ブログの顔となるアイキャッチ画像、適正サイズについて考えてみたことはありますか?
お恥ずかしながら、私は何にも考えておりませんでした。(汗)
実はブログをカッコよくみせ、なおかつ見やすい適正サイズがあるとのこと。
それは16:9の比率で作成された画像ということです。
少し掘り下げてみてみましょう。
ブログのアイキャッチ画像適正サイズは?
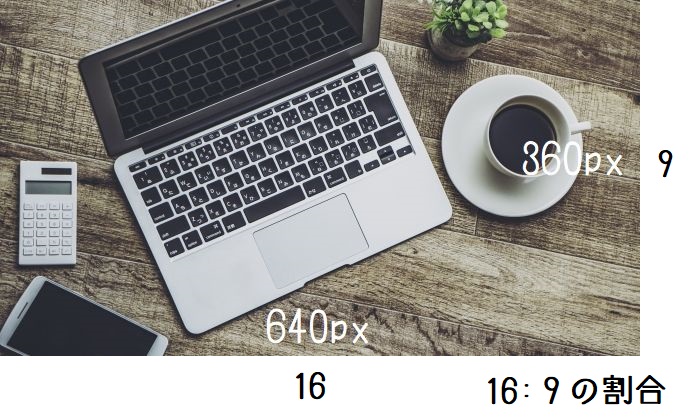
一般的にブログのアイキャッチ画像のサイズは、16:9の比率が人がみて美しく感じる安定したサイズといわれています。
16:9の比率はテレビやパソコンなどにも使われています。
適正サイズといわれる16:9を意識して、760px:428pxで作ったアイキャッチ画像がこちら。
確かに違和感なく視覚に飛び込むサイズ。
このサイズで問題なければアイキャッチ画像はこれで作りましょう。
アイキャッチ画像画像の適正サイズは
760px:428px
Simplicity2の場合
当ブログの場合、Simplicity2のテーマを使用しており、アイキャッチ画像の適正サイズは680pxのようです。(後から知りました)
このブログに使用している画像はオリジナルが多く、ブログに挿入する前に縮小しています。そのサイズが640×480。
イメージ画像を使うときは、写真素材ダウンロードサイト【写真AC】からダウンロードしていますが、Sサイズだと640×427~480くらい。適正サイズが680だとすると少し横幅が短くなってしまいます。
当ブログでは、アイキャッチ画像も同じく640×480のサイズで挿入しており現時点で記事数が700を超えてしまっているので、今更差し替えするのも大変。
推奨は680pxとのことですが、既存のものは横幅640pxのままにしたいと思います。
ちなみに横幅640pxの場合、16:9の比率にするなら、高さは360pxが適正サイズ。

こんな感じ。
確かにスッキリしてますね。
当ブログですでに挿入しているアイキャッチ画像の640×480は、

このサイズになります。
言われてみればちょっと大きい気がしなくもないですね。
スクロールが大変ってほどではないと思いますが、できれば高さは短くしたほうがいいかも…。
Simplicity2の適正サイズは横幅680pxなので、高さは387pxということになります。

680×387で作成したアイキャッチ画像はこちら。
スマホで確認すると、推奨されている760:428も、Simplicity2用に作成した680×387も見え方は同じ。どちらのサイズで作成しても問題なしですね。
テーマごとに適正サイズは違ってくると思いますが、参考になれば。
simplicity2のアイキャッチ画像は
横幅680px×高さ387pxが適正サイズ
Simplicity2の後継版Cocoonをお使いの方も多いと思いますが、私のようにSimplicity2をお使いの方の参考になれば。
ちなみにCocoonであれば、横幅800px、できるならば横幅1280px以上の画像の設定がおすすめということです。
https://wp-cocoon.com/regenerate-thumbnails/