当ブログは、自分で撮影した画像を掲載してることが多く、アイキャッチ画像もその中の1枚を選んで挿入しています。
イメージ画像が欲しいときは、無料でDLできるサイトPixabayや写真素材ダウンロードサイト【写真AC】などからいいものを選んで使っております。(上記のアイキャッチ画像の写真も【写真AC】からダウンロードさせていただきました。)
ただ記事の内容によっては、アイキャッチ画像に文字が入っていたほうが伝わりやすいものもあり、せっかくならオシャレなほうがいいとCanvaで作ってみました。
兼ねてから気になっていたのは、文字の背面に透かしのフレームがあるやつ。
文字だけ入れるよりずっとオシャレじゃない?
そんなわけでブログのアイキャッチ画像を作ってみたいと思います。
Contents
Canvaでアイキャッチ画像を作成する方法
Canvaは無料で使える画像加工ソフトです。ブラウザ上でできるのでインストールする必要もありません。
有料(プロ)の素材もありますが、私は今のところ無料で充分。
これ、無料?と思えるオシャレな素材がたくさん。
また、デザインセンスに乏しくても、既存のテンプレートに文字だけ入れ替えればできるというなんとも嬉しいアイテム。
Canvaに登録
Canvaは登録すると利用できます。登録は無料で簡単!

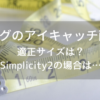
Canvaのホームページ右上に登録ボタンがあります。

新規登録の方はここをクリック。

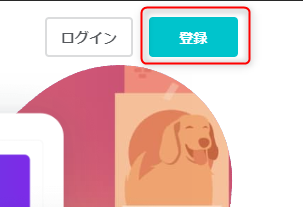
Googleまたは、Facebookのアカウントを使えば、認証(パスワードの入力)すれば登録完了。
メールアドレスで登録する場合、メールアドレス、名前(ニックネーム)、パスワードを登録して完了。
登録完了

Canvaのダッシュボードが開きます。
Canvaはいろいろと使えるので、私はブックマークしています。
登録すると、作成したデータが「あなたのデザイン」として残り、過去作成したものを上書きして作りたいときに便利です。
アイキャッチ画像の適正サイズ
まず作成に取り掛かる前にアイキャッチ画像の適正サイズを把握しておきましょう。
一般的に言われるアイキャッチ画像の適正サイズは、16:9の比率です。
ご自身が運用しているブログによってサイズは変わるかと思いますが、一般的には、横760px:高さ428pxといわれています。
当ブログでの横幅の適正サイズは680pxなので高さは387pxとなりますが、パソコンやスマホで見たときに、760×428も680×387も見え方は同じなので、760×428でアイキャッチ画像を作りたいと思います。
アイキャッチの適正サイズ
横幅760px:高さ428px
デザインを作成

