パソコンでスクリーンショットした画像を編集するのに便利なソフト(アプリ)をご紹介します。
スクリーンショットの方法はいろいろあるけれど、そのひとつに便利な機能が盛りだくさんでしかも無料で使える「Screenpresso(スクリーンプレッサー)」があります。
今回はその便利な使い方について解説します。
Contents
Screenpresso(スクリーンプレッサー)とは
![]()
Screenpressoとは、Windowで動くスクリーンキャプチャーツールです。スクリーンプレッサー、またはスクリーンプレッソと読みます。
スクショだけでなく、画像編集機能が備わっているので、スクショしたそばから編集することが可能です。
- 画面のスクショ(キャプチャ)ができる
- スクショした画像の文字入れ、吹き出し、ナンバリングなどができる
- 矢印や絵文字を挿入することができる
- 録画ができる
- 重要な箇所だけ明るくして目立たせることができる
私はDropboxの有料版を使っており、Dropboxにもスクショ機能が備わっているので便利に使っておりますが、会社のPCではScreenpressoをダウンロードして使っています。
スクショだけでなく、文字入れなど便利な機能が備わっているので使い分けています。
Screenpresso(スクリーンプレッサー)をダウンロード
まず公式サイトからダウンロードします。
https://www.screenpresso.com/ja/

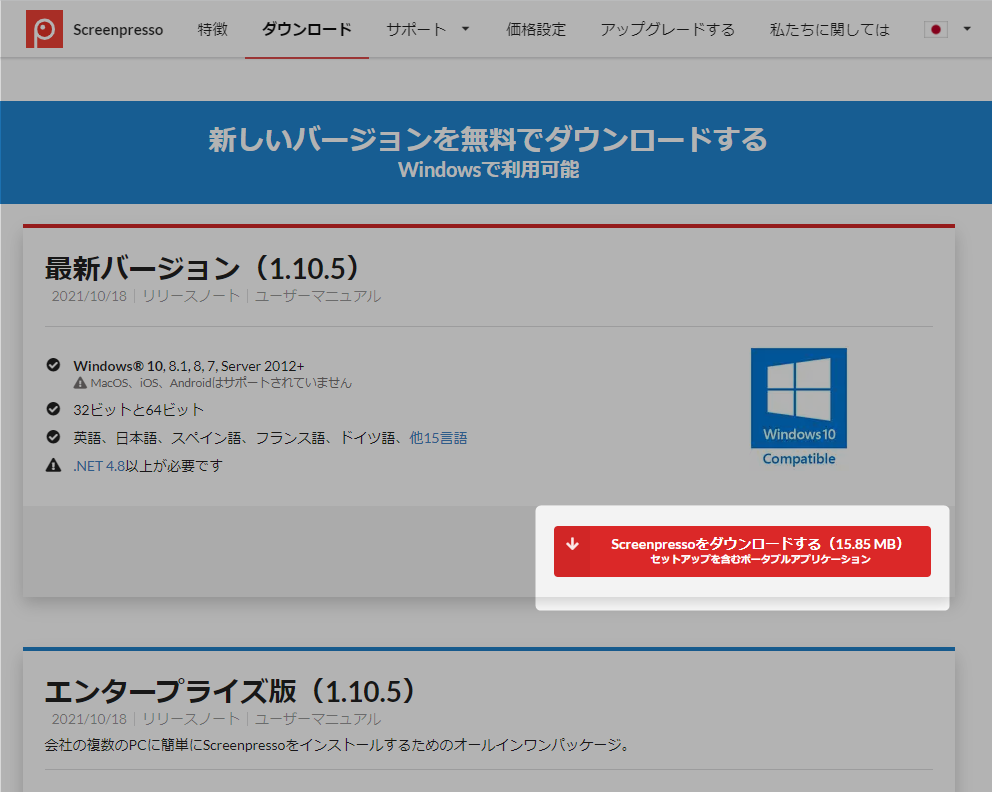
「スクリーンプレッサーを無料で入手」をクリック。
(この画像の矢印もScreenpressoで編集したものです。)

「Screenpressoをダウンロードする」をクリックします。

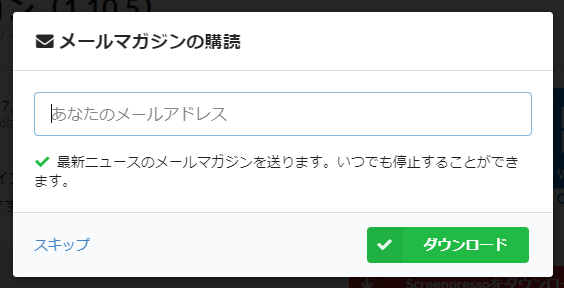
メールアドレスの登録は必須になります。
メルマガが不要であればメルマガ解除することができます。
ダウンロードが開始され、同意したらコンピューターにインストールが始まります。
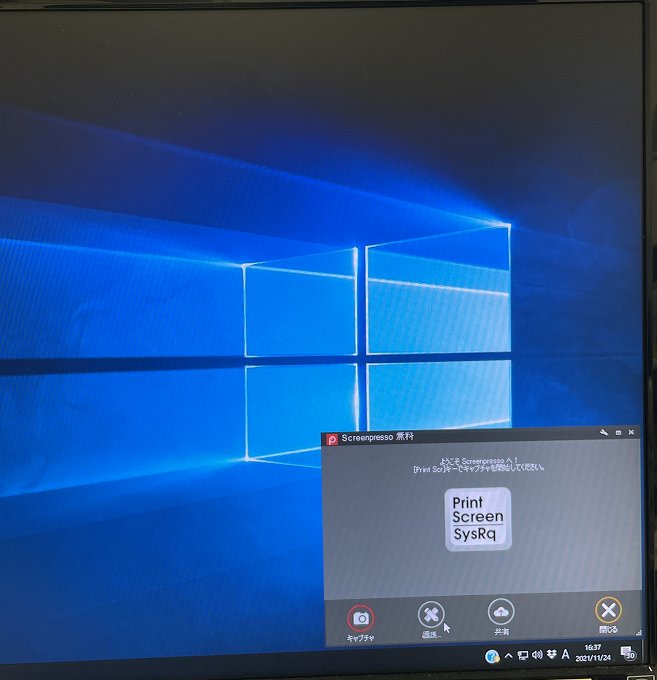
インストールが完了したらScreenpressoの画像エディターが開きます。

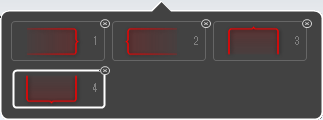
「Print Sc」ボタンを押すと、スクショした画面がここにどんどん溜まっていきます。
Screenpressoを開くときは、

