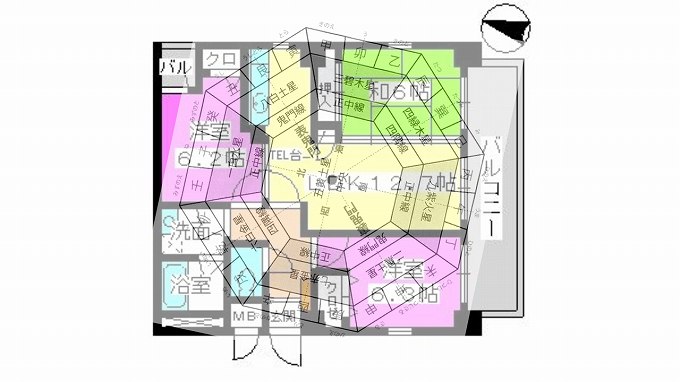
実は私、不動産会社に勤める宅建取引士でして、仕事柄、資料の中に間取り図を添付することが多々あります。
今回、お客さまの中に家相を気にされる方がおられ、家相盤を図面に重ねてご説明する必要性が出てきました。
現在、無料で使えるソフトをいくつか使い分けておりますが、透過ができるソフトは限られております。
PCに標準で装備されている「ペイント」も透過機能はありますが、万全ではありません。
そこで使ってみて良かったのが「DesignCap」
実は「Canva」も使っておりますが、画像を合成させて編集するときに柔軟性があったのは「DesignCap」
直感的に使え、便利なソフトなのでご紹介します。
Contents
DESIGNCAP(デザイン・キャップ)とは

DesignCapは、無料で使える画像加工ソフトです。ブラウザ上でできるのでインストールする必要もありません。
特にチラシやリーフレットなどは、サンプルの種類が豊富で、そのまま画像と文字を差し替えるだけで、素人でもオシャレなデザインができます。
まずはDESIGNCAPアカウント登録

まずは最初にアカウント登録をしなければなりません。

画面右上の「サインアップ・無料」をクリック。

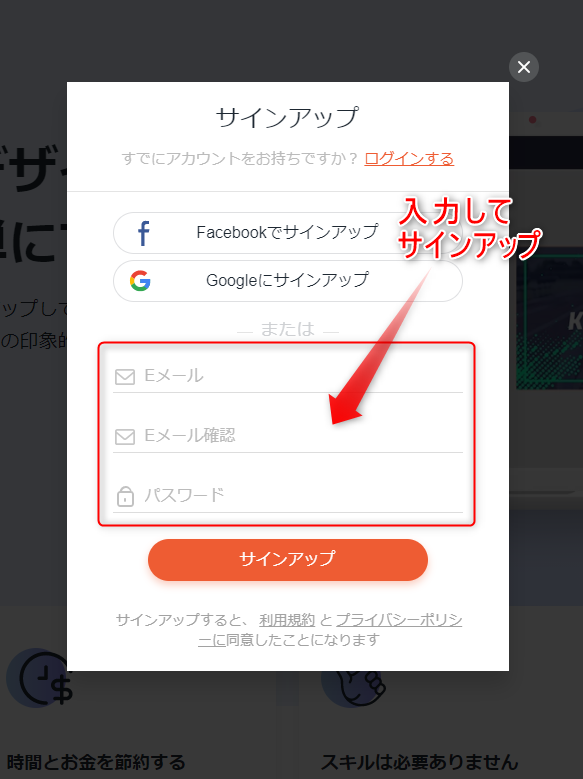
Eメールとパスワードを入力して「サインアップ」をクリック。
パスワードは好きなようにつけていいですが、控えを取っておきましょう。

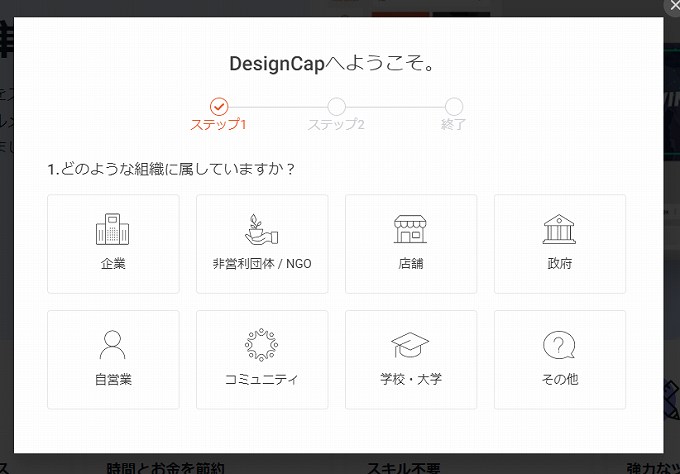
ステップ1では、どのような組織に属していますか?と質問されます。
該当するものを選びます。

