ブログのロゴって重要です!
お店で言えば看板、企業で言えばイメージになるのですから…。
あ、このロゴはこのブログだ!ってイメージを持ってもらうためにはオリジナルロゴは必須。
視覚で訴える力は凄いものがあります。
でも、なにもお金をかけずとも無料ですばらしいツールがあるんです。
無料でできるロゴメーカーの紹介と使い方を解説します。
無料ブログロゴデザイン『DesignEvoロゴメーカー』
このたびこのブログもこの記事が500本目になります。
最初の1年は1日1記事、本業が終わってから深夜まで、休日はフルパワーでせっせと記事を書き、自分ながらがんばりました~。
ま、500、500と浮かれているのは、私だけなんですが、なんだか区切りがいいときに何か特別なことをやりたくなるのも人情…。
…というわけで、ブログのロゴを変更してみました。
いろいろ、どんなソフトがあるのかリサーチしてみると、たくさん出てきました。
「ブログ ロゴ 無料」なんかで検索してみてください。
でも英字だったり、使い方がいまいちわからないものもあるなか、簡単に操作できたのが、
無料オンラインウェブサイト&ブログロゴメーカー | DesignEvo
なんと数百万のベクターアイコンから自分のお気に入りのロゴを選択し、字体もいろいろあり。
何といっても直観的に操作できるのが嬉しい。
とは言え、最初は戸惑うと思うので使い方をガイダンスします。
このブログのロゴを例に解説していきます。
『DesignEvoロゴメーカー』
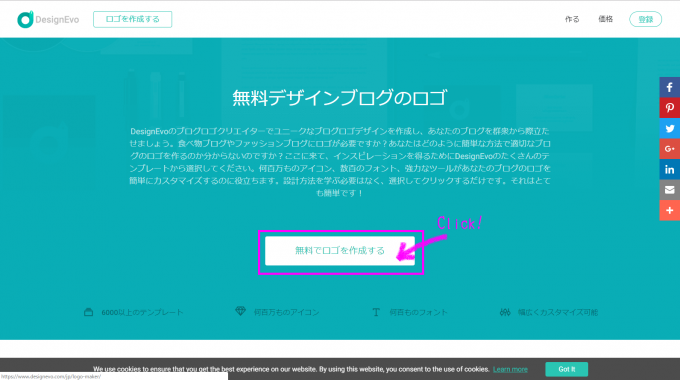
こちらのサイトからロゴを作っていきます。

無料でロゴを作成するをクリック。

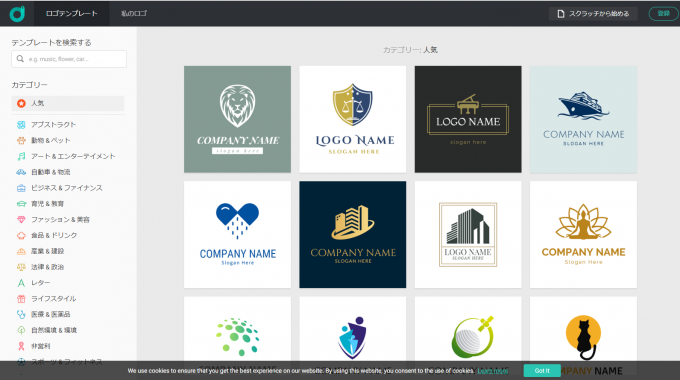
ロゴテンプレートが開きます。
ざっと見ると94種類のテンプレートがあります。この中からイメージに合うものを選択します。
ここで、私のブログタイトルは「【暮らしの音】kurashi-*note」で、アルファベットは小文字なんですね。
すべてが大文字表記のもの(例えばここで言う一番上の左から2番目とか、4番目)だと、変換されて大文字になってしまい、書き直しても大文字になるため使えませんでした。

