プラグインの「Shortcodes Ultimate」のアニメーションのリストです。
このブログもワードプレスを利用しており、時々文字で遊びたくなったときに使っております。(お気づきでしょうか??)
このアニメーション実に61種類あります。
今回はこの61種類、すべてどんなふうに動くのかリストを作ってみました。
(長いです、とても)
ゆっくりスクロールしてみていってくださいませ。
では、はじめまーす。
いってらっしゃーい!
Contents
- 「Shortcodes Ultimate」アニメーション全61種類すべて公開
- ショートコードを挿入→アニメーション
- 1.flash
- 2.bounce
- 3.shake
- 4.tada
- 5.swing
- 6.wobble
- 7.pulse
- 8.flip
- 9.flipInX
- 10.flipOutX
- 11.flipInY
- 12.flipOutY
- 13.fadeIn
- 14.fadeInUp
- 15.fadeInDown
- 16.fadeInLeft
- 17.fadeInRight
- 18.fadeInUpBig
- 19.fadeInDownBig
- 20.fadeInLeftBig
- 21.fadeInRightBig
- 22.fadeOut
- 23.fadeOutUp
- 24.fadeOutDown
- 25.fadeOutLeft
- 26.fadeOutRight
- 27.fadeOutUpBig
- 28.fadeOutDownBig
- 29.fadeOutLeftBig
- 30.fadeOutRightBig
- 31.slideInDown
- 32.slideInLeft
- 33.slideInRight
- 34.slideOutUp
- 35.slideOutLeft
- 36.slideOutRight
- 37.bouncein
- 38.bounceInDown
- 39.bounceInUp
- 40.bounceInLeft
- 41.bounceInRight
- 42.bounceOut
- 43.bounceOutDown
- 44.bounceOutUp
- 45.bounceOutLeft
- 46.bounceOutRight
- 47.rotateIn
- 48.rotateInUpLeft
- 49.rotateInDownRight
- 50.rotateInUpLeft
- 51.rotateInUpRight
- 52.rotateOut
- 53.rotateOutDownLeft
- 54.rotateOutDownRight
- 55.rotateOutUpLeft
- 56.rotateOutUpRight
- 57.lightSpeedIn
- 58.lightSpeedOut
- 59.hinge
- 60.rollIn
- 61.rollOut
- Shortcodes Ultimateアニメーションの使い方
- 持続時間の検証
- 遅延
- 画像だって動く
- 文字の大きさ
- ショートコードを挿入→アニメーション
「Shortcodes Ultimate」アニメーション全61種類すべて公開
ショートコードを挿入→アニメーション
「Shortcodes Ultimate」のインストールから有効化、その他の多彩な機能の使い方についてはここでは省略します。
この記事では、アニメーションにのみ焦点を絞りご紹介します。
見るときのコツは、一つ一つゆっくりとスクロールしていってください。ザーっとスクロールすると、同時に展開するため見づらいです。
また一度展開した文字はもう動かないので、もう一度確認する場合、いったん閉じて入りなおしてください。(面倒くさいですね…)
それでは始めます。
1.flash
2.bounce
3.shake
4.tada
5.swing
6.wobble
7.pulse
8.flip
9.flipInX
10.flipOutX
11.flipInY
12.flipOutY
13.fadeIn
14.fadeInUp
15.fadeInDown
16.fadeInLeft
17.fadeInRight
18.fadeInUpBig
19.fadeInDownBig
20.fadeInLeftBig
21.fadeInRightBig
22.fadeOut
23.fadeOutUp
24.fadeOutDown
25.fadeOutLeft
26.fadeOutRight
27.fadeOutUpBig
28.fadeOutDownBig
29.fadeOutLeftBig
30.fadeOutRightBig
31.slideInDown
32.slideInLeft
33.slideInRight
34.slideOutUp
35.slideOutLeft
36.slideOutRight
37.bouncein
38.bounceInDown
39.bounceInUp
40.bounceInLeft
41.bounceInRight
42.bounceOut
43.bounceOutDown
44.bounceOutUp
45.bounceOutLeft
46.bounceOutRight
47.rotateIn
48.rotateInUpLeft
49.rotateInDownRight
50.rotateInUpLeft
51.rotateInUpRight
52.rotateOut
53.rotateOutDownLeft
54.rotateOutDownRight
55.rotateOutUpLeft
56.rotateOutUpRight
57.lightSpeedIn
58.lightSpeedOut
59.hinge
60.rollIn
61.rollOut
お疲れさまでした~。いかがだったでしょうか?
では、設定のしかたです。
Shortcodes Ultimateアニメーションの使い方
プラグインをインストールして有効化します。
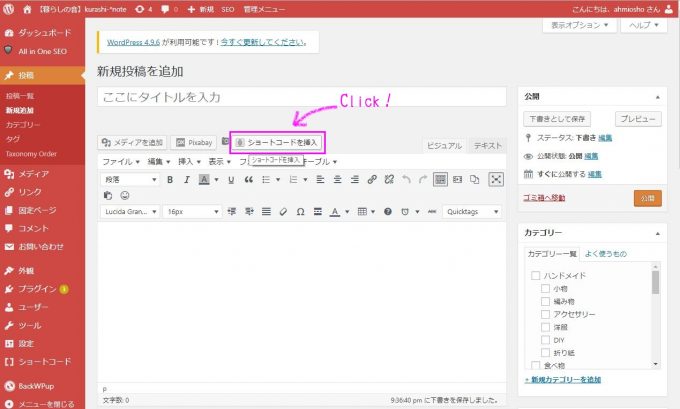
投稿画面をみると、「ショートコードを挿入」というボタンが追加されています。