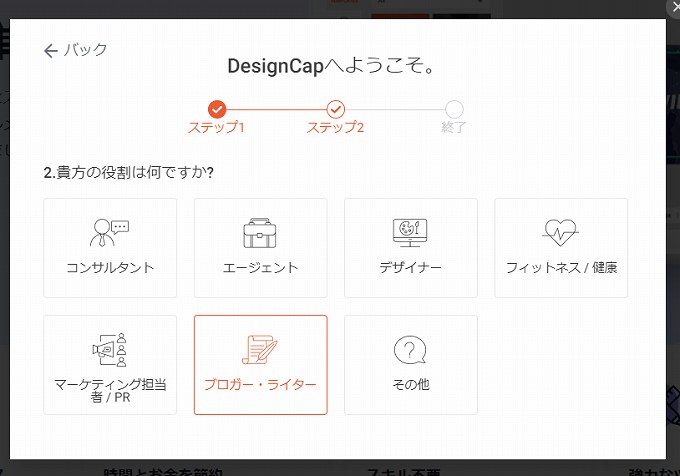
あなたの役割は何ですか?
「ブロガー・ライター」という項目もありました。

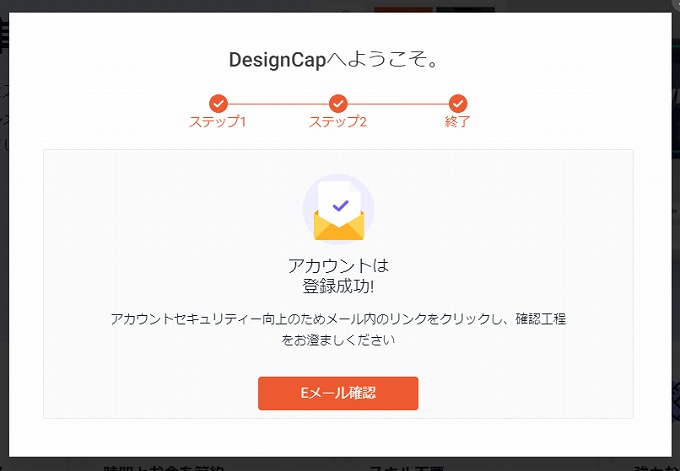
これでアカウントの登録ができました。
DesignCapからメールが届きます。

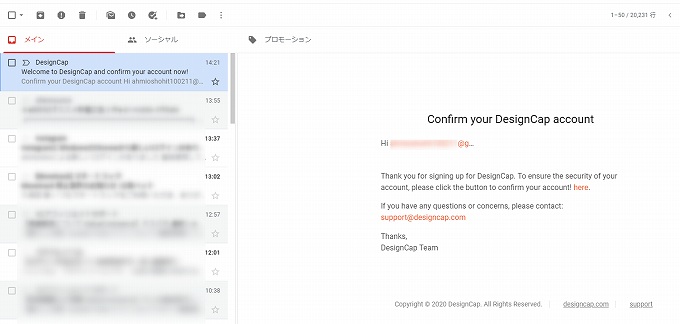
メール本文の
Thank you for signing up for DesignCap. To ensure the security of your account, please click the button to confirm your account! here.
hereをクリックすると、DesignCapのサイトに飛びます。