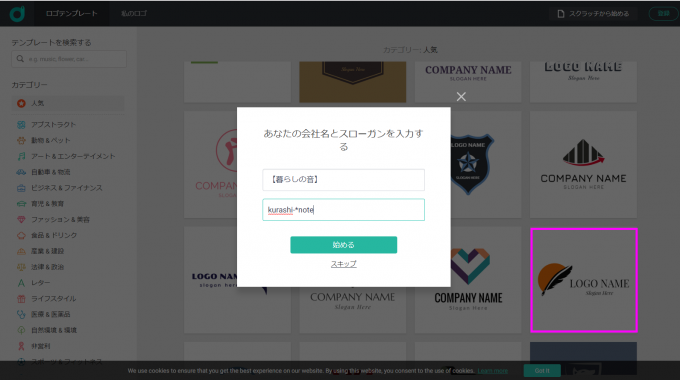
お気に入りのテンプレートが見つかったら、そのプレートの上でクリックすると、
「あなたの会社名とスローガンを入力する」と表示されるので入力。
※テンプレートはおおまかに選んで大丈夫。どのみちロゴや字体は編集するのでここでは神経質に選ぶ必要ありません。大文字小文字の区別がある方だけ注意して選んでください。

私の場合、【暮らしの音】と、kurashi-*noteの字体を変えたかったので、スローガンにkurashi-*noteと入力しました。

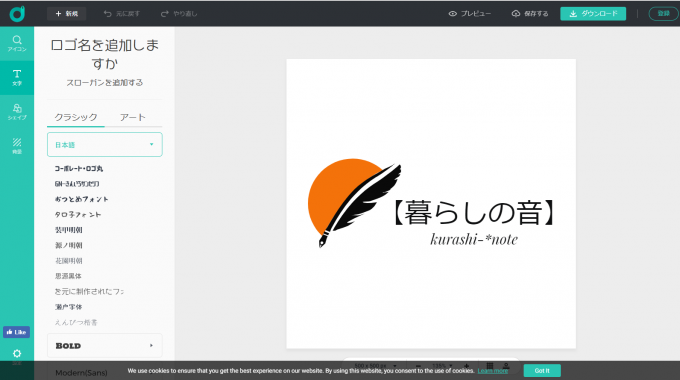
初期画面が開きます。
ここから自分流にカスタマイズしていきましょう。
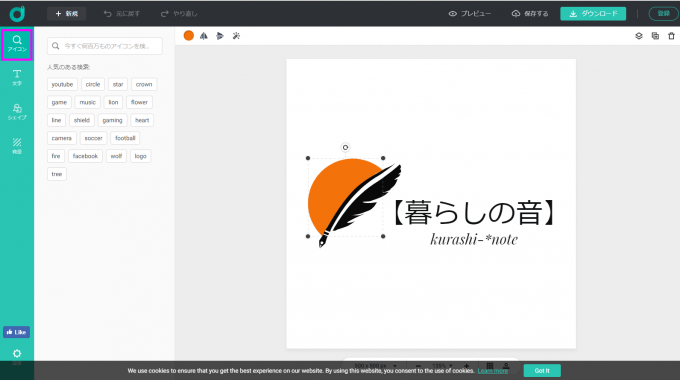
アイコン

まずはアイコンの変更。

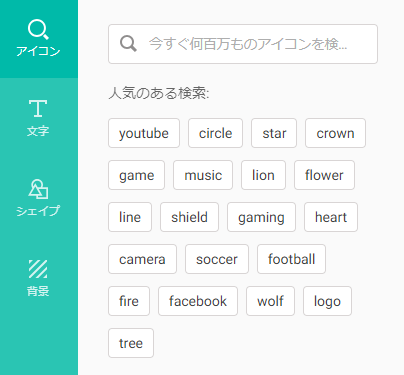
これだけのリストがあります。
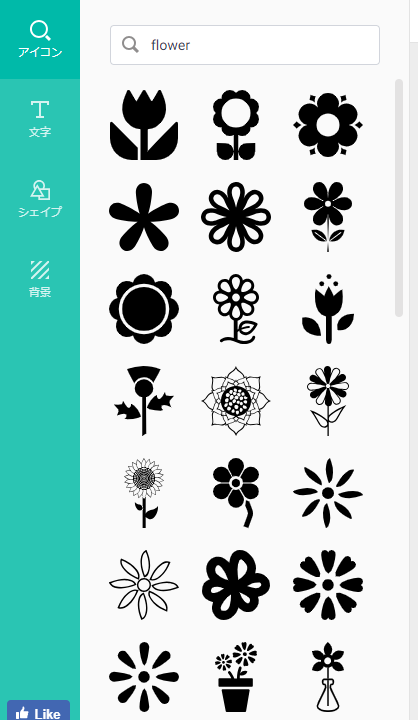
例えば、「flower」で見てみると、

