WordPressを立ち上げて半月。試行錯誤の日々。
デザインをいろいろ考え、見出しをおしゃれにしたいとあれこれ試しているうちに
思いもよらないデザインになってしまいました。
パソコンでばかり見ていて、あるときスマホ(私はiPhone)で確認してみたところ、
変更したはずの見出しが、スマホではなぜか変更前のまま…。
はて?
スマホで反映されない…
いろいろ扱っていたらできたので素人の備忘録。
スマホで見出しが反映されない
子テーマをダウンロード
最初にSimplicity2の開発版をダウンロードして、まったくの知識不足だったため、子テーマの意味を理解しておらず、親テーマのスタイルシートをそのままカスタマイズしていました。
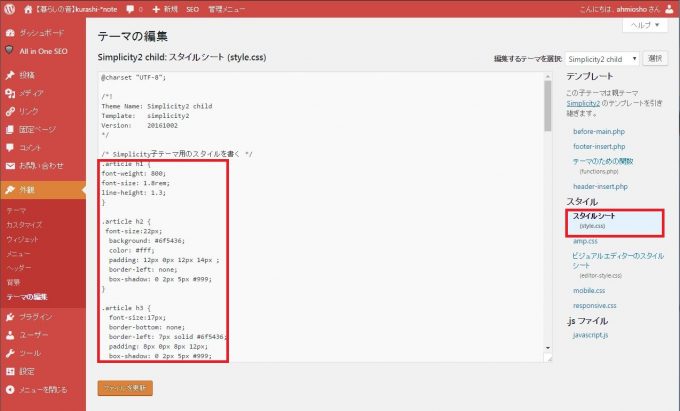
いろんなサイトやブログで気に入った見出しを見つけ、素人ながらなんとか「テーマ編集」のスタイルシートに貼り付けるということがわかり、
あろうことか親テーマのスタイルシートの見出し欄に、気に入った見出しのコードに貼りかえて使っていました。
ところが子テーマの存在を知り、私のやり方だと更新時に手を加えたものが反映されなくなるということがわかり、さっそくやり直し。
初心者の私は最初にSimplicity2をダウンロードするときに、
上記ファイルは、子テーマとともにダウンロードして、双方ともサーバーにアップし、子テーマの方を「有効」にして利用することを強くおすすめします。
という内容がよく理解できていませんでした。
最初に親テーマのスタイルシートに手を加える前に全部コピペしてメモに貼り付けていたので、いったん親テーマのスタイルシートの中身を全部消して、メモを全部コピーして貼り付け最初のものに戻しました。
見出しをカスタマイズしたものの…
変更した見出しは、よく使う見出し3がシンプル過ぎたので、別なものに変えたいと探していたらいいものが見つかりそれに変更することに。
色もカラーコードからお気に入りの色を選んで自分流にカスタマイズできたことに喜んでいたのですが、
どういうわけかスマホでみたときに反映されていない。
しかも前回消したはずの見出しのデザインになっている。
さらにおかしなことに、スマホにあらかじめいれておいた私のブログのURLでは変更前の見出しだが、
URLを入力して開くとパソコンと同じ見え方になって今回変更した見出しのデザインになっている。(なぜでしょう…)
見出しだけならまだ許容範囲だったが、先日ブログに挿入することができたPinterestの画像も反映されていない。
これはいくらなんでもまずいので、対策を講じなければ…
と、検索すると同じ内容で悩んだ人のQ&Aを見つけた。
回答内容を噛み砕くと…
しかし、そのやりとりがさっぱりわからない。
なんだか宇宙語のようにも思えてくる。
完全レスポンシブがoffならmobile.cssがスマホのときに読み込まれてPCの設定が上書きされているのではなかろうかと思います。
使い分けとしては、
通常のstyle.cssはpc用
完全レスポンシブOFFの場合は、mobile.cssがモバイル用
完全レスポンシブがonの時は、style.cssがPC・mobile兼用(本来のレスポンシブはモバイル時に別途cssを必要としません)
初心者なりに小学生の言葉に置き換えて解釈すると、
「スタイルシート(style.css)に書いた同じ内容をmobile.cssにも書いてくださいね。」
と、こういうことか?
とりあえずやってみる…