真ん中にある「Login Now!」をクリック。

トップページがDesignCapのマイページになりました。
(英語モードではわかりづらいので、日本語モードに変換しています)
DESIGNCAPの使い方

グローバルメニューからテンプレートをクリックします。

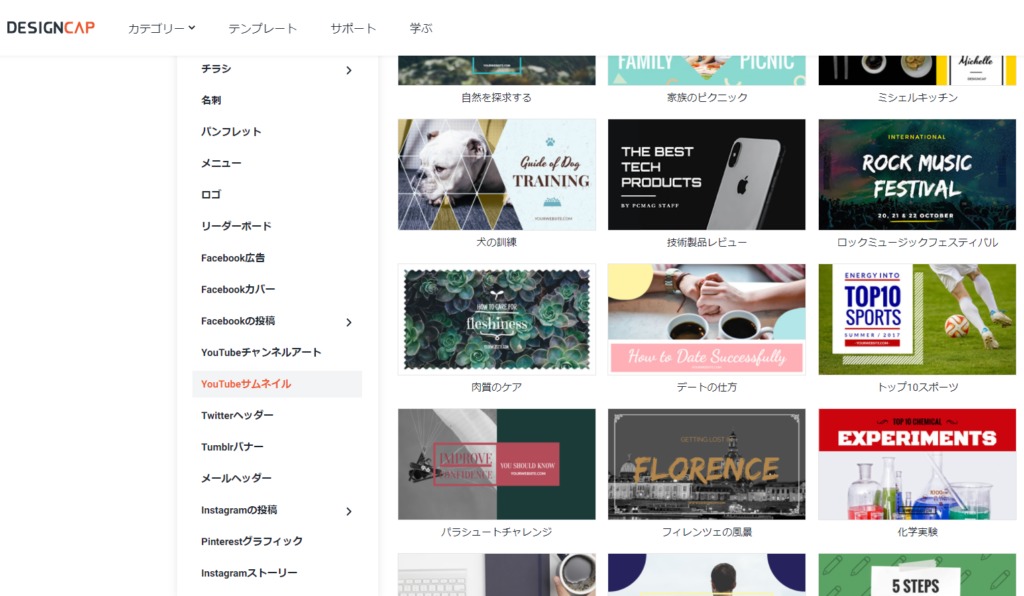
実に30種以上のカテゴリーがあります。この中から作りたいものを選んで作成していきます。

気に入ったデザイン画像の上にカーソルを乗せると、プレビューかカスタマイズが表示されます。プレビューで画像確認。

カスタマイズでこの画像を編集していきます。

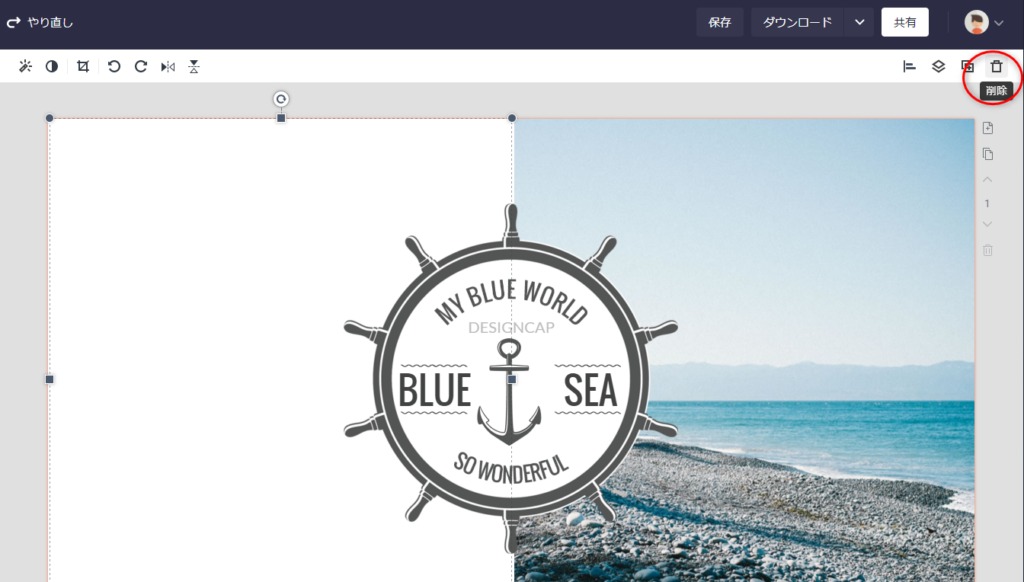
画像を削除したい場合は、削除したい画像を選択して、右上のゴミ箱のロゴをクリックすると、画像が消えます。