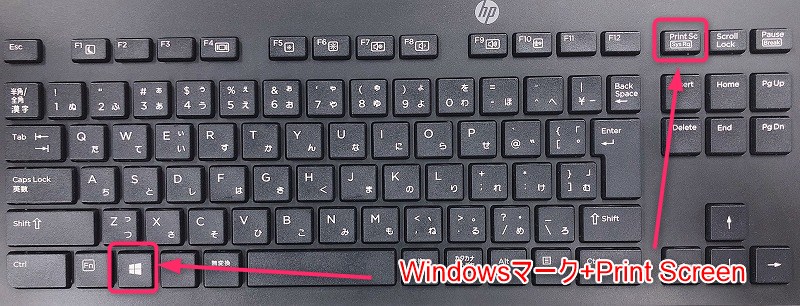
「Windowsマーク+Print Screen」で開きます。
Screenpressoスクショのしかた
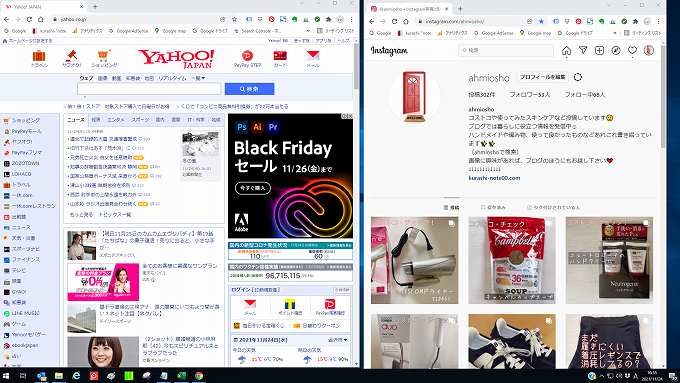
画面全部をスクショしたいときは「Print Screen」を押すと

画面全部がスクショされます。
ここに表示している右側だけの画像をスクショしたい場合は、右側の画面のどこでもいいので一旦クリックして
「Alt+Print Screen」を押すと

右側の画面だけスクショされ保存されます。
Screenpressoメインタブの使い方
Screenpressoは、スクショするだけにとどまらず、便利な機能が備わっています。
この機能があるので、私はDropboxと併用づかいをしています。
まずはメインタブの使い方から。

- 矢印を描く
- 四角形を描く
- テキストを追加
- 吹き出しを追加
- 番号付けを追加
- 強調
- 楕円を描く
- ポリゴン描写
- フリーハンド
- 指定の領域をぼかす
- 画像を追加
- ルーペを使う
- 波括弧を描く
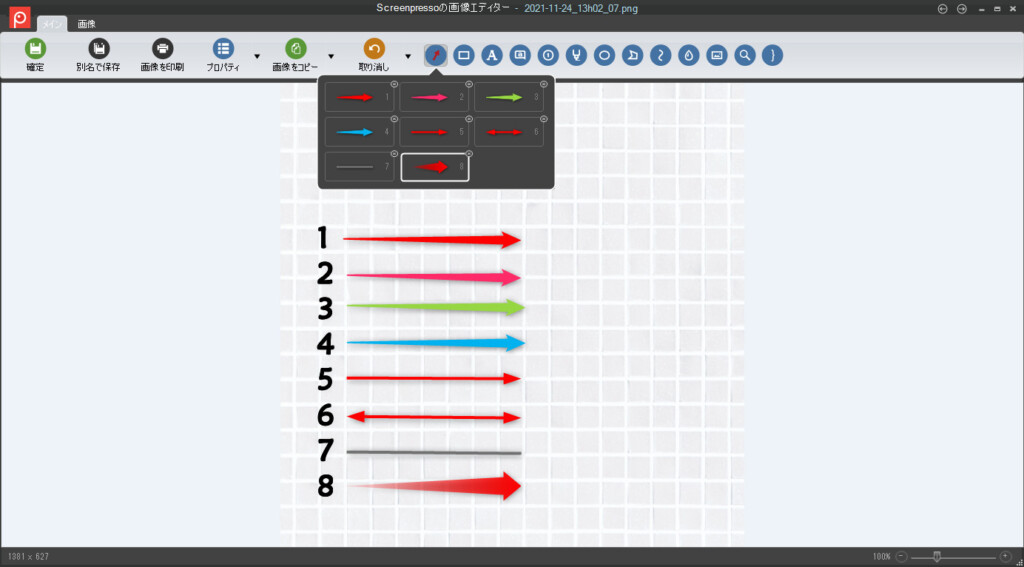
矢印を描く

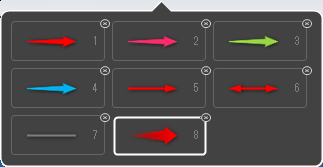
矢印は8パターンあります。

といっても、それぞれ色や、線の幅、点線など線の種類や影など付けられるのでパターンは無限大。

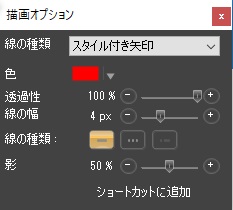
線のスタイルを変えたいときは、変えたい線をクリックし、出てきた■の上でクリックすると「描画オプション」が表示されます。