ずらりとアイコンが表示されます。いろいろ見て選んでください。
ただ、人気のある検索で別のリストを選ぼう(flowerにはイメージするのがなかったのでheartをクリックしてみよう)とすると、「元に戻す」では戻らないため、ワード(単語)を入力しないといけないようです。
どうも「人気のある検索:」はこんな言葉で検索されてますよ~という一例を挙げているようで、自分が欲しいワード(単語)で検索する仕様になっている模様。

私はこのブログのイメージである「赤いドア」のアイコンにしたかったので、「door」と入力してみました。
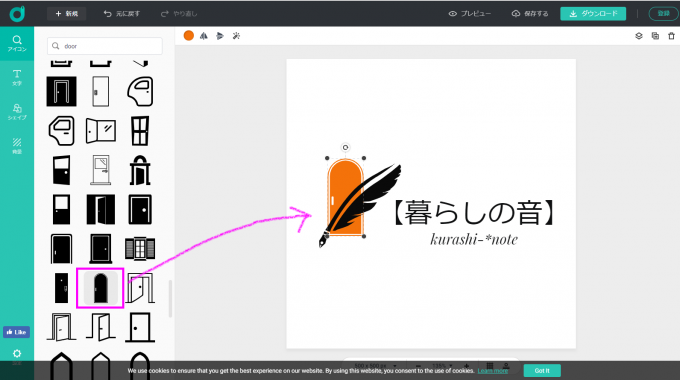
すると、ずらりとドアのアイコンリストが出てきました。

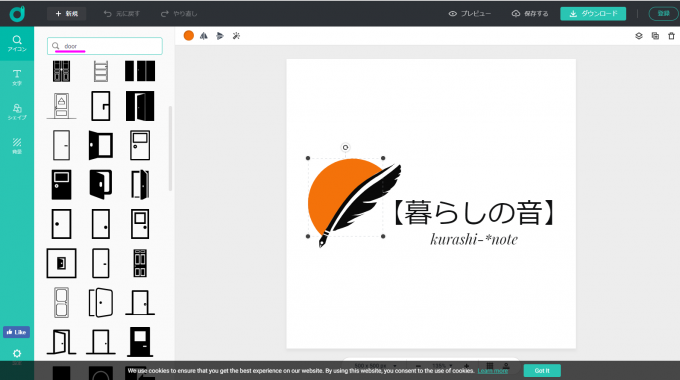
イメージに近いアイコンがあったので、クリックすると編集画面にデフォルトが表示されました。

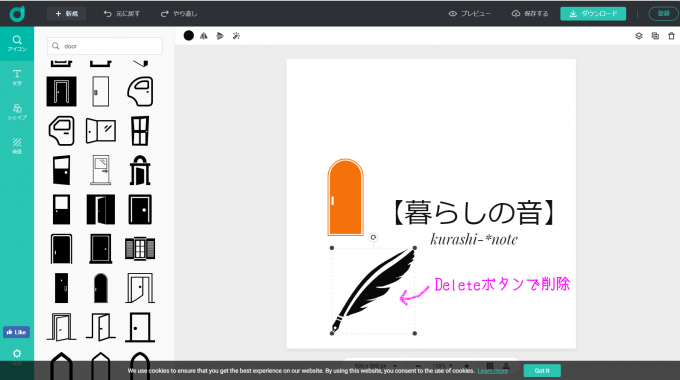
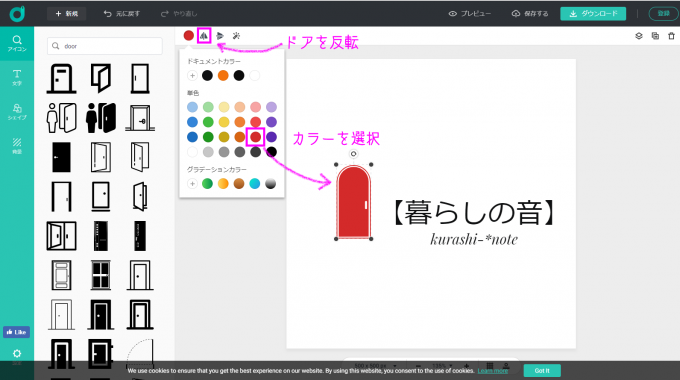
ここでは既存の羽根のアイコンは不要なので、deleteキーで削除します。
羽根が囲まれた四角の点線の中でdeleteキーを叩くと消えます。

