ムービーメーカーはYoutubeに動画をアップするときや、動画を編集するときに活躍する無料のソフトです。
無料なのにあらゆる機能が搭載されて非常に満足のいく動画が編集できます。
初心者にも使いやすく、慣れると直観的に操作することができます。
とは言え、何の説明もなしではさっぱり…なので、使い方の説明です。
Contents
初心者にもわかるムービーメーカーの使いかた
私はもっぱら子どもの動画を編集しており、最近では吹奏楽部に所属する娘の演奏会の模様を動画に撮って編集したりしています。
ただ単に曲目をアップしても面白くないので、間にキャプチャや画像を挟んであれこれとチャレンジしています。
中でも必要不可欠なのがアニメーション。
これは絶対に欠かすことができない編集ツールです。ではそのやり方と効果をみてみましょう。
ムービーメーカーの操作法
最初に注意すべきこと
ムービーメーカーを立ち上げてあれこれ動画や画像を挿入して晴れてひとつの作品ができました。
そのままムービーの保存でMP4やyoutubeにして完了!となりますが、気をつけておきたいのは、その作成したムービーメーカーの保存先。
例えば取りあえずデスクトップに保存していたとします。
その後、動画に使用した画像や映像を他の場所に移動すると、
編集したムービーメーカーを開くと…

せっかく編集した動画が
ムービーの保存をしたあとで訂正を加えたい場合、これではまた最初から画像の取り込み直しをしなければいけません。
これは最初に作ったあとに格納しているファイルの名前を変更したり、場所を変えたりしたことによっておこる現象です。
なので最初にあらかじめ作る動画専用のフォルダを作成し、その中にデータすべてを保存するようにし、作成した後はファイル名の変更などしないようにします。
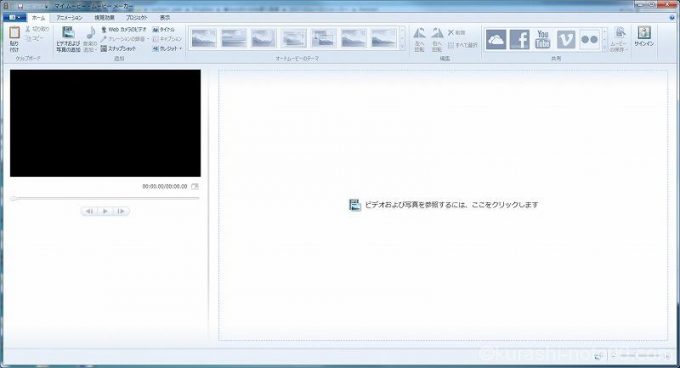
1)ムービーメーカーを立ち上げる

