昨年の1月15日にブログを開設し、せっせと1日1記事の更新をし、なんとか400記事以上掲載することができました。
無我夢中で書いていた1年。ふと、過去の記事を読み返すと…
なにやら読みづらい。
とくにレシピは携帯から見ることがほとんどなので、すぐに作り方がみれたほうが絶対いい!
ということで、現在、せっせと過去記事の修正を行っております。
そこで加筆修正する中で
ちょっとしたことですが、これは便利というものの1つ、画像をクリックするとレシピに飛ぶ方法のご紹介です。
WordPressブログの画像をクリックでレシピに飛ばす方法
あまりに初歩的なことですが、今からWordPressを始めるという方、あとでやり直さなくていいようにガイダンスです。
また、閲覧オンリーの方でも、意外と知らない画像のクリック。
私の場合、記事内に楽天やAmazonの商品の画像をイメージ画像として使っていることが多いですが、その画像の商品が気になることもあると思います。
そんなとき画像の下に
※画像をクリックすると詳しい商品サイトに飛びます
と、注意書きを入れることによって、気になる商品の画像をクリックすると詳細が見ることができます。
自分で撮影した画像については、どこにも飛ばないよう設定しております。
ただ、商品やレシピなど詳細が知りたいと思う方にとって、画像をタッチするとそのURLに飛ぶのは便利だと思うので、
今回はcookpadを例にあげてやり方です。
ここからさらにちょっとした気配りをしてみましょう。

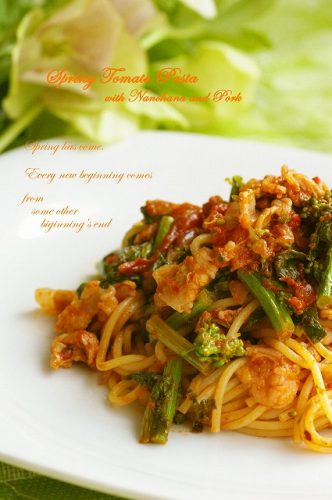
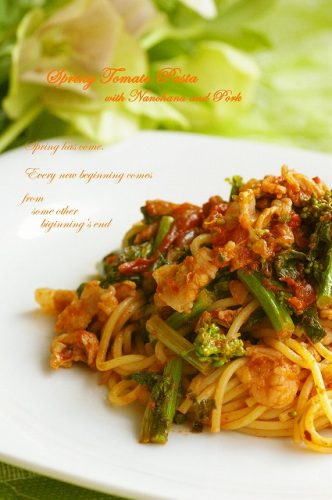
出典:cookpad
上の画像はcookpadからお借りしました。
このようにキャプションに『出典:cookpad』と付して出典元がわかるようにしていました。
でもこれでは画像をクリックしても何の変化もありません。

キャプションに『出典:cookpad』と入力しただけの処理です。
でも、その画像の下に
↑このようにリンクを貼っているので、それをクリックすれば問題ないと思います。
しかしcookpadの文字や、画像そのものをタッチ(クリック)しても飛ぶようにしたほうが親切(?)かな…と思って、
キャプションをもう少し工夫してみました。
文字をクリックするとURLに飛ぶ方法
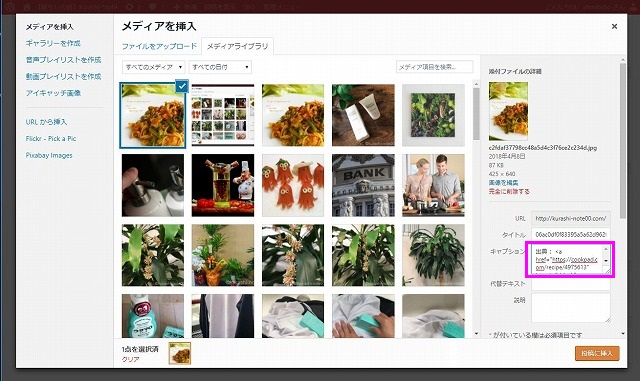
出典: <a href=”URL” target=”_blank”> cookpad</a>
キャプションに上のように入力し、URLのところを消して、飛ばしたいページのURL、ここでは(https://cookpad.com/recipe/4975613)を挿入します。
出典: <a href=”https://cookpad.com/recipe/4975613” target=”_blank”> cookpad</a>
するとこうなります。

出典: cookpad
すると、cookpadのところに下線が引かれ、文字をクリックするとそのページに飛びます。
(↑やってみてね☆)…あとここに戻ってきてくださいね。

キャプション欄に
出典: <a href=”https://cookpad.com/recipe/4975613″ target=”_blank”> cookpad</a>
と入力しました。
でもこれだけだと、文字をクリックしないと飛びません。
せっかくなら画像をクリックしても飛ぶようにしたいと思います。
これは簡単。
画像をクリックするとURLに飛ぶ方法