ということであれば、
スタイルシートに貼り付けた見出しのコードを、そのままコピペして…

mobile.cssに貼り付ければいいというわけですね。
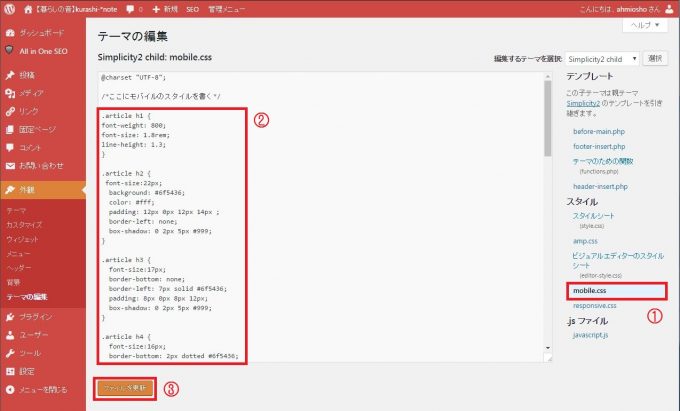
最初は何も書かれていない状態なので、
/*ここにモバイルのスタイルを書く*/
の下に貼り付ける。
そうすると、
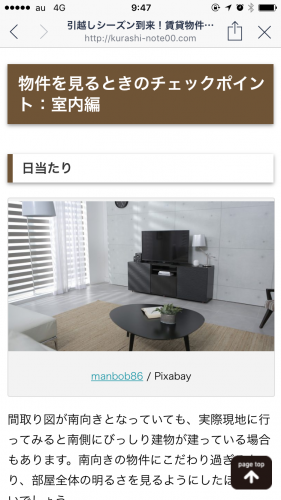
無事スマホに反映

無事、スマホに反映!!
私が選んだ見出しのスタイル
ちなみに、今回カスタマイズした見出しは、
こちら。

参考にしたサイトは
WordPress 記事の見出しのデザインとフォントの大きさを変更
見出しのデザインをCSSのみでカスタマイズする(一部CSS3対応)
私なりに色を変えてみました。
コードはこちら。
.article h1 {
font-weight: 800;
font-size: 1.8rem;
line-height: 1.3;
}
.article h2 {
font-size:22px;
background: #6f5436;
color: #fff;
padding: 12px 0px 12px 14px ;
border-left: none;
box-shadow: 0 2px 5px #999;
}
.article h3 {
font-size:17px;
border-bottom: none;
border-left: 7px solid #6f5436;
padding: 8px 0px 8px 12px;
box-shadow: 0 2px 5px #999;
}
.article h4 {
font-size:16px;
border-bottom: 2px dotted #6f5436;
padding: 4px 0px;
}
.article h5 {
border-bottom:3px solid #7b5544;
position: relative;
color: #111;
font-size: 1.143em;
font-weight: bold;
margin: 0 0 1.5em;
padding: 0.5em 0.5em 0.5em 1.7em;
}
h5:before{
content: “”;
position: absolute;
background: #bc611e;
top: 0;
left: 0.4em;
height: 12px;
width: 12px;
transform: rotate(45deg);
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
}
h5:after{
content: “”;
position: absolute;
background:#be8f68;
top: 1.0em;
left: 0;
height: 8px;
width: 8px;
transform: rotate(15deg);
-moz-transform: rotate(15deg);
-webkit-transform: rotate(15deg);
-o-transform: rotate(15deg);
-ms-transform: rotate(15deg);
}
着々とできることが増えてきて、なんだか嬉しい。
しかし用語や説明内容を即座にわかるように習得していかなければ… まだまだ課題は多い。