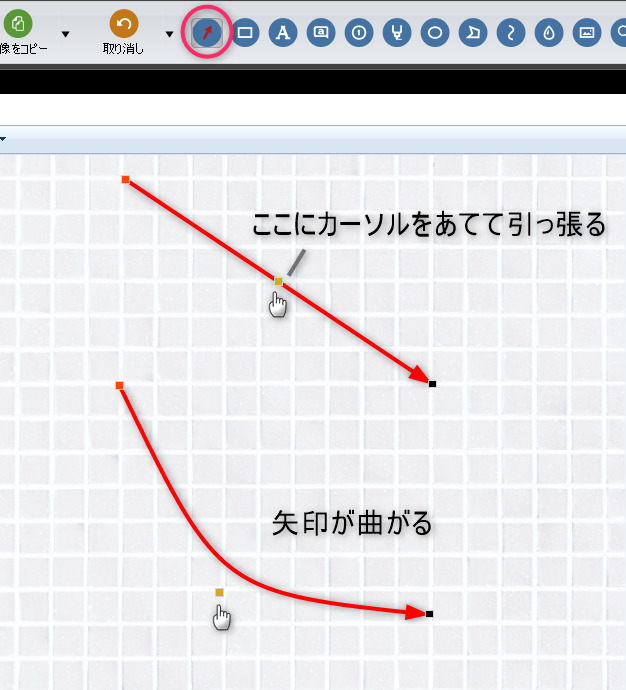
矢印を曲げることもできます。

5.6.7番の矢印なら曲げることもできます。
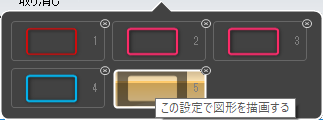
四角形を描く

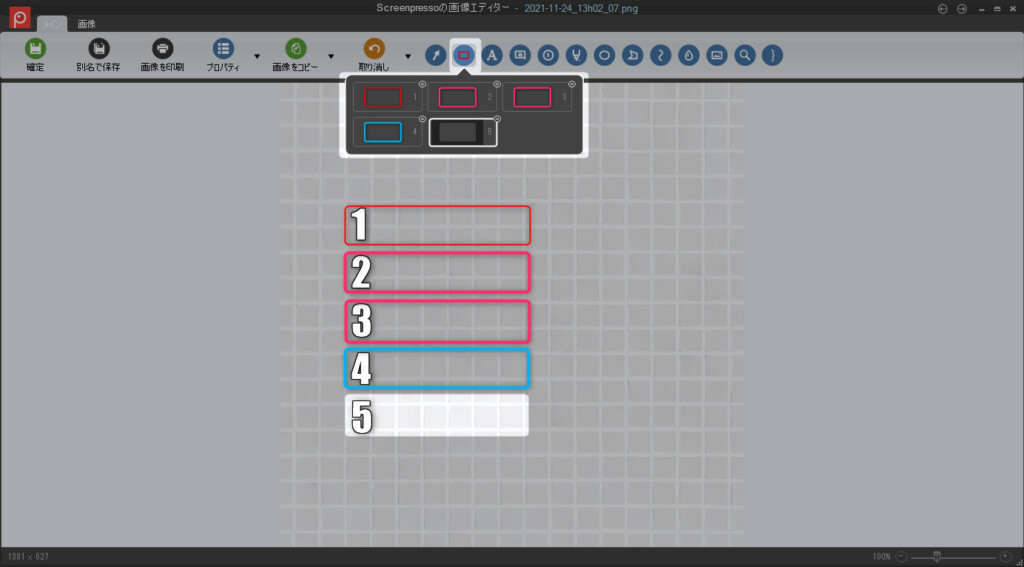
四角形で囲むことができます。

5番目の四角を選ぶと、外側に影ができ、囲んだところが際立ちます。
影の暗さも調節することができるのでイメージに合わせてカスタマイズすることができます。

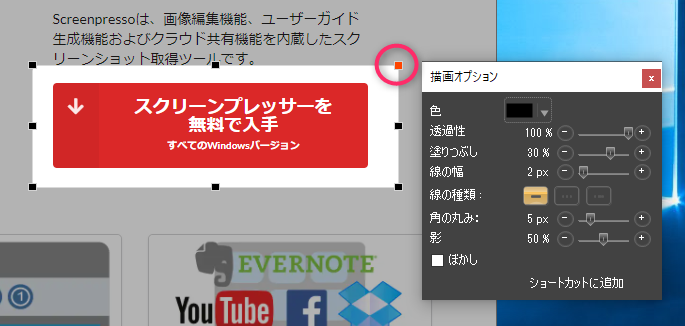
描写オプションを表示したいときは、表示した四角形をクリック。
枠に■が表示されるので、オレンジの■をクリックします。
上記の画像は塗りつぶしを30%にしたもの。

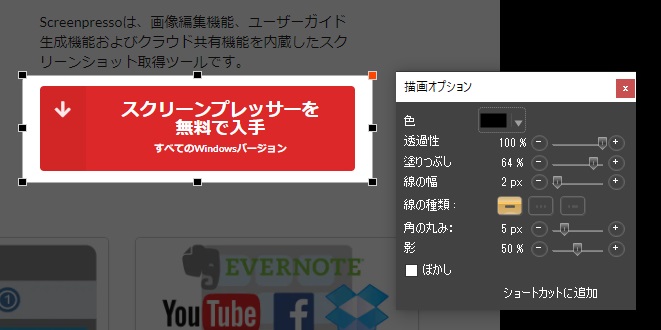
塗りつぶしを64%にしたら周りの画像が一気に暗くなりました。
私はいろんな無料ソフトを使って画像の加工をしていますが、この周りを暗くする四角形があるのは今のところScreenpressoしか出会えておらず、いろんな場面で重宝しています。
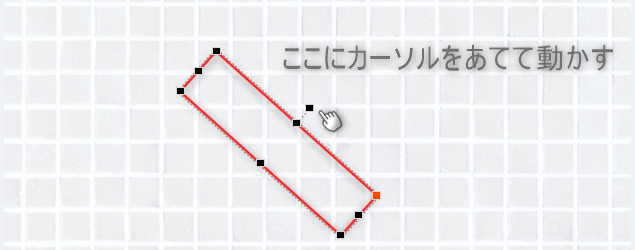
また斜めにもできるのはすごい!

四角形をクリックして、出てきた真ん中の■にカーソルを当てて動かすと斜めになります。
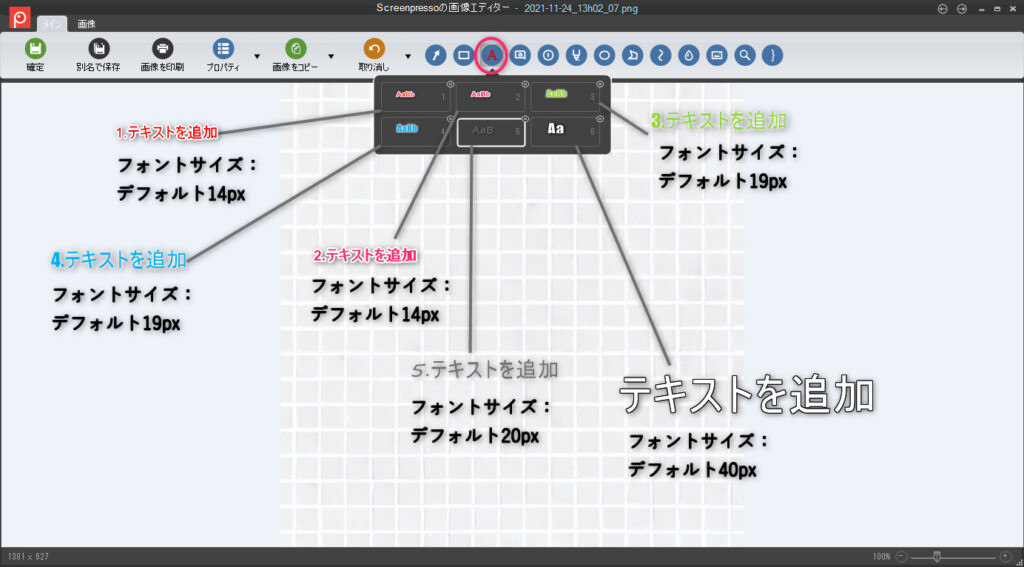
テキストを追加