出典: cookpad
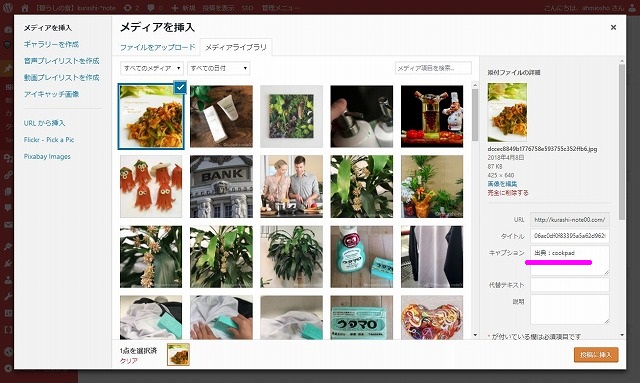
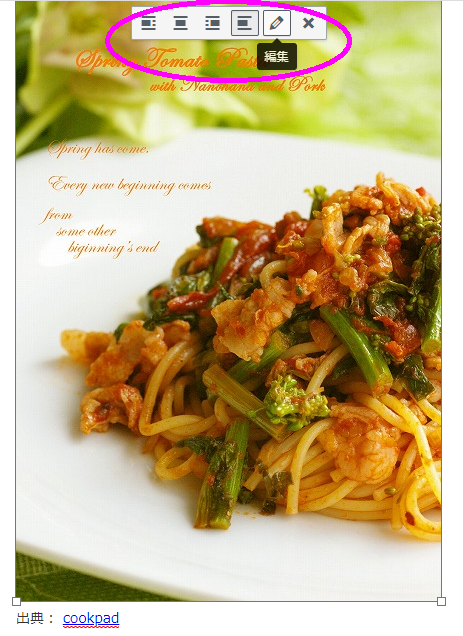
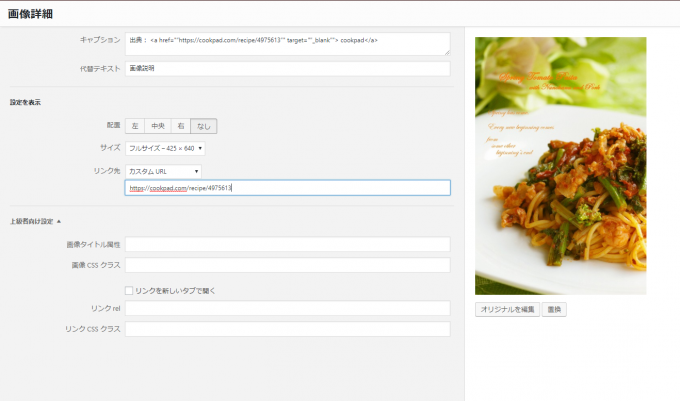
まず編集したい画像の上でワンクリックすると

編集ボタンが表示されるので、鉛筆のロゴをクリックします。

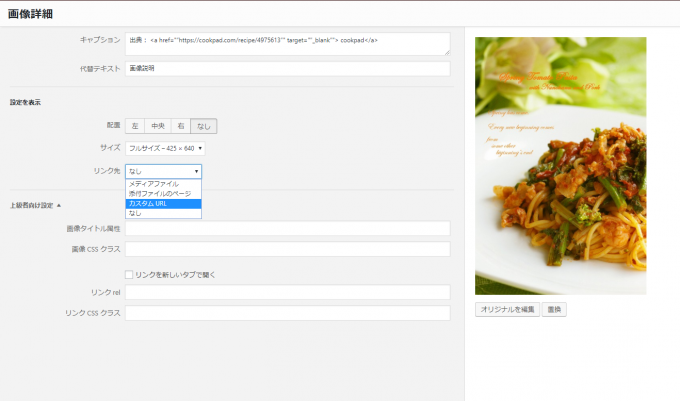
画像詳細画面が表示されます。リンク先『カスタムURL』を選びます。

クックパッドのURLを入力します。
すると

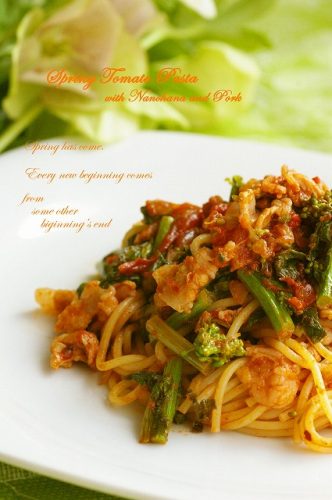
出典: cookpad
画像をクリックするとそのページに飛んでくれます。
(↑画像をクリックしてみてください☆…そのあと戻ってきてね!)

でもこれはパソコンだと、新しいリンクで開かず、そのリンクへと行ってしまうので、記事の途中だと最後まで読んでもらえないかも…。(不安)
このページに戻ってきてね~。
Note
キャプションからリンク先に飛ばす方法と、画像をクリックするとリンク先に飛ぶ方法、どちらもダブルで設定しておくと親切かな?
特に携帯から閲覧するときに便利です。
ユーザビリティを考えるとやっておいたほうが見て便利な記事になるかと思うのでせっせと古い記事の更新作業中です。
見やすさ、読みやすさにこだわってリライトしていきたいと思っております。