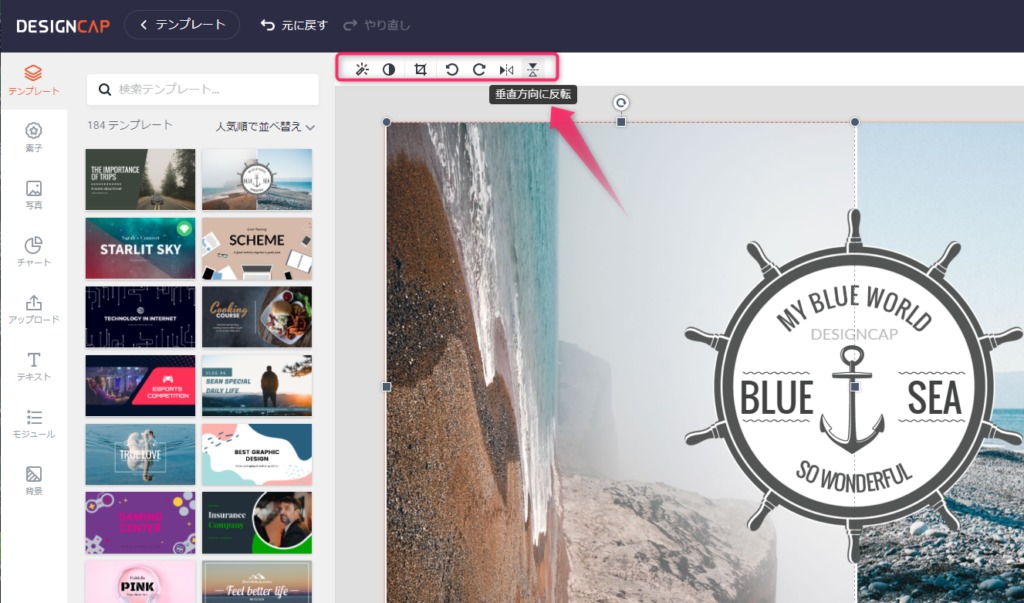
効果、フィルタの調節、トリミング、左に回転、右に回転、水平方向に反転、垂直方向に反転は左上のバナーから行います。
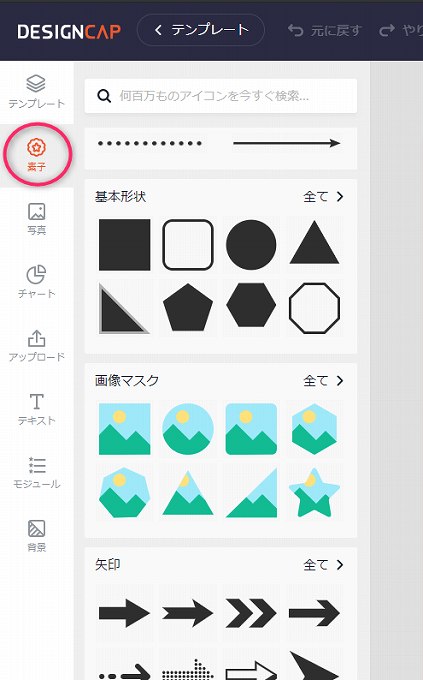
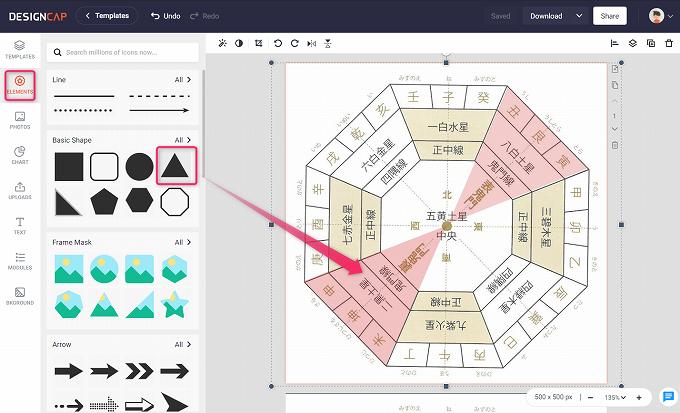
ELEMENTS