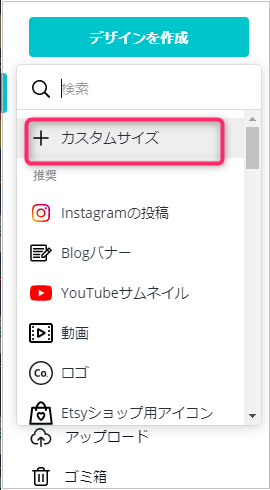
「デザインを作成」から「+カスタムサイズ」を選びます。

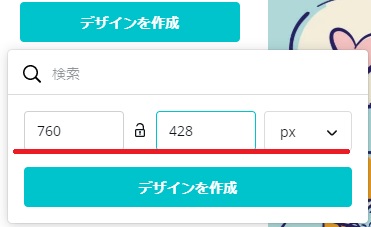
横760、高さ428と入力します。
画像のアップロード

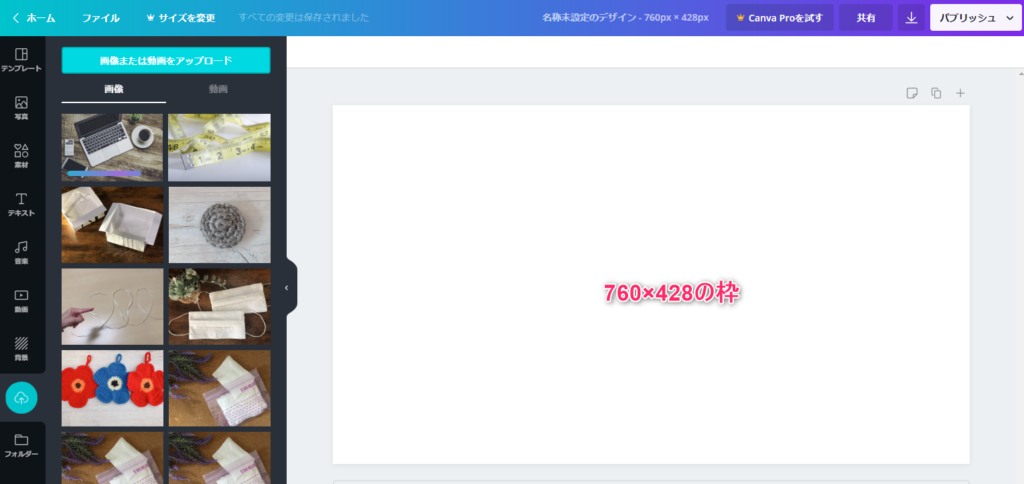
760×428のキャンバスができました。
次に挿入したい画像をダウンロードします。

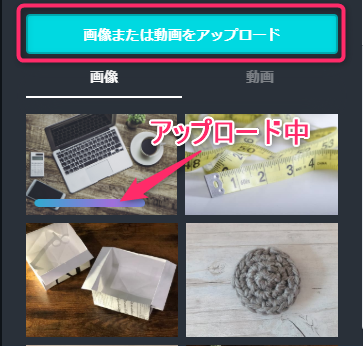
「画像または動画をアップロード」をクリックし、挿入したい画像を選びます。
アップロードが完了したら、画像の上でクリック。

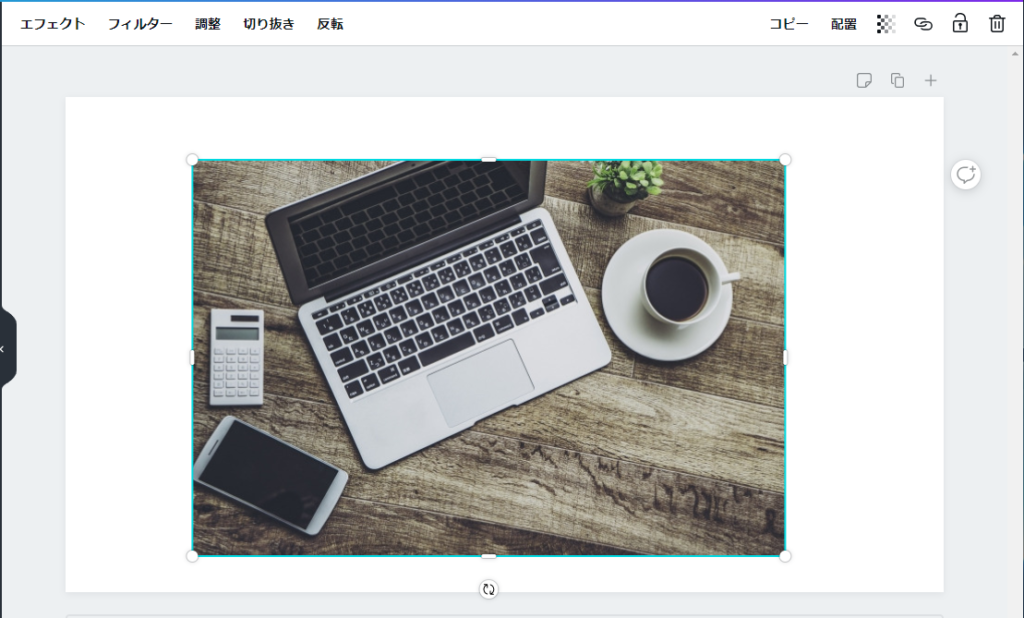
画像がキャンバスに貼りつきました。
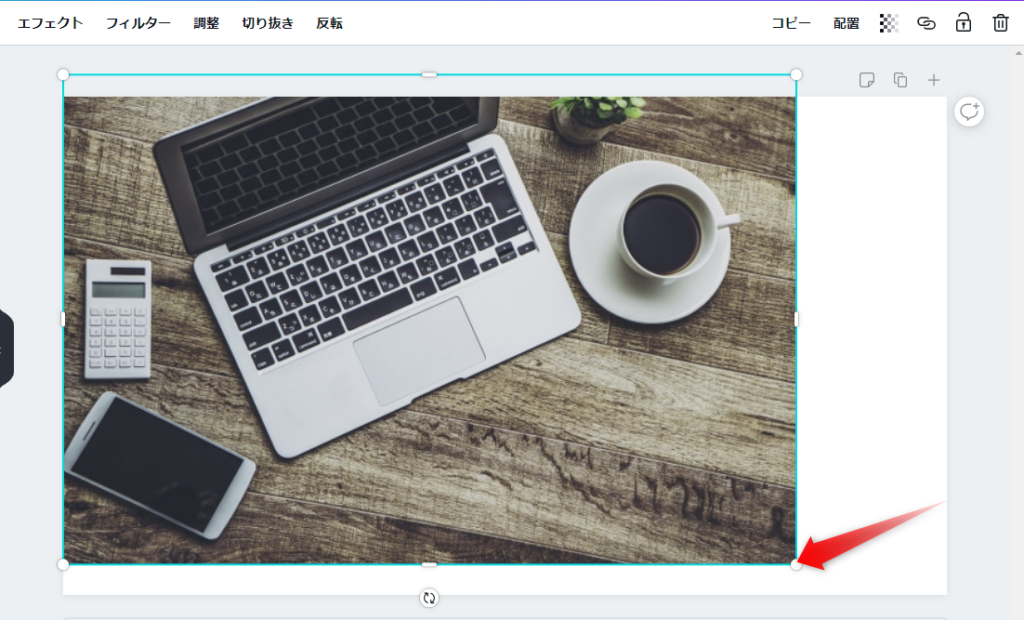
ここから画像を枠いっぱいに広げます。