まずムービーメーカーを立ち上げます。
2)名前を付けてプロジェクトを保存

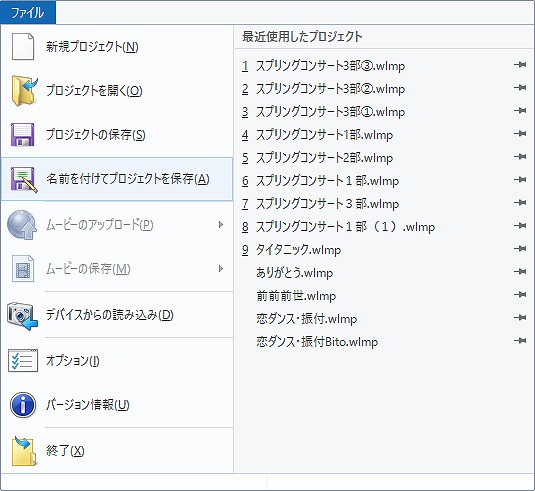
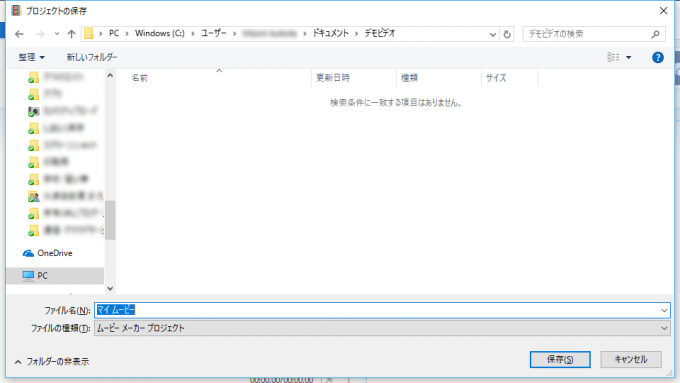
一旦、ファイルから「名前を付けてプロジェクトの保存」を選び、任意の場所に任意の名前をつけて保存します。
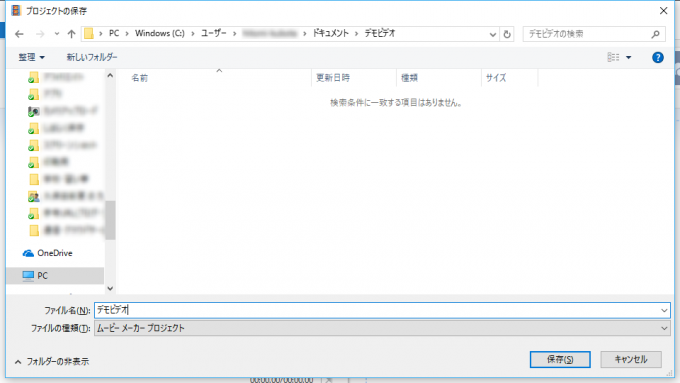
ここではドキュメントにあらかじめ「デモビデオ」というフォルダーを作成し、デモビデオと名前を付けて保存しました。

最初ファイル名はマイムービーになっています。

これを「デモビデオ」に書き換えて、ドキュメントのデモビデオのフォルダーに保存します。
以後、この動画に使う画像やデータはこの「デモビデオ」内のドキュメントに保存していきます。
動画の編集
動画を取り込む

最初に「デモビデオ」のフォルダの中に使用する画像や動画をすべて保存しておきます。
(編集しながら使いたい画像などあとから継ぎ足してもOK)
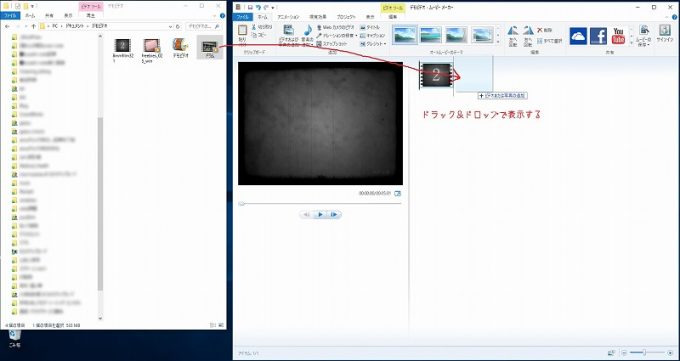
デモビデオのフォルダーに取り込みたい動画や画像を保存したあと、ドラック&ドロップでムービーメーカーに取り込みます。
今回は子どもの演奏風景の動画を作成しながらガイダンスします。