四角や矢印など好きなデザインを選ぶことができます。
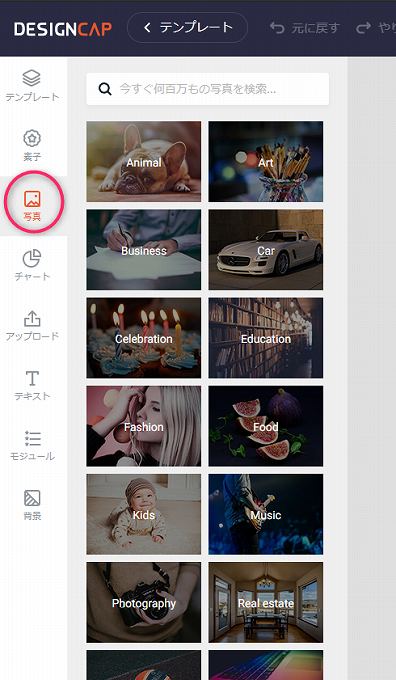
PHOTOS

写真もオシャレなものがたくさん用意されています。
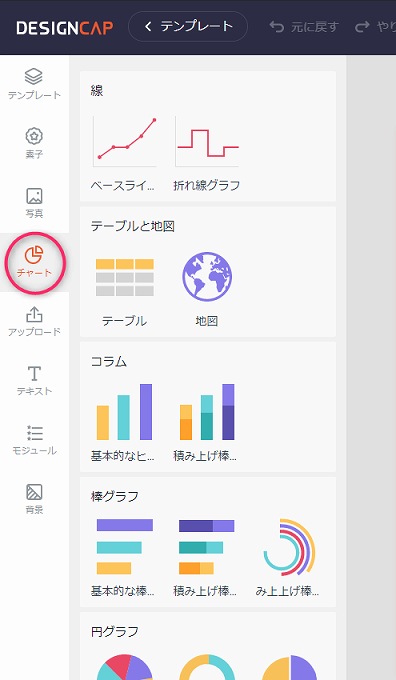
CHART

DesignCapはチャート(棒グラフや円グラフ)の挿入可能。
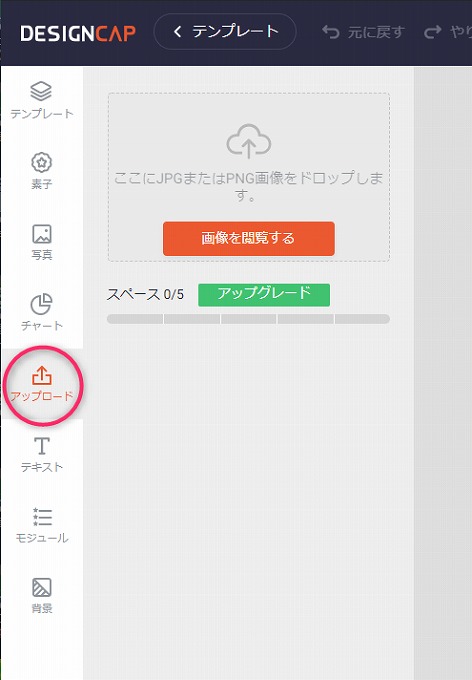
UPLOADS

無料版だと、アップロードできる画像は5枚。
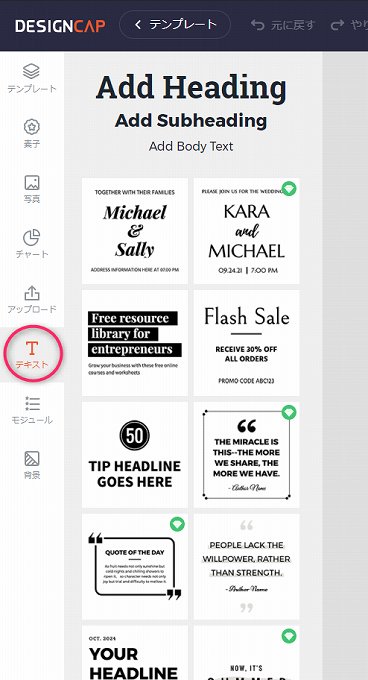
TEXT

テキストの種類も豊富
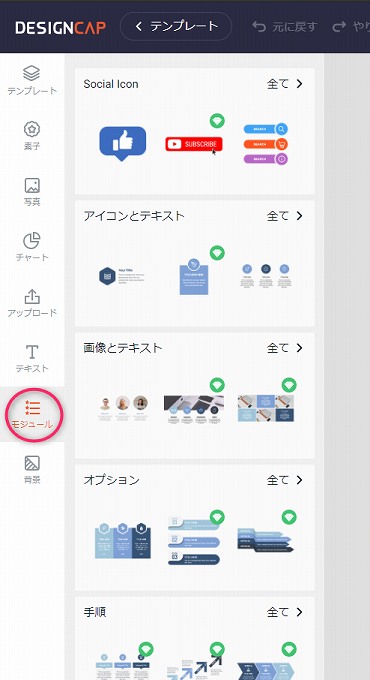
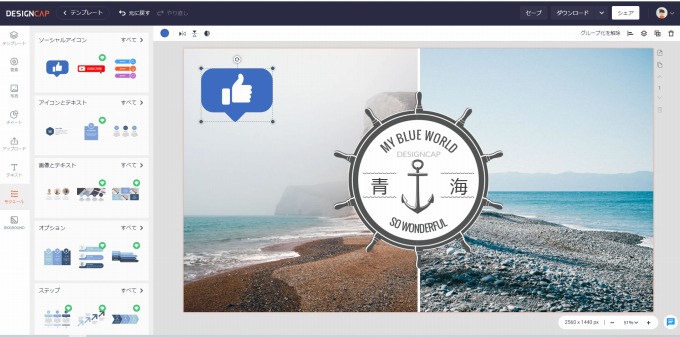
MODULES

無料版だと使えるモジュールはかぎられています。グリーンの丸いアイコンがついているものはアップグレード版になります。