テキストは6種類あります。

テキストもデフォルトの色は赤、ピンク、緑、ブルー、グレー、白となっていますが、それぞれのテキスト描写で色やフォントサイズの変更ができるので自由にカスタマイズすることができます。
このテキストのいいところは、文字に影が投影されているので、書いた文字がくっきりとし、周りの背景がごちゃごちゃしているときでも、比較的きれいに文字を際立たせることができます。
結局どれを選んでも、フォントやフォントサイズなどを変更していけばいいわけですが、面倒な場合はデフォルトのまま使用してもいいですね。
念のためデフォルトサイズを書いておきます。
- 赤字のフォント…フォントサイズデフォルトは14px
- ピンクのフォント…フォントサイズデフォルトは14px
- 緑のフォント…フォントサイズデフォルトは19px
- ブルーのフォント…フォントサイズデフォルトは19px
- グレーのフォント…フォントサイズデフォルトは20px
- 白のフォント…フォントサイズデフォルトは40px
白だけやたら大きいフォントサイズですが、これも調整可能なので画像に合わせて調整してみてください。
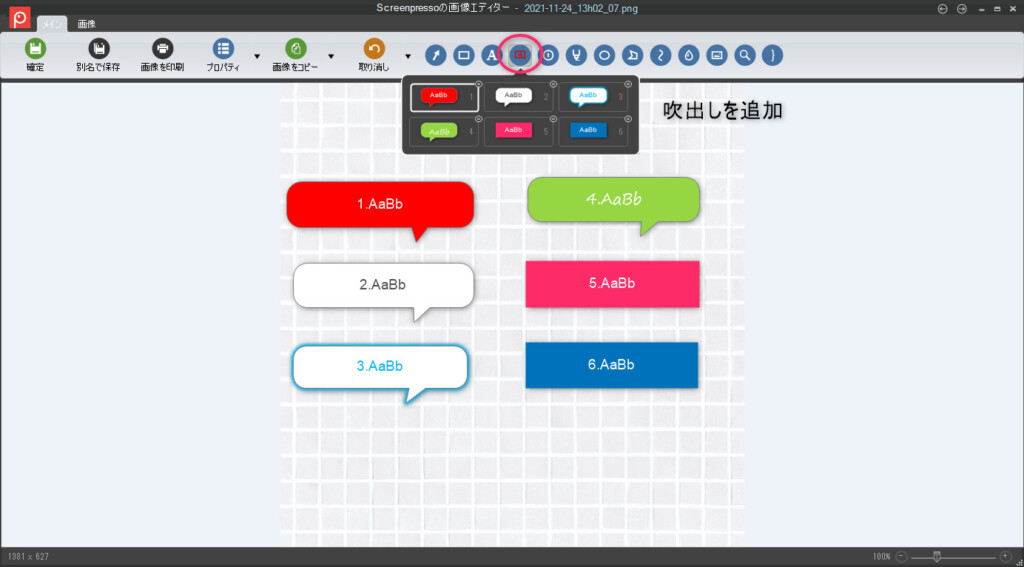
吹き出しを追加

吹き出しは6種類

1~4は吹き出しの向きも変えられるので自由に調整することができます。

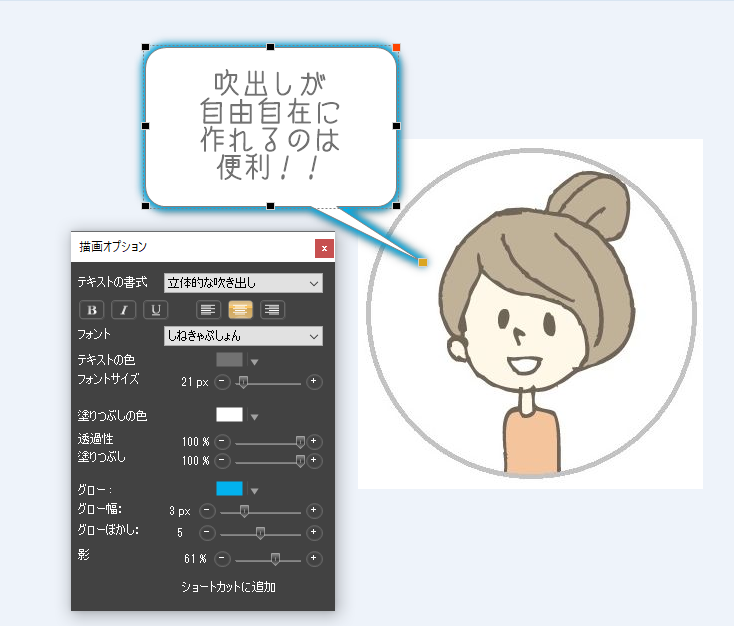
吹出しの指す向きを変えるには、黄色の■にカーソルをあてて動かしていきます。
描写オプションを表示させたいときはオレンジの■をクリックすれば表示されます。
フォントの種類やフォントサイズ、塗りつぶしの色など自由に変えられ、イメージによって影を入れたりできます。
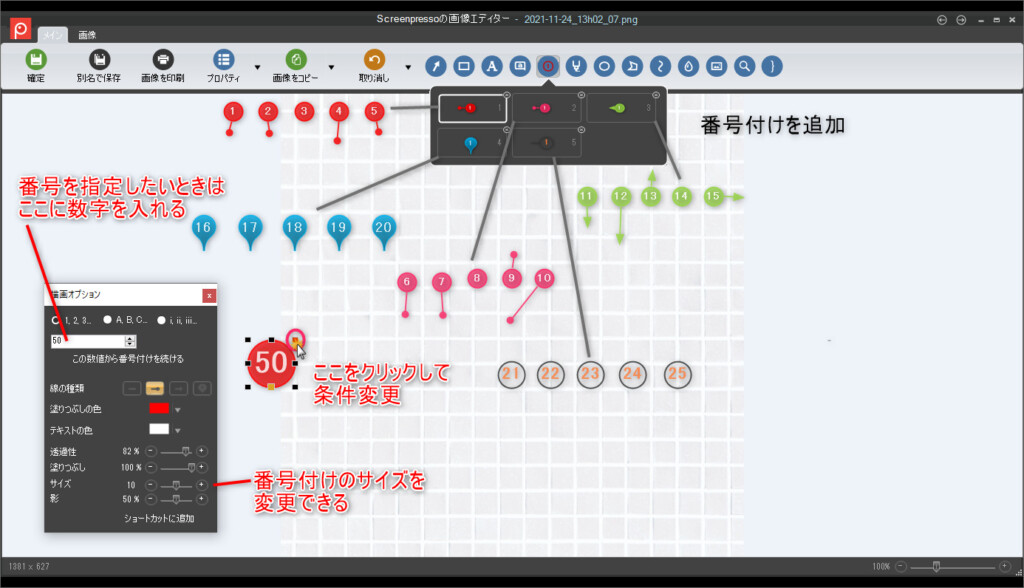
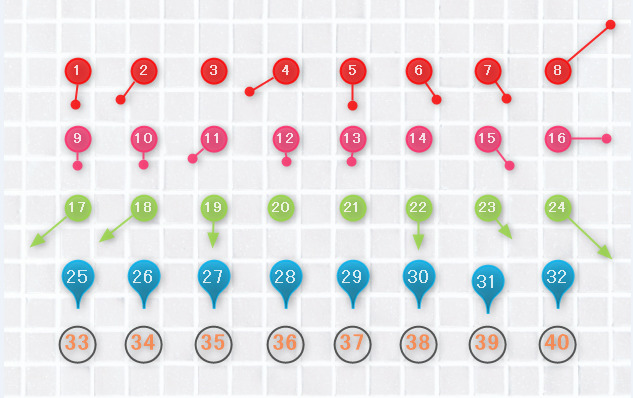
番号付けを追加