ライトブルーの線の角にある〇にカーソルを当てて、引っ張っていきます。
図形の挿入

画像が枠いっぱいに広がりました。

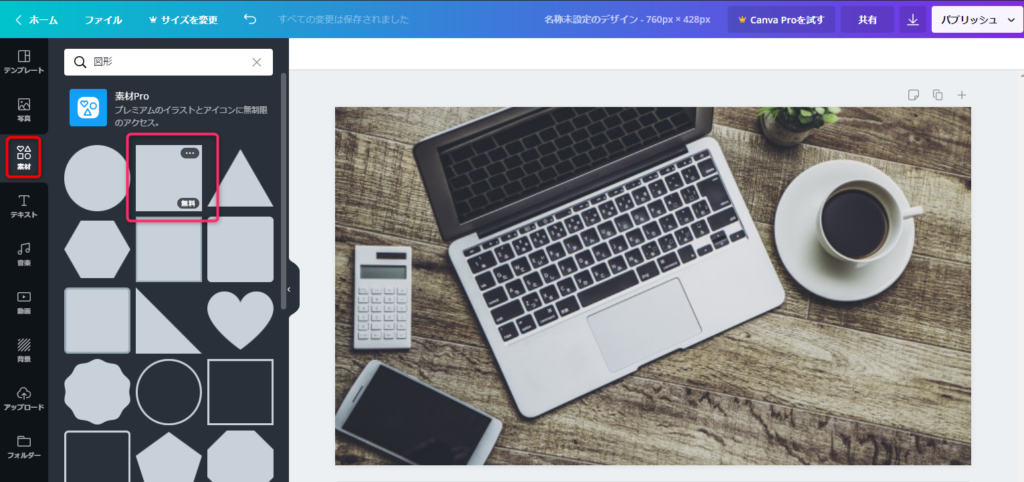
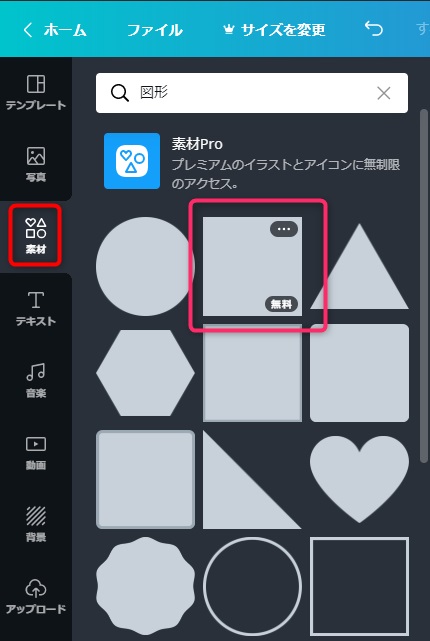
フレームを作ります。サイドバーの「素材」から、「図形」を選び、四角の図形をクリック。