モジュールを使うシーンがあるかどうか不明ですが、こんな感じでクリックひとつで貼りつきます。
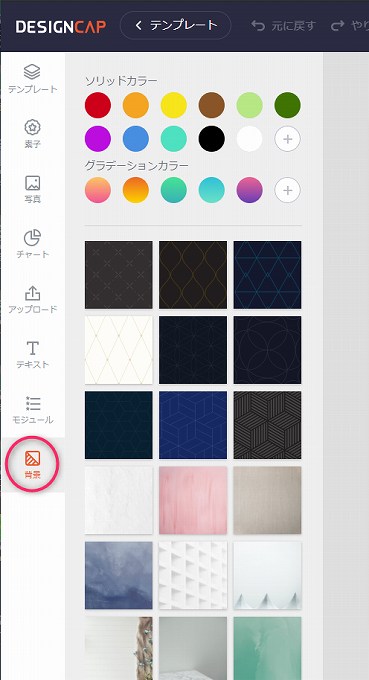
BKGROUND

背景画像の種類も半端ないです。

背景を貼り付けるときは、既存の画像を削除して、好きな背景を選んでクリック。すると選んだ背景が貼りつきます。
イメージと違った場合、Undoで戻ると白紙になります。
画像の透かし

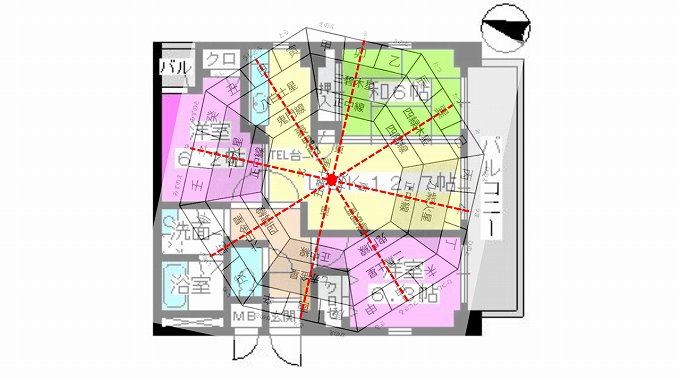
今回、家相盤の鬼門と裏鬼門にわかりやすいように赤く塗りつぶしたいと思い、ペイントで試みましたがうまくいかなかったので、DesignCapで試しました。
そもそもペイントはベタ塗りしかできないので、画像の赤のように透過させるのは無理。
Canvaで試してみましたが、うまいぐあいに画像が傾いてくれず三角がズレてしまいます。
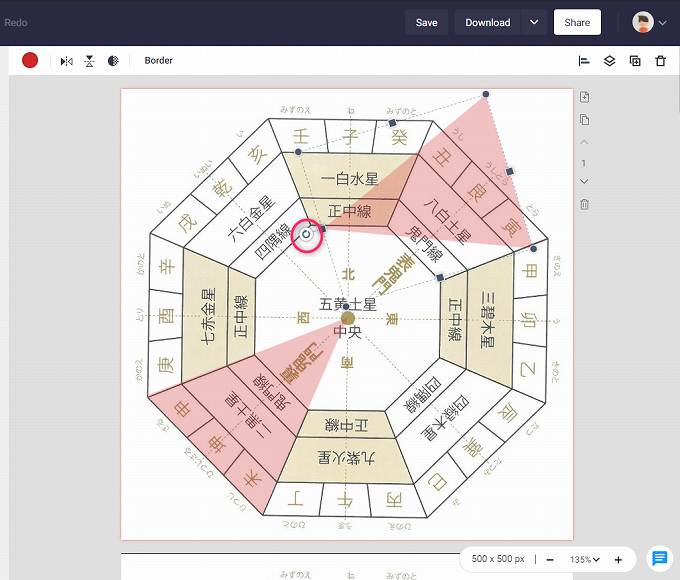
DesignCapでは比較的フレキシブルに組み込むことができました。