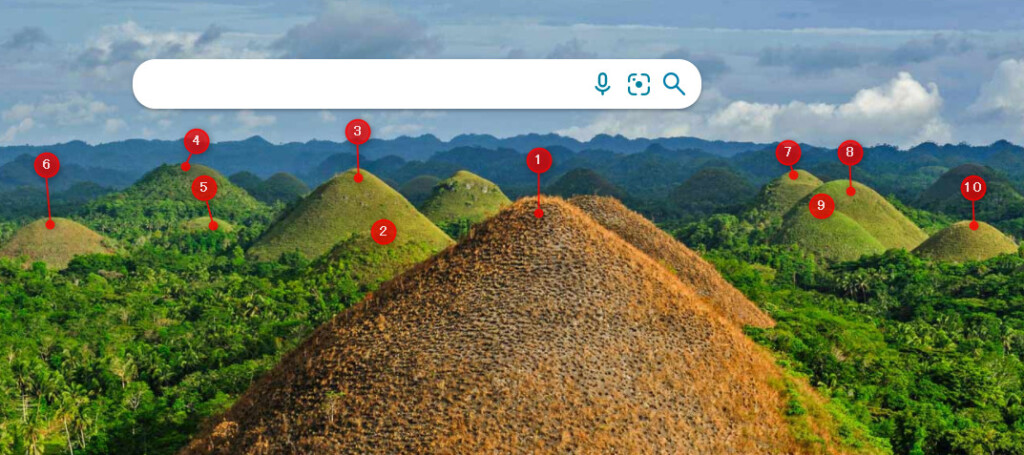
ナンバリングができるのは超嬉しい!!

○のままでもいいですが、○から線を引っ張れるので画像でガイダンスするときに便利。

デフォルトのままで表示させてみました。
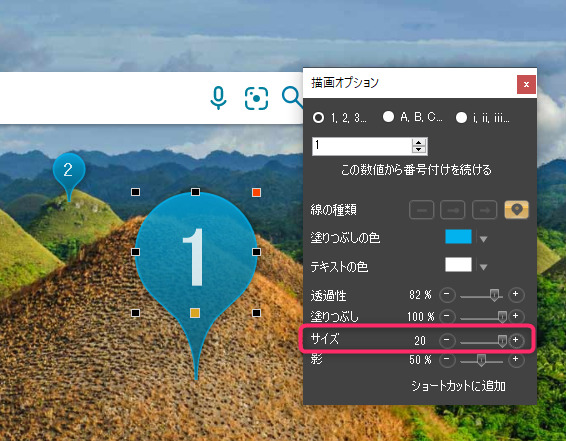
色を変えたり、大きさを変えたりできるので自由に使えます。

○から線が引っ張れるので、ここですよ!とガイダンスが簡単にできます。

サイズも変更できます。
クリックするごとに連番になっていきますが、描写オプションの上の窓内に数字を入れるとその数値から番号が付きます。
1.2.3…だけではなく、A.B.C…、ⅰ.ⅱ.ⅲ…などに変更も可能。
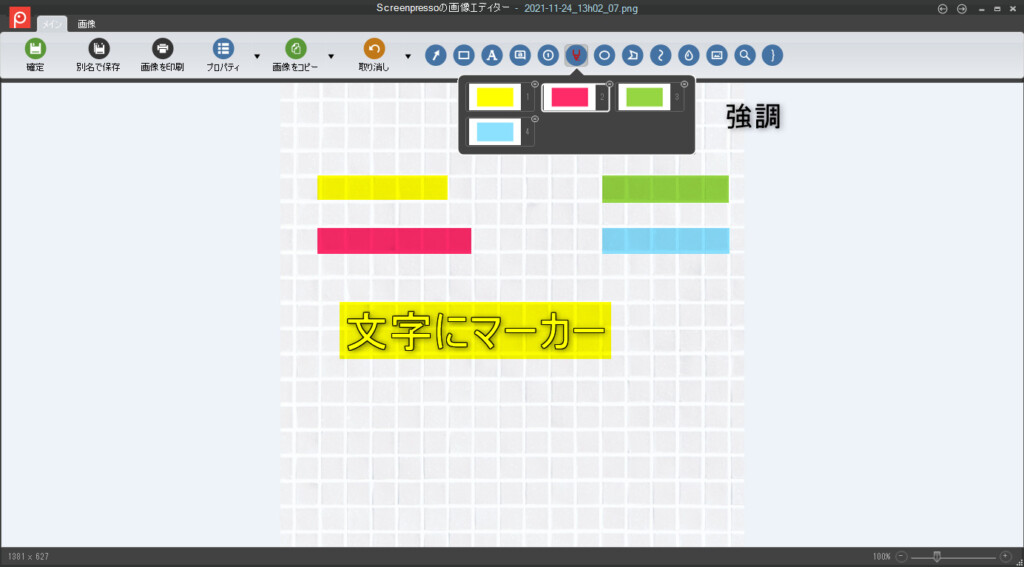
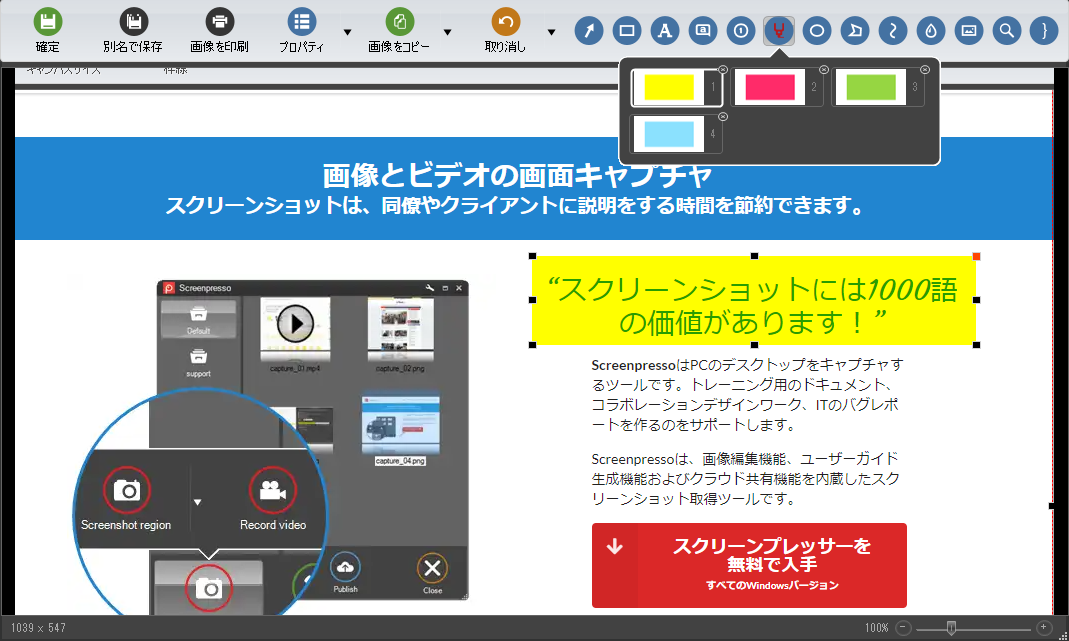
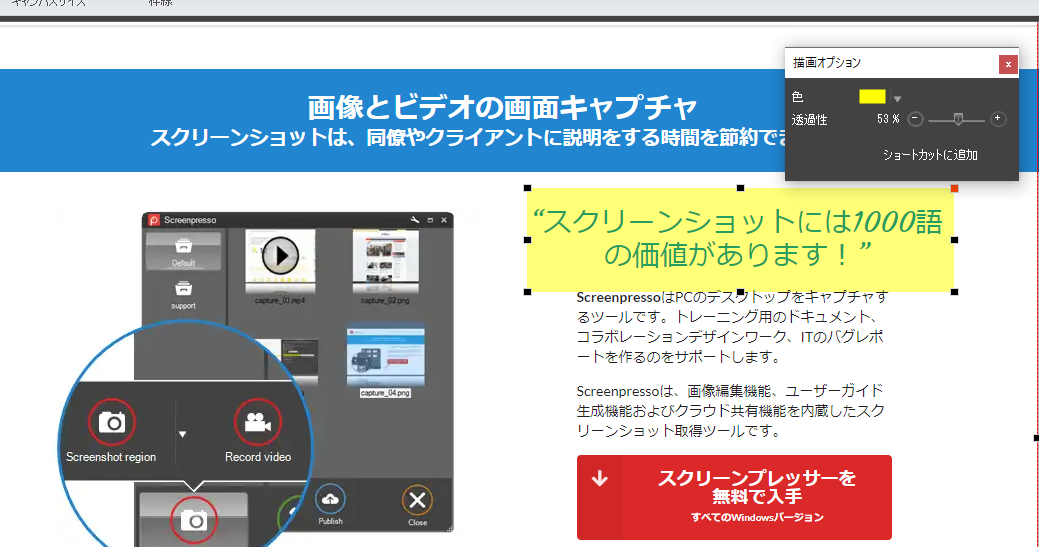
強調