ここをクリックします。

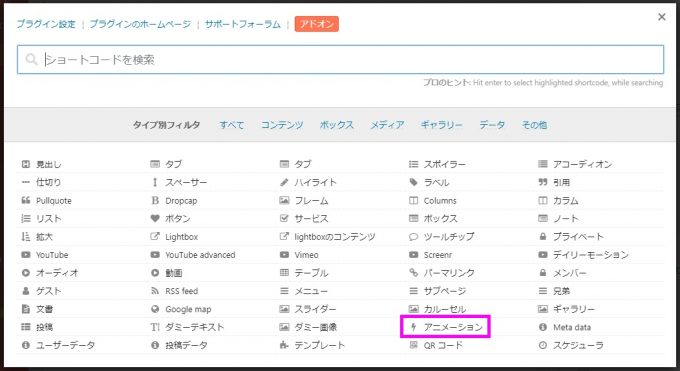
「アニメーション」を選択します。

リストが表示されます。
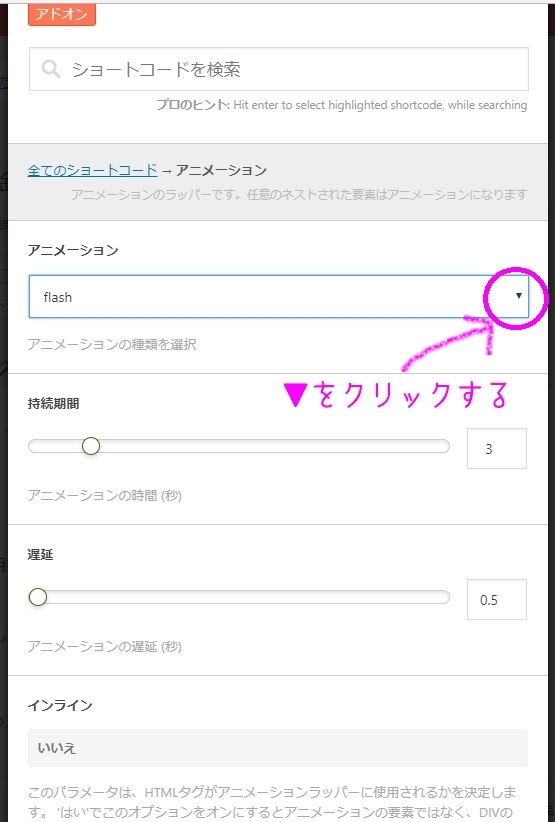
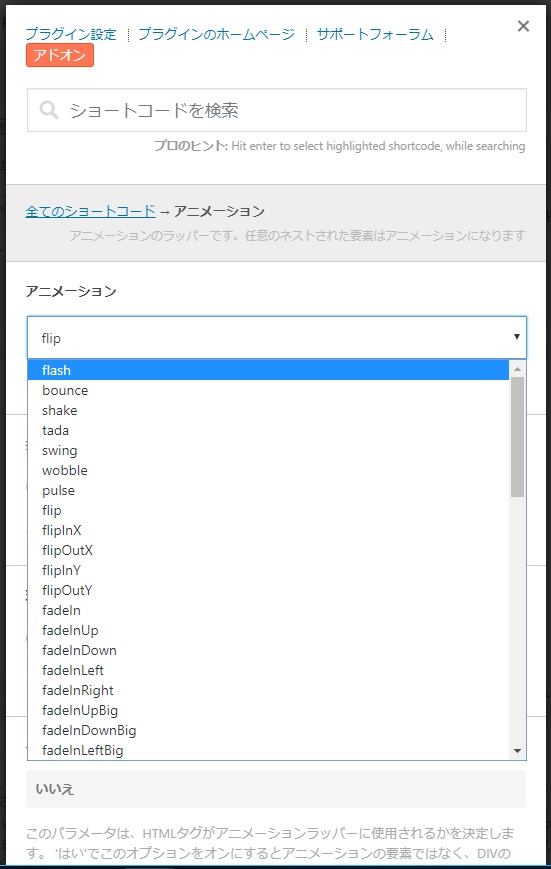