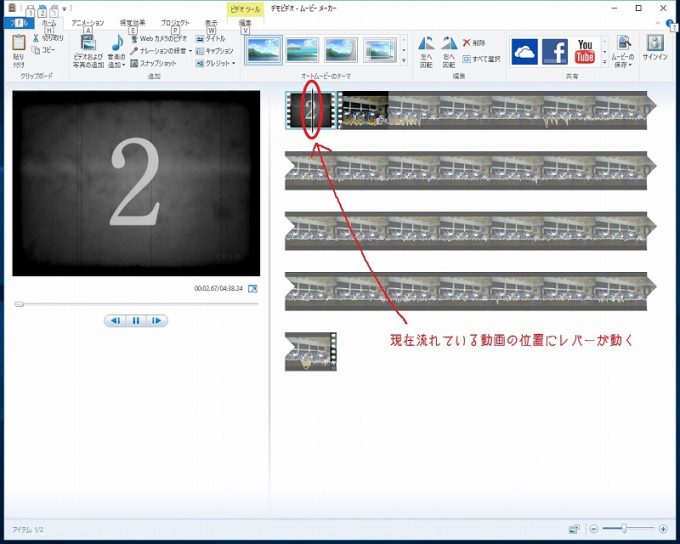
画像が貼りつきました。
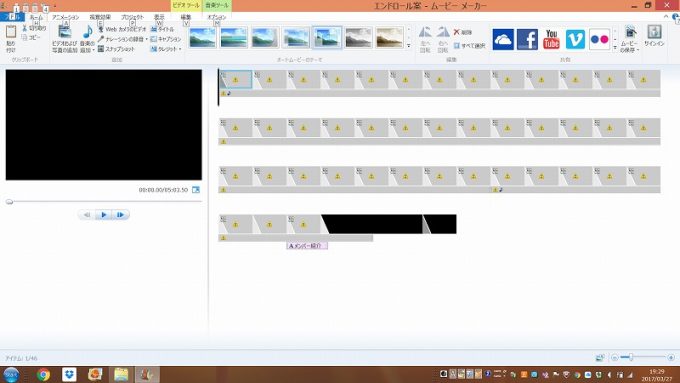
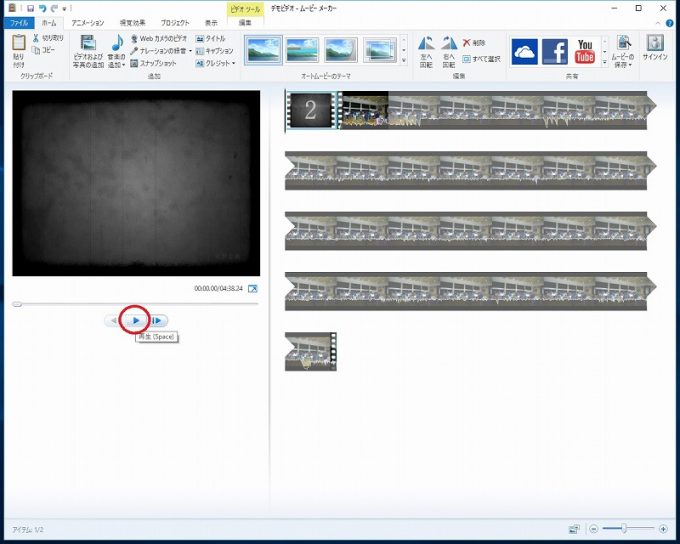
再生ボタンを押して映像を確認してみます。(画像赤い〇のところ)