文字にマーカーを引くことができます。

黄色、ピンク、緑、ブルーのマーカーが引けます。

強調したいところにマーカーを引くことができます。

透過性を選べるので、マーカーの色を薄くしたり濃くしたりして文字の色に合わせて強弱をつけられるのは便利。
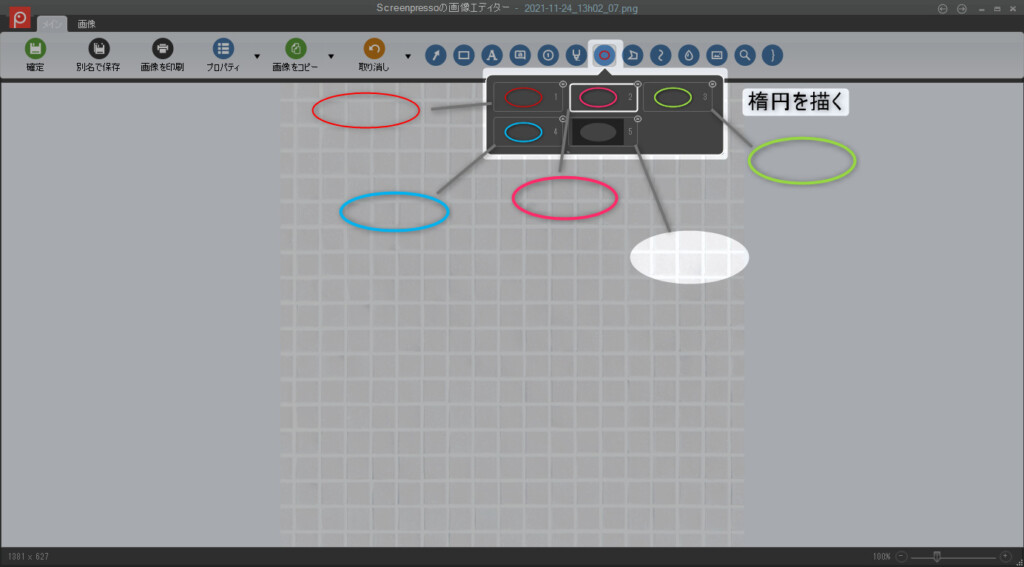
楕円を描く

楕円で囲むことができます。

四角形同様に、色を変えたり、線の太さを変えたりできます。
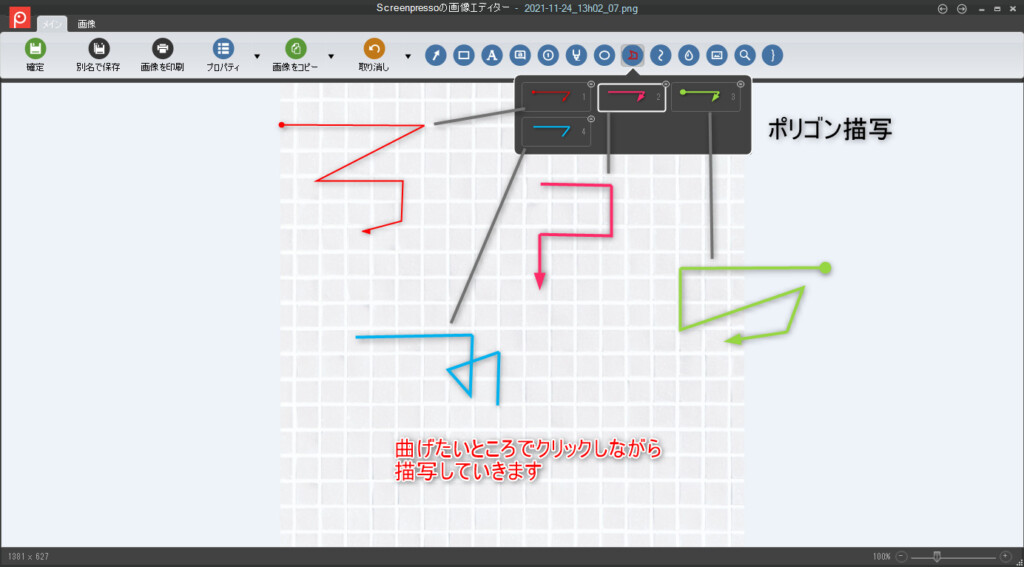
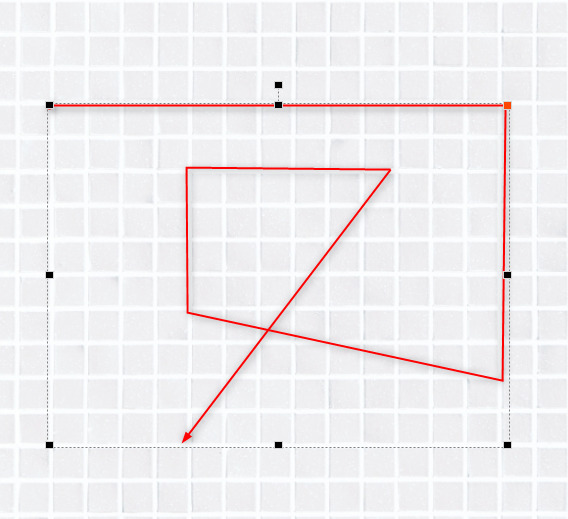
ポリコン描写