アニメーションの窓枠の▼をクリックすると…

リストが出てきます。
ここから好みのタグを選択します。
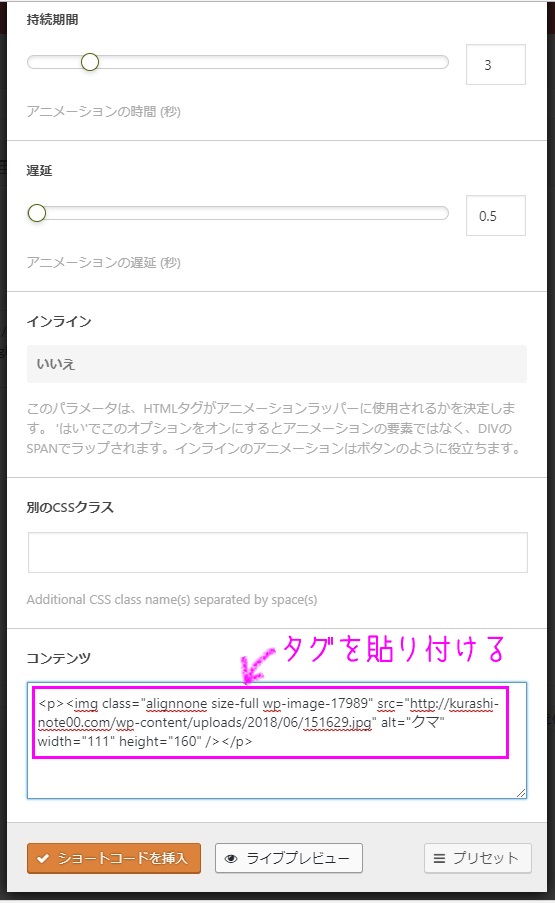
ちなみにアニメーションの持続時間と遅延も自由に選択することができます。サンプルは、時続時間3秒、遅延0.5秒で設定しました。