ドアのアイコンをイメージカラーの赤に変更します。

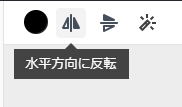
ドアノブは右側なので、上の「水平方向に反転」で反転させます。上下ひっくり返したかったら、「垂直方向に反転」を選択します。
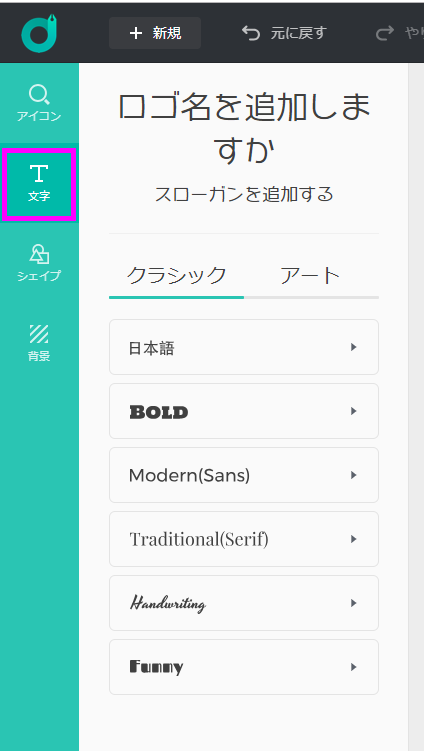
文字

フォントを変えてみましょう。
これだけの種類があり、▶をクリックすると、詳細がでてきます。
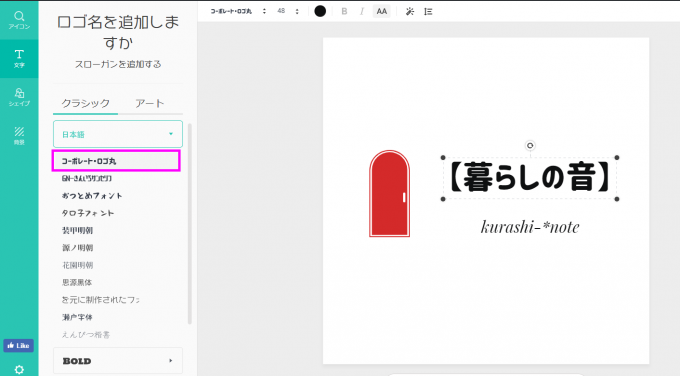
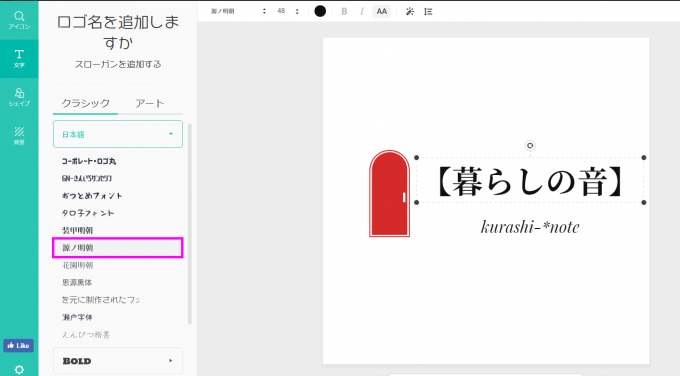
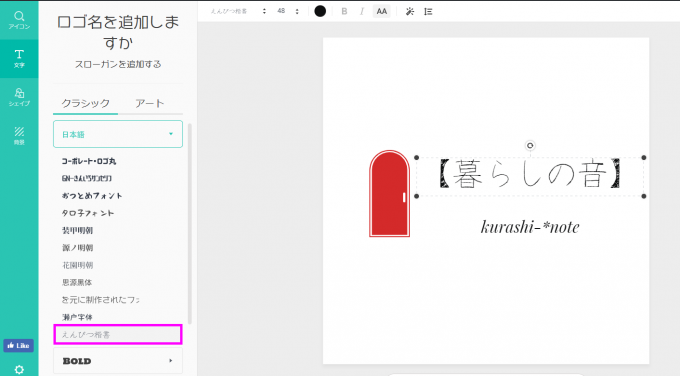
では、【暮らしの音】のフォントを選んでみましょう。

日本語>コーポレート・ロゴ丸

日本語>源ノ明朝

日本語>えんぴつ楷書