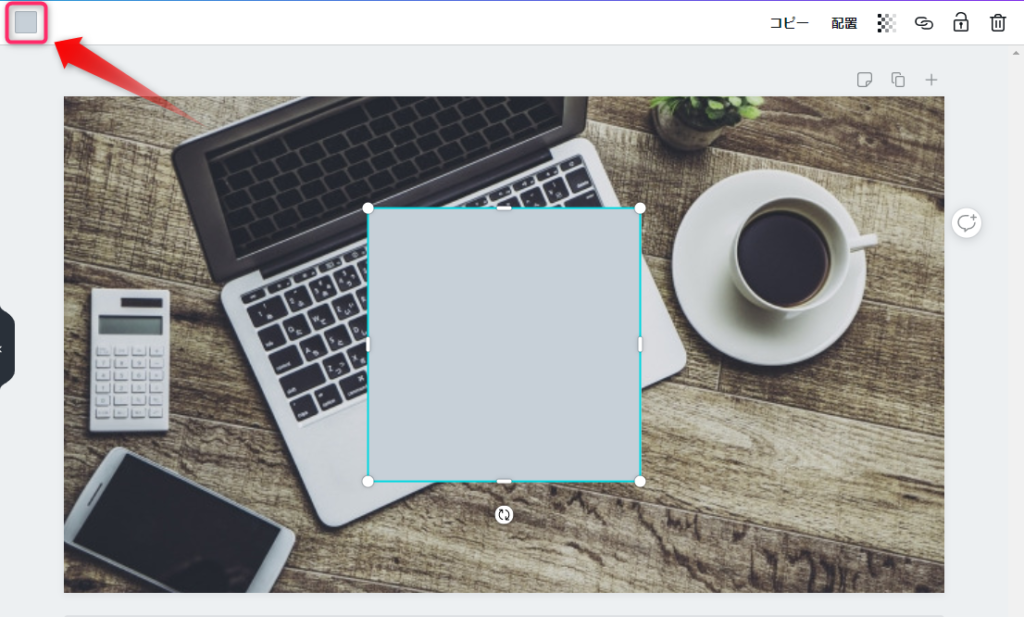
図形が貼りつきました。
カラーを選びます。パレットの左上の□をクリックすると、カラーパレットが表示されます。

いろいろと試してみてマッチする色を選びましょう。
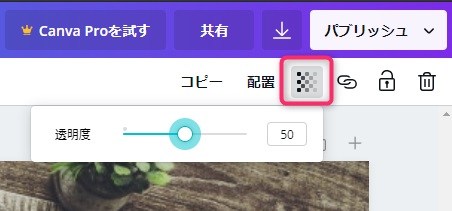
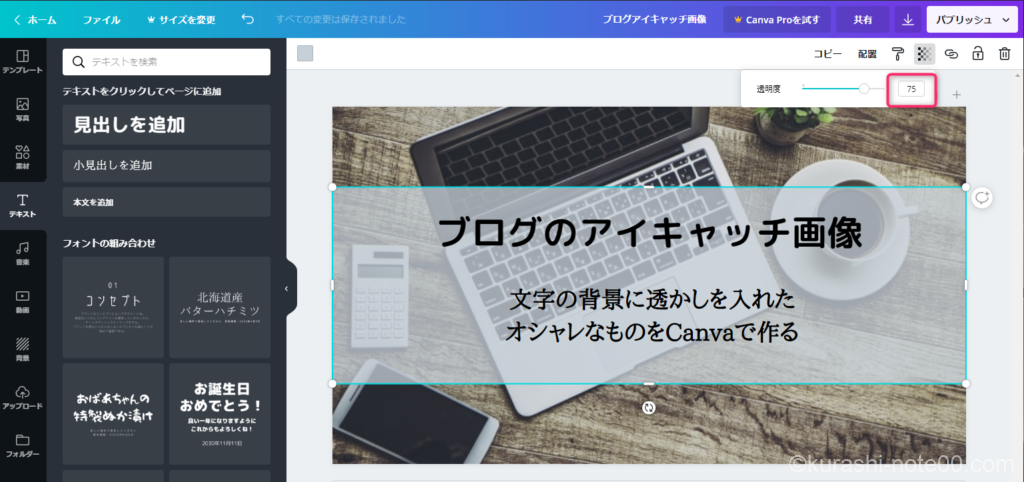
図形の透過