再生すると、赤丸にあるレバー(再生インジゲーター)が再生箇所に移動します。

映像を見ると最初の数十秒は演奏が始まらないため不要な箇所です。
これをカットしたいと思います。

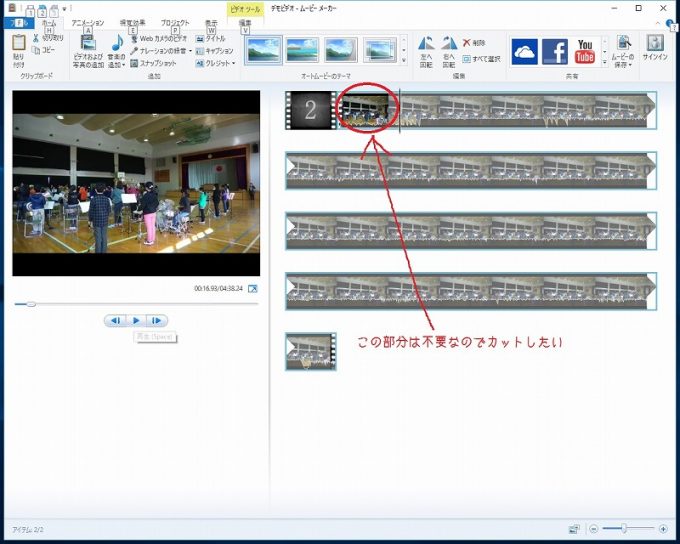
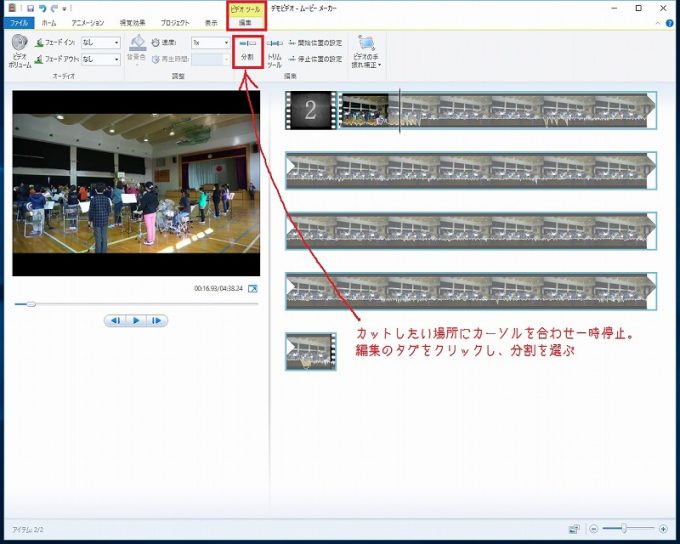
映像を再生で確認しながら、ここで切りたい!と思った箇所で一時停止します。
編集タブで「分割」を選択します。

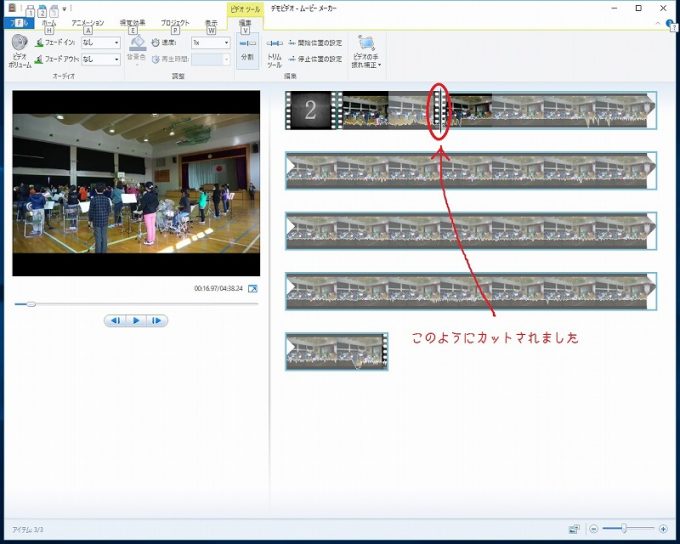
カットを指定した場所が切断されました。

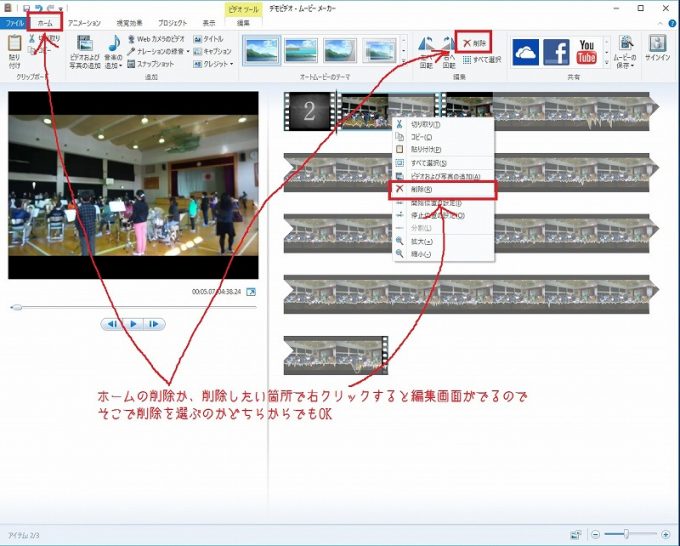
不要部分を削除します。やり方は2通りあります。
ホームから削除を選んで削除する方法と、
削除したいところにカーソルを合わせ右クリックして編集画面を表示させ、削除を選択して削除する方法です。