意外とこの図の傾斜が他のソフトでは難しかったのですが、DesignCapは自在に動かすことができました。

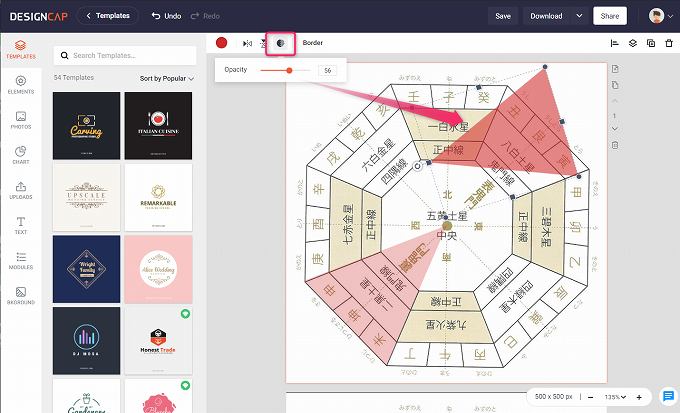
色の濃さを選択するときはOpacityで調整します。

間取り図に家相盤を透かしてみました。じゃっかん見づらいところはあるものの、無料のソフトでここまでできれば充分です。

あとは使い慣れている無料ソフト(paint.net)で線を引いて完成。
直感的に作成できるDesignCapは、ぜひとも取り入れたいソフトです。
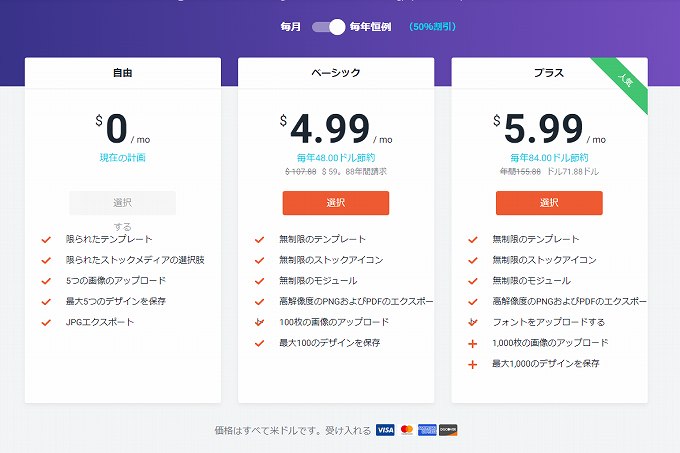
有料版

無料でも使えますが、きちんと使いこなそうと思うなら、ベーシック(有料)にしないとできることが制限されます。
無料版だと、ダウンロードはJPGしかできませんが、ベーシックにするとPNGでのダウンロードができるようになります。
また、画像のアップロードも無料版だと5個ですが、ベーシックだと100枚可能です。
まずは無料版で試してみて、必要に応じてベーシック版を検討してみてはいかがでしょうか?
ベーシックなら$4.99/月。1ドル104円として、月額521円です。
公式サイトDesignCap