線を自由自在に引くことができます。

これは私には少し難しく使いこなせていません。
引きたいところの始点でマウスの左側を押したまま引っ張り、曲げたいところでワンクリック。
そのまま角度を変えて線を引き、止めたいところでダブルクリック(または右クリック)

これがうまくできずヘンテコな形になってしまいます。鍛錬が足りてません(汗)
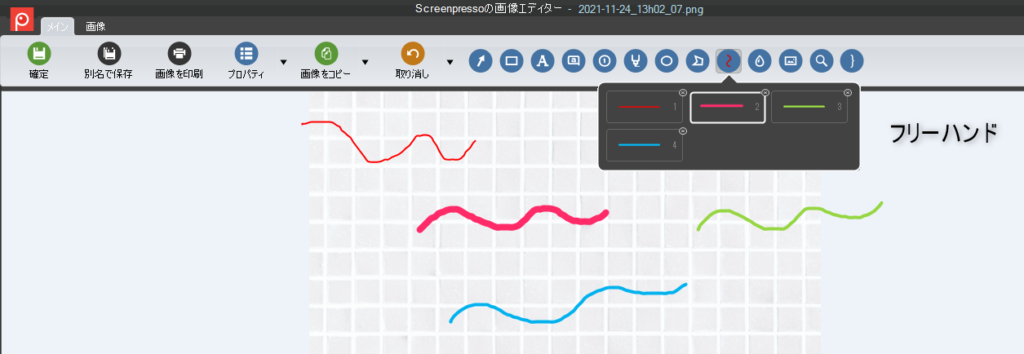
フリーハンド

フリーハンドで線を引くことができます。

これも絵心がないので私は使いこなせていません。
指定の領域をぼかす

これは超便利!
Screenpressoにはガウス機能も備わっています。
画像に個人情報が写っているところなど見せたくない箇所をぼかすことができます。
モザイクのように、不自然な形にならないのでビジュアル的にもいい感じ。
ぼかしレベルも調整できるので、気になるようならレベルを高めてよりぼやんとさせることも可能。
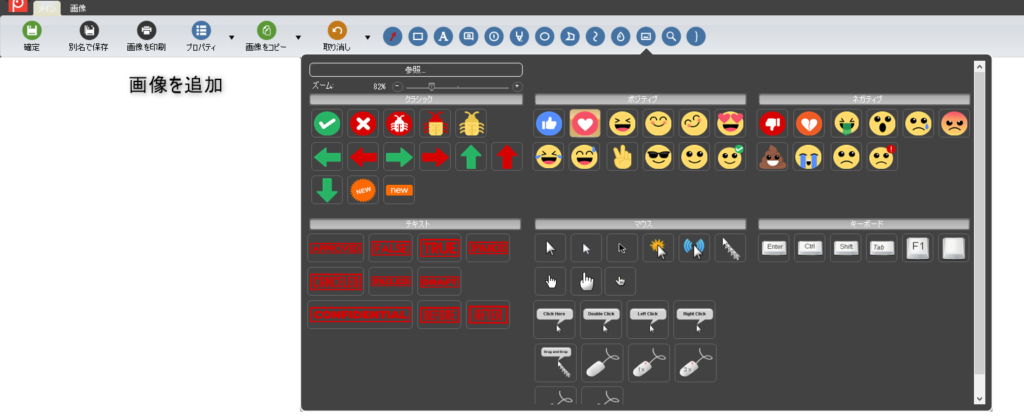
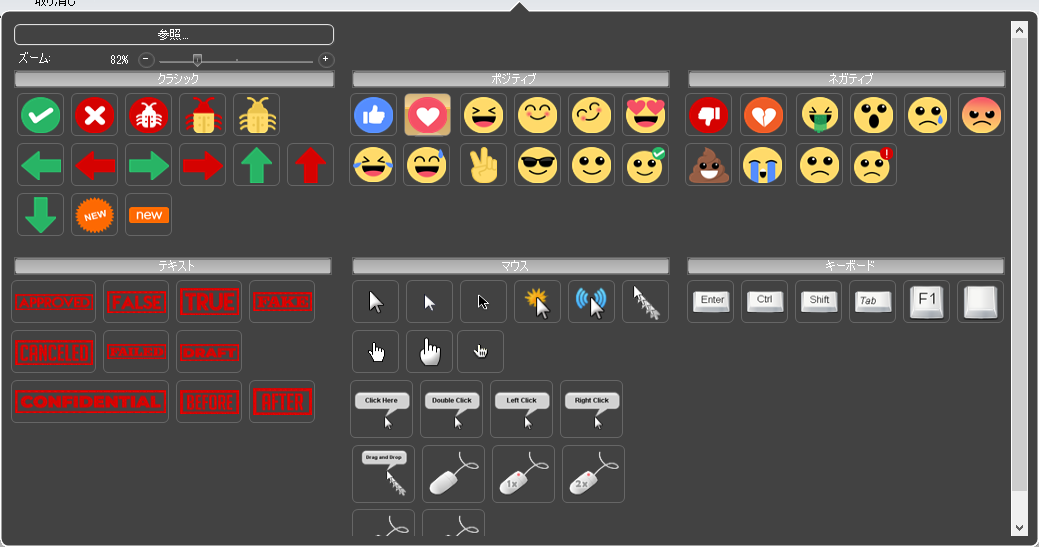
画像を追加

絵文字や記号、矢印などスタンプみたいに好きなところに貼り付けることができます。

この記事でも人差し指を立てたアイコンを度々使用していますが、わかりました?
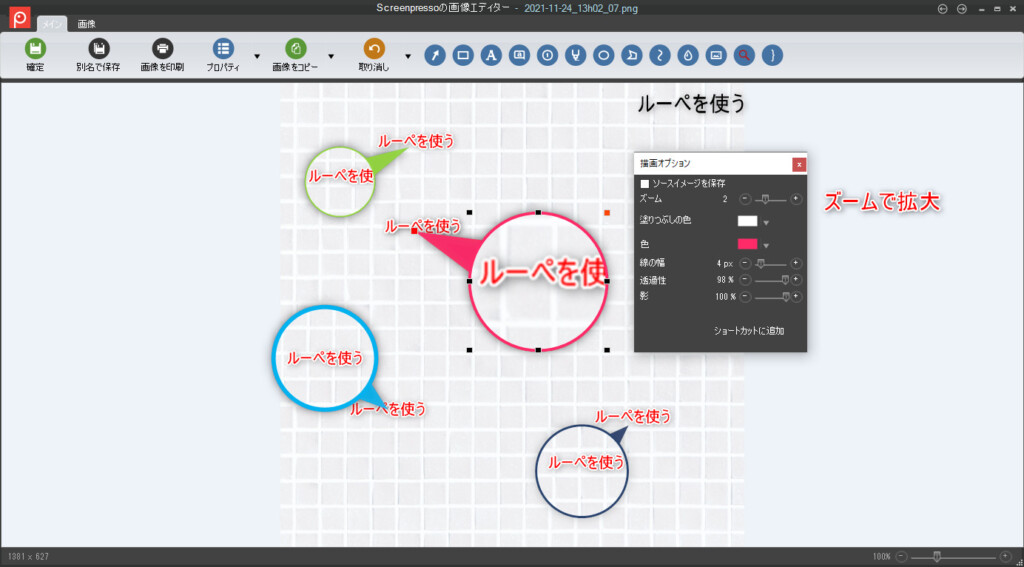
ルーペを使う