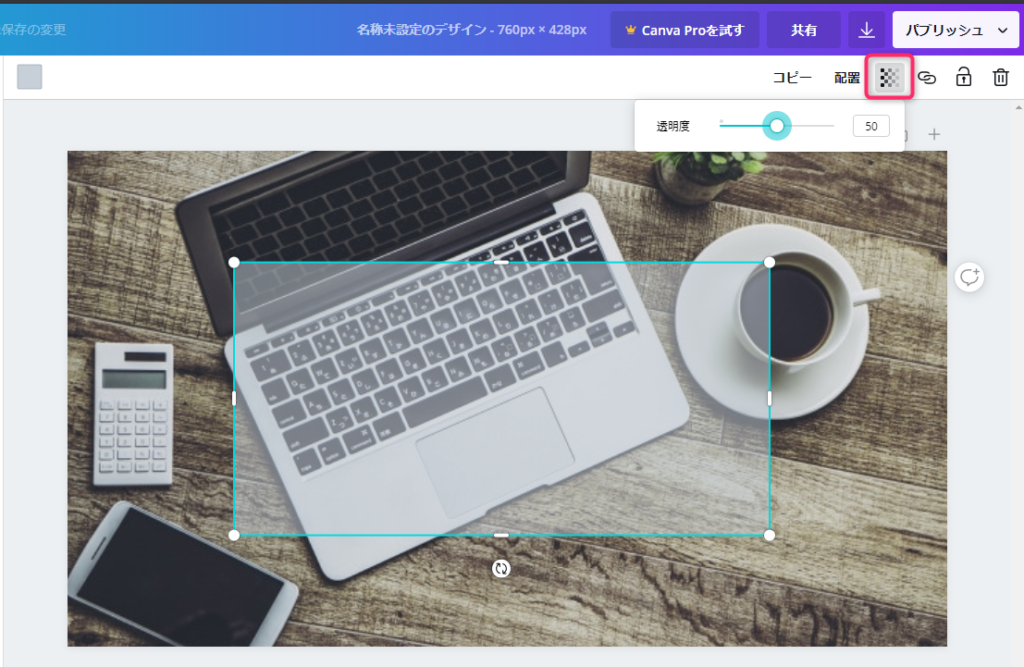
次に図形を透過します。コピー、配置の横にある透過イメージのアイコンをクリックすると透明度を調整できるレバーが表示されます。

私はいつも50%くらいにしてますが、やや薄いですね。微調整はあとにするとして、進めていきましょう。
テキストの挿入

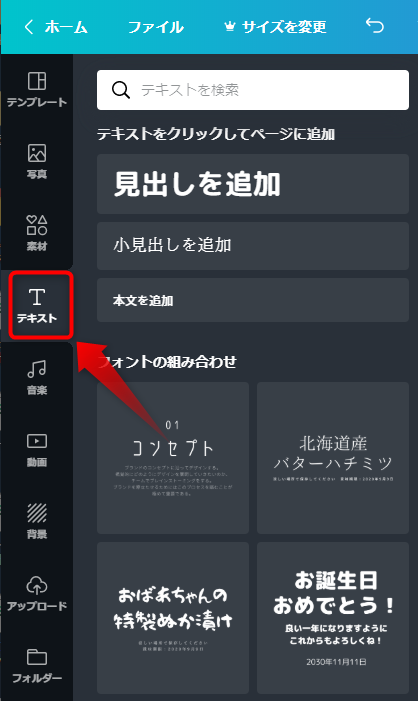
テキストを挿入します。
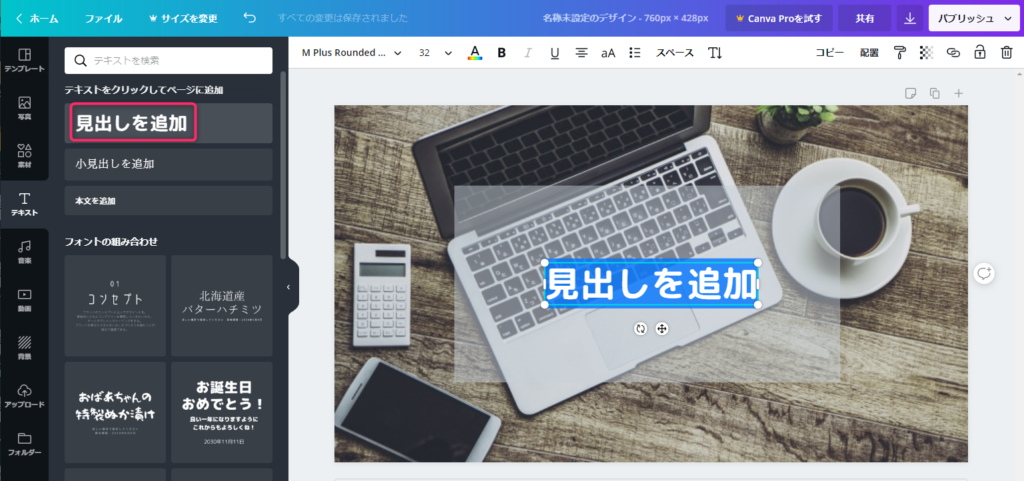
「テキスト」から「見出しを追加」を選びます。

