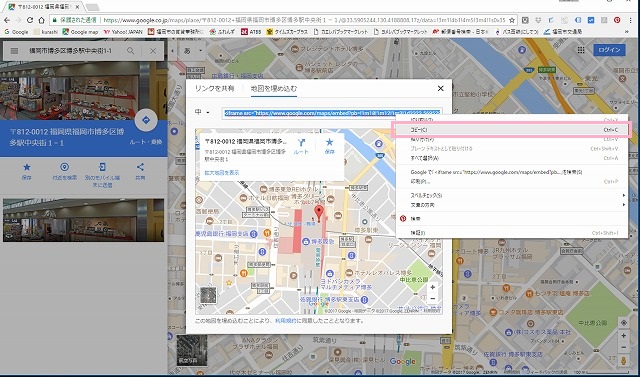
共有をクリックします。

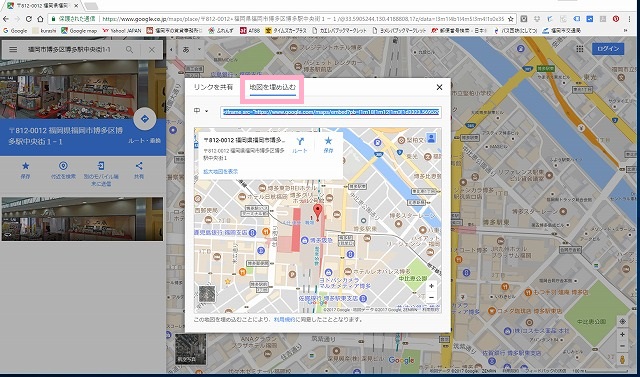
地図を埋め込むを選択します。
地図のサイズを選びます。今回は「中」にしております。

URLを右クリックし全部選択し、コピーします。

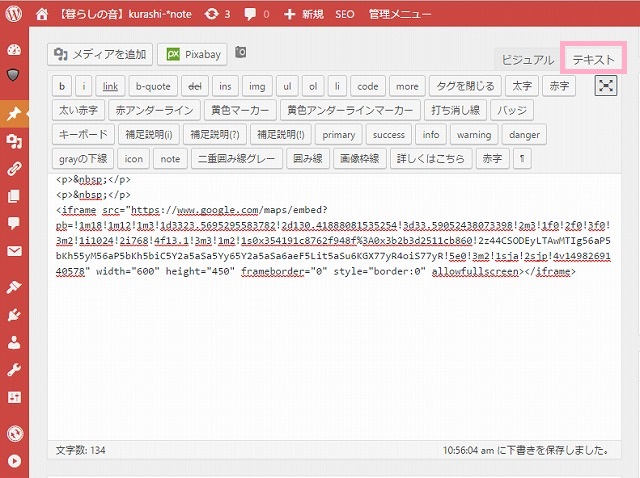
WordPressのブログ投稿ページのテキストに貼り付けます。

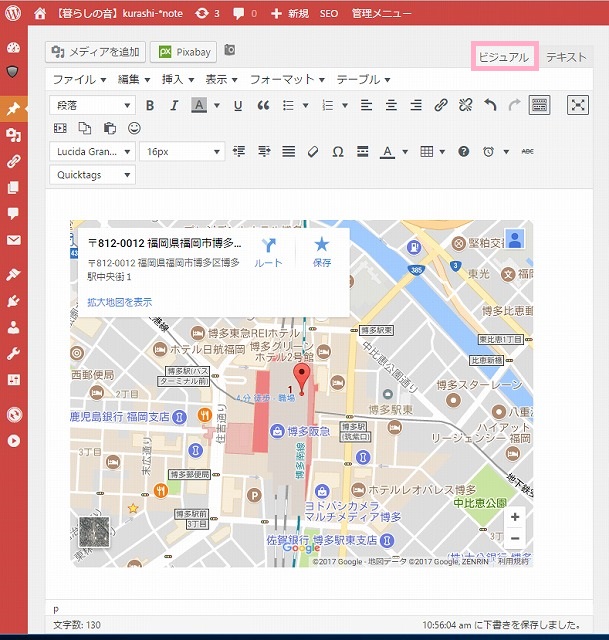
ビジュアルで確認すると…ちゃんと貼りついてました。
たったこれだけ…。簡単です。
実際貼り付けたgooglemapです。
地図を拡大したり縮小したり、画面に表示されていないところも自由に動かせるので超便利ですね。
ちなみに地図のサイズを「小」にすると、
こんな感じ。
カスタムサイズだと800×600など選べるようです。
地図の大きさはパソコンだと違いがわかるのですが、iPhone(スマホ)だと、中も小も同じ大きさになるのでどちらを選んでもいいのかな…という感じです。
googlemapのいいところは、
枠内に見たいところが入ってなくてもスクロールさせれば表示されること。また地図の拡大、縮小もできて位置が確認しやすいこと。
地図右上のログインボタンをクリックしてアカウント入力してログインすると、自分専用の地図が開き、場所を保存(★マーク)すれば、自分のgooglemapに保存されること。
ルートまたは拡大地図を表示をクリックすると自分のgooglemapに飛び、ルート乗り換えで目的地から保存した場所へのルートや時間、距離などがわかること。
などなど。いろいろ活用できます。
「Shortcodes Ultimate(ショートコード オレティメット)」というプラグインをインストールすると、もっと簡単にGoogle mapを挿入することができます。
住所を入力するだけで自動でGoogleマップを生成してくれるので便利!
Note
私のブログでは地図添付をあまりひんぱんに使わないため、久しぶりに埋め込もうと思ったときに「どうやるんだっけ?」となるので、備忘録として書き残しました。
初めてブログを開設し、やり方が分からない方の参考になれば幸いです。