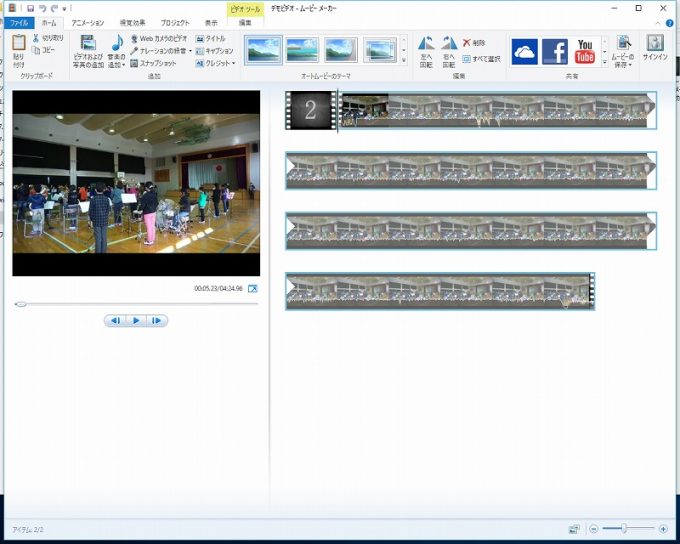
不要な部分が削除されました。
アニメーションを入れる

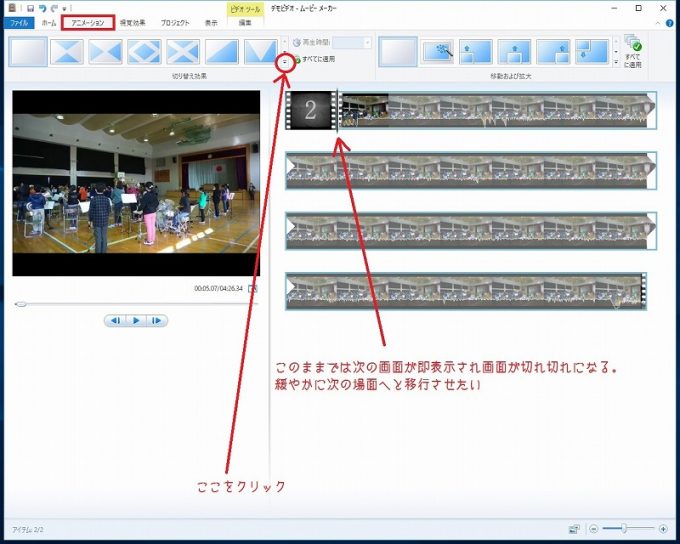
動画と動画をつなぎ合わせたところを再生してみると、次の画面にバサっと切り替わり見づらい印象です。
次の画面にスムーズに流すためにアニメーション効果を使います。
アニメーションを使うことによって自然な感じで動画を見ることができます。
アニメ―ション