文字を入力します。

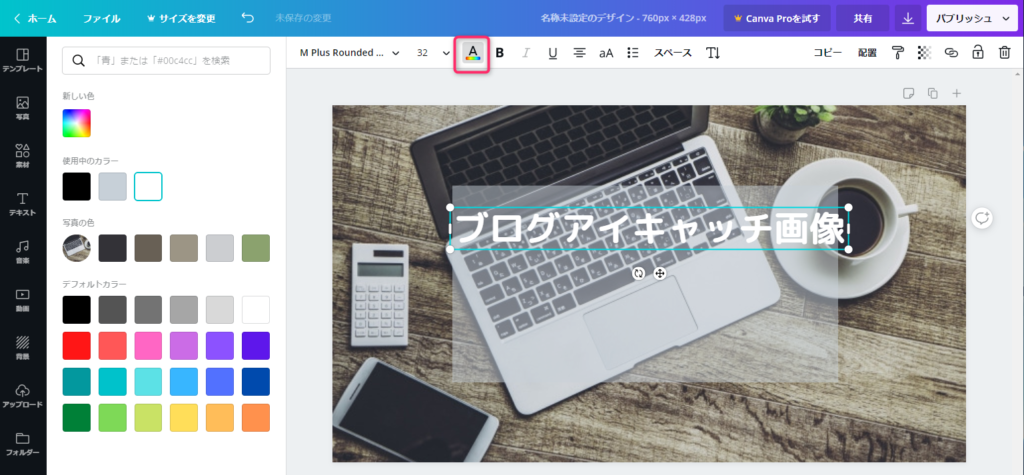
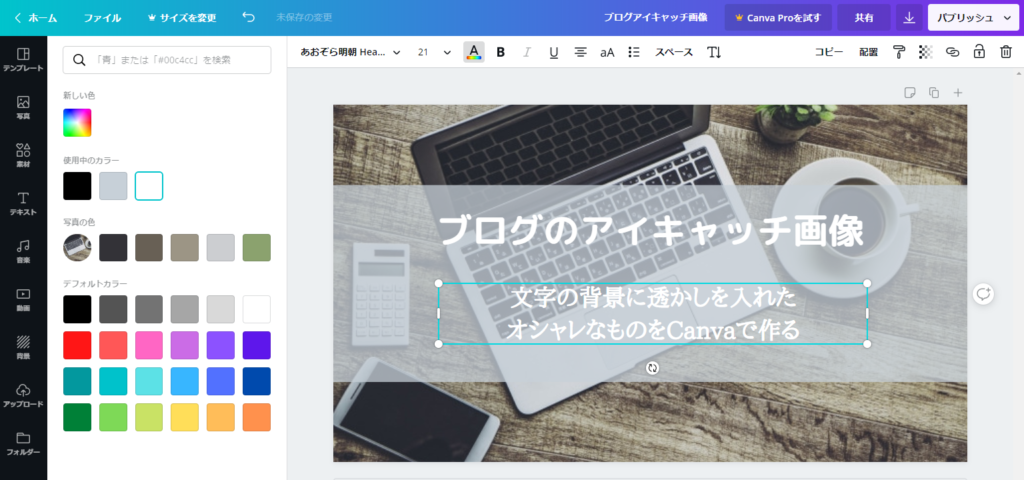
色を変えたいときは、「A」をクリックします。そうするとカラーパターンが開きます。
とりあえず白にしてみます。