持続時間の検証
持続時間をみてみましょう。
「flip」でためしてみました。遅延は0.5で設定しています。
持続時間:1
持続時間:1.5
持続時間:2
持続時間:2.5
持続時間:3
持続時間:3.5
持続時間:4
持続時間:4.5
持続時間:5
持続時間:5.5
持続時間:7
持続時間:10
持続時間:15
持続時間:17
持続時間:20
いかがでしたか?最初は全部表示させようと思ったのですが、0、0.5、1、1.5、2、2.5…20まで実に40パターンあるので、最後のほうはさすがに端折りました。
イメージはつかめたかと思います。20秒は長すぎですね(笑)
私はいろいろやってみて、3秒に落ち着きました。
でも、スマホではまだ上を読んでいる最中に下にスクロールして出てきた文字が動いてしまい、読むころには静止している…という意味のない状態もままあります(汗)
遅延
遅延とは、最初に文字がでるまでの時間です。ここでは「shake」で持続時間「1」で設定しています。
遅延0.5
遅延1
遅延2
遅延3
遅延5
遅延10
遅延15
遅延20
遅延を検証しましたが、遅すぎると読む気が失せてしまいます。(個人の感想)
個人的には、「0.5」くらいがちょうどいいように思います。
(これはサンプル出す必要なかったかな…。きっとここを読んでいる最中でもまだ遅延20は表示されていない可能性大…。イライラさせてすみません。)
画像だって動く

こちらの画像、テキスト画面で見ると、
このようにHTMLのイメージタグを埋め込むだけ。
あらかじめ動かしたい画像を「メディアを追加」しておきましょう。
ショートコードを挿入⇒アニメーション

コンテンツに画像のタグを貼りつけます。
ここでは「swing」、持続時間:3、遅延:0.5に設定しました。

文字の大きさ
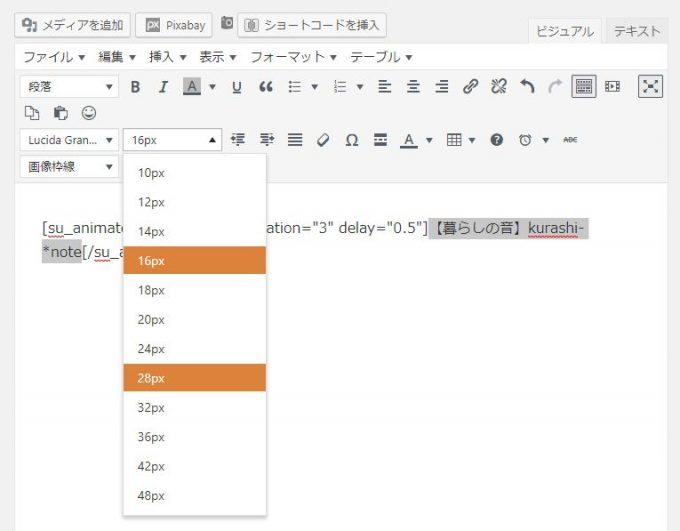
文字の大きさも変えれます。

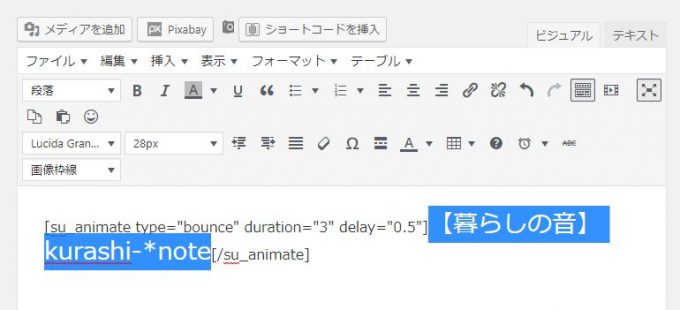
文字を選択し、フォントサイズを好きな大きさに変える。

こんな感じ。
【28px】
【20px】
【14px】
どうですか?自由自在でしょう?長いお付き合い、ありがとうございました。
関連エントリーはこちら