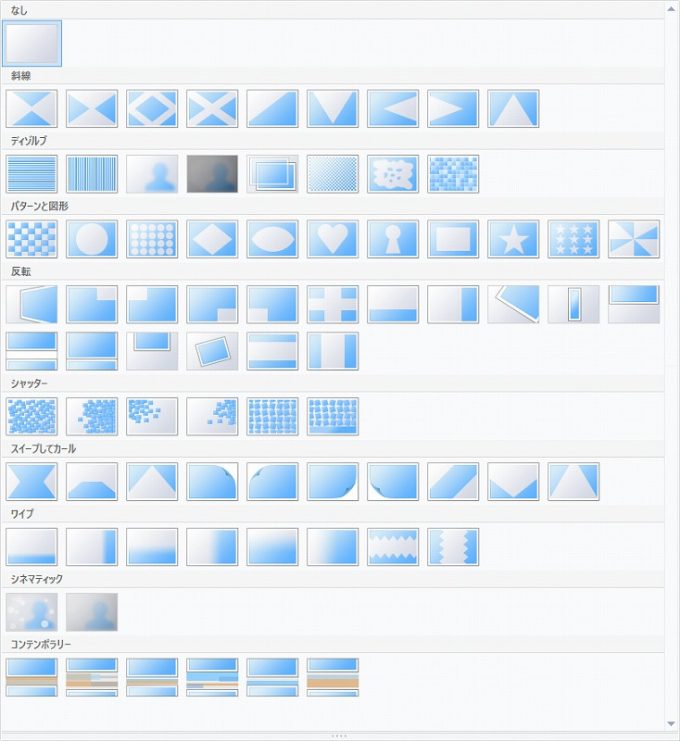
アニメーションタブを開くとこれだけのアニメーションが用意されています。
作っている動画のイメージに合ったものはどれか、いくつか試しながら決めていきます。
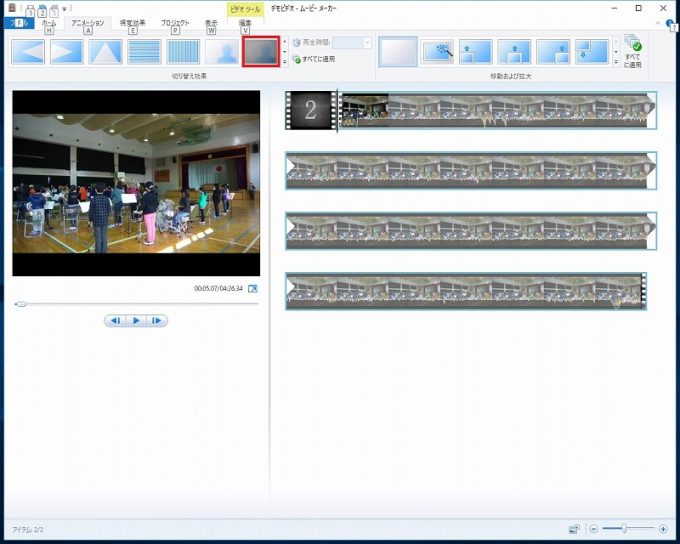
サンプル動画で使用したアニメーション

動画の内容にもよりますが、私がよく使うのはディゾルプの左から4番目の「ぼかし(黒へ)」(赤で囲んでいるもの)とその隣の「クロスフェード」です。自然に動画が流れ音声も自然に調和します。

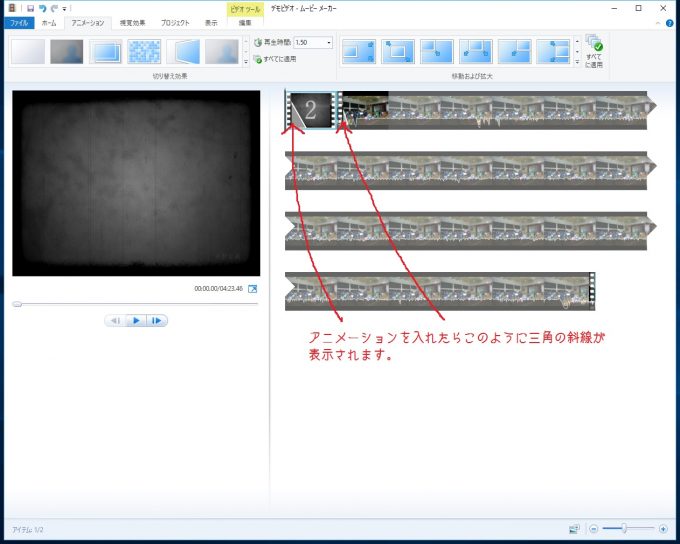
再生インジゲーターを動画と動画の間に移動させ、アニメーションを挿入します。

アニメーションを入れた箇所は三角の斜線が表示されます。
動画をチェック!
実際にアニメーションを入れた動画をみてみましょう。
最初の動画は何もしていないもの。なんだかカクカクしています。
アニメーションを入れることによってスムーズに動画が流れるのがわかります。
また挿入するアニメーションによってイメージが変わってきます。