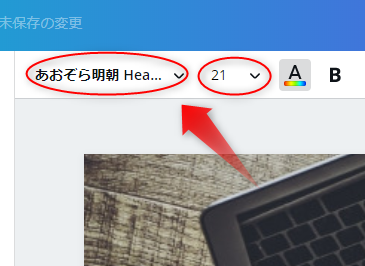
フォントやフォントサイズを変更するときは、ここの「∨」をクリックすると、リストが出てきます。
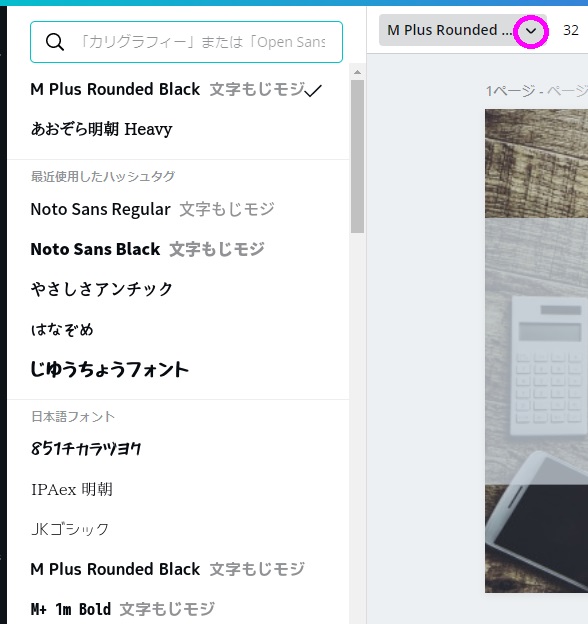
フォントの種類

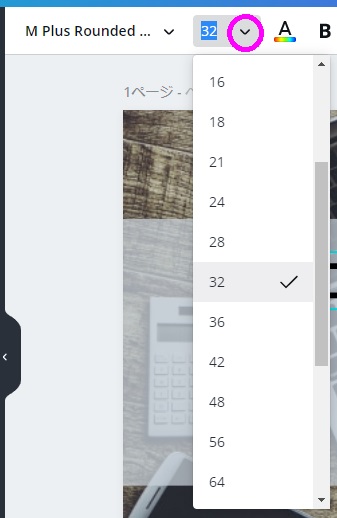
フォントサイズ

見出しを入れたら、それより小さいフォントサイズで小見出しを追加します。

見出しと同じサイズのフォントだと見づらくなるので、小さめにして、できれば字体も変更したほうがメリハリがあっていい感じ。
レイアウト・調整

やはり透かしはもう少し濃いほうが文字がくっきり見えますね、
文字の色も白より黒のほうが見やすそうです。とりあえずこれでダウンロードしたいと思います。
ダウンロード

ダウンロードはパブリッシュをクリックします。
…と、その前に

そのままダウンロードしてもいいのですが、私は今後のためにタイトルをつけて保存しています。タイトルの上でクリックし、自分のわかりやすいタイトルに変更します。

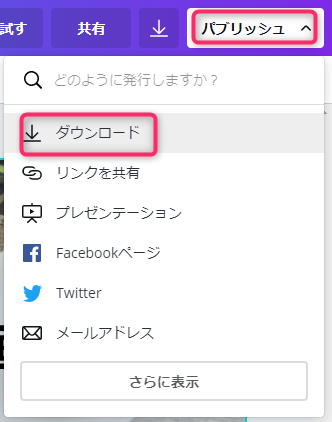
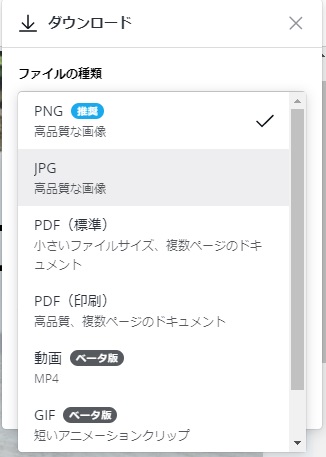
パブリッシュをクリックすると、メニューが開くので、「ダウンロード」をクリック。