ルーペをつかうと強調させたいところを目立たせることができます。

描写オプションで倍率を上げることができるので文字を拡大して表示できます。
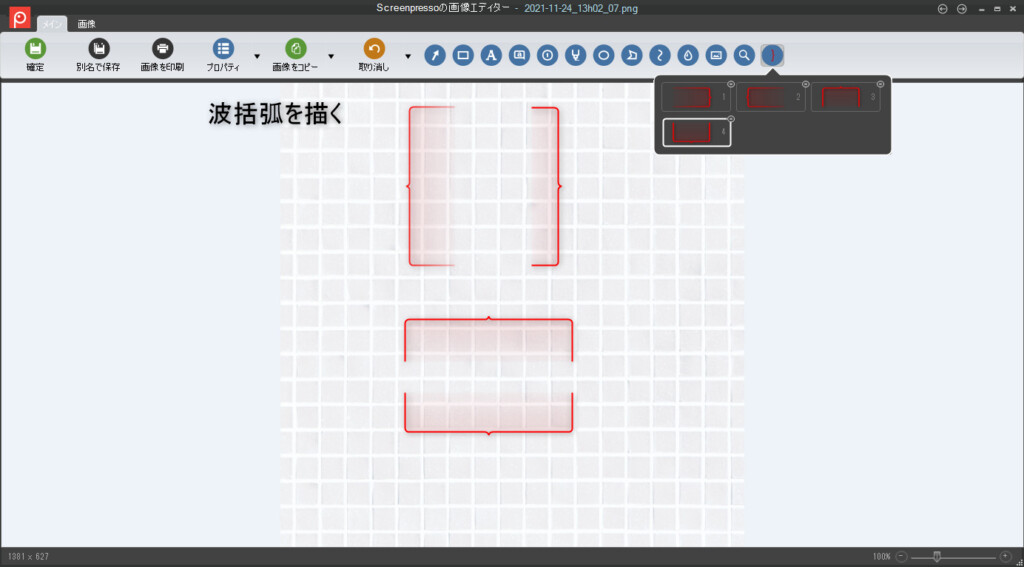
波括弧を描く

波括弧で画像を強調することもできます。

Screenpresso画像タブの使い方

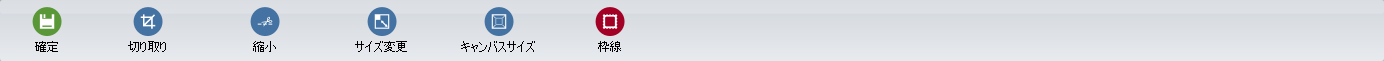
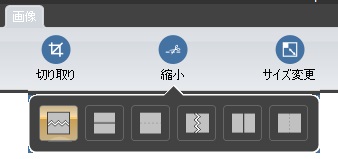
画像タブの使い方をご紹介します。
- 切り取り
- 縮小
- サイズ変更
- キャンパスサイズ
- 枠線(有料版)
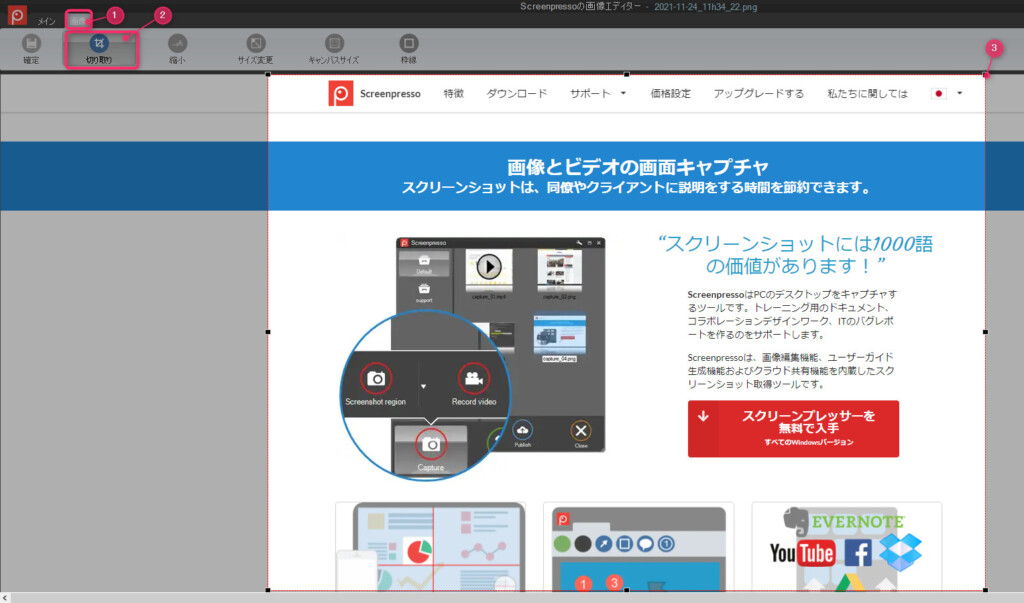
画像の切り取り(トリミング)


メインの横の「画像」をクリックし、トリミングしたい箇所を対角線上に選択したら枠線が出てきます。
「切り取り」をクリックしたらトリミングの完成です。
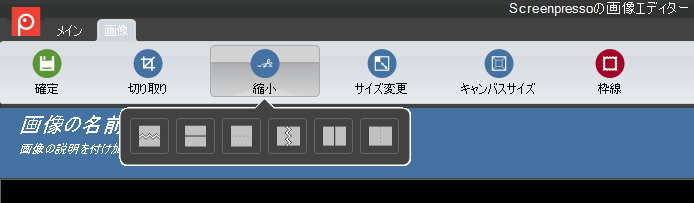
縮小

画像の不要部分を切り取って編集することができます。
接続線は6種類あります。
イメージとしては、エクセルの非表示みたいなもの。不要な箇所を折りたたんで必要箇所だけ表示させるような感じ。

この画像の3コマの画像部分が不要。

縮小タブから一番左側の横ギザギザ線を選択。

不要箇所の範囲を指定。

OKをクリック。

不要箇所がトリミングされました。
サイズ変更

画像のサイズを変更することができます。%で指定したり、幅や高さで指定することもできます。
ブログなどに挿入するときここで画像を小さくしておくことも可能。
OKボタンで確定させます。
キャンパスサイズ

キャンパスサイズは作業領域のこと。小さくしたり、大きくしたりして作業しやすいサイズで編集することができます。
Screenpressoは録画もできる

Screenpressoには画面録画機能もあるので、パソコン上の画面を動画に撮りたいときに便利です。
これだけ便利な機能が搭載されていて、しかも無料で使えるなんて、
なんて神アプリなんでしょ!Screenpressoは!