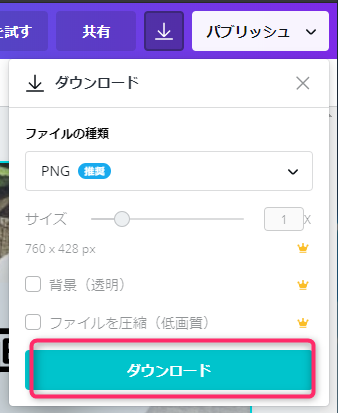
推奨はPNGとのことなので、このままダウンロードします。

JPGでもダウンロードできます。
ダウンロードボタンをクリックすると…

ダウンロードが始まります。
おまけ:新しいページの追加
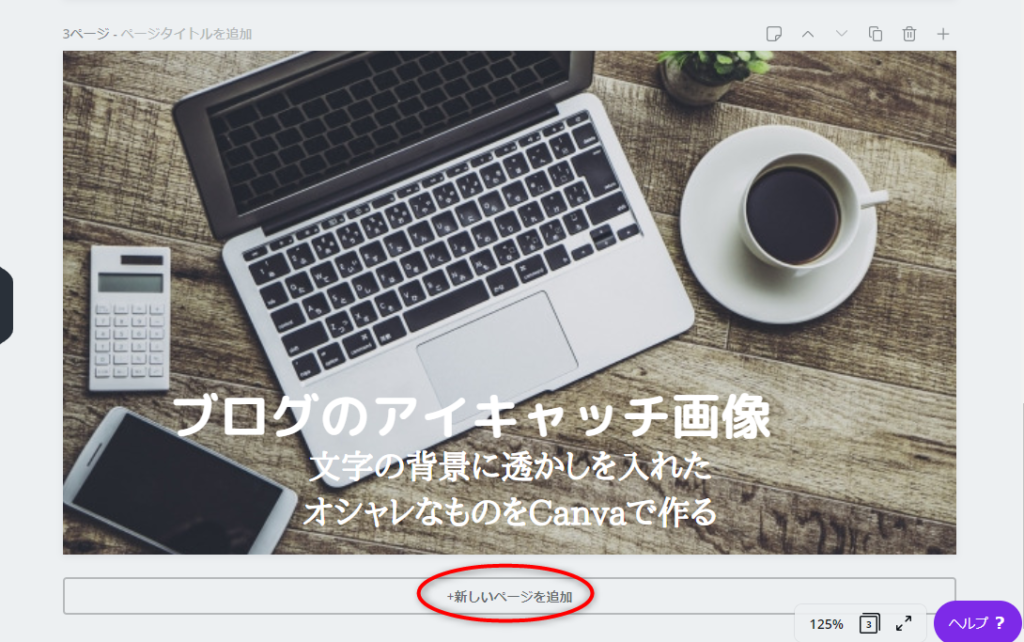
ダウンロードしてみて、もう少し変えたいな…と思ったときにページを追加して作りなおしてみましょう。

「+新しいページを追加」をクリックすると、2ページ目に画像のみ表示されます。
1ページ目で作成したテキストを右クリックし、コピーを選択し、2ページ目の画像の上で右クリックし貼り付けます。
いろんなパターンで作ってみて見比べるのもいいかも。
ページが1枚しかないときはダウンロードしたときに1枚の画像が任意の場所(ピクチャなど)に保存されますが、複数枚ある場合、圧縮ファイルにて保存されます。

このページの追加は、一度作ったもののレイアウトを変えずに他の記事のアイキャッチ画像を作るときに便利です。とくに字体やイメージを揃えたいときは、画像を差し替えて、タイトルを変更するだけでいいので時短にもなります。
Canvaで、オシャレで目を引くアイキャッチ画像を作ってくださいね。
追記
Canvaで画像の透過ができます。背景の不要な画像は別ソフトで背景を透過させていましたが、これをCanva内で解決。
すこぶる便利
残念ながら無料版では使えない機能ですが、1ヵ月の無料トライアル期間があります。
無料版も結構使えるのですが、欲しいと思った画像や素材は結構Pro版になっているのでかなり制限される印象。
Canvaを使い込んでいくと、必ず欲しくなるPro版。
トライアルをぜひ使ってみては?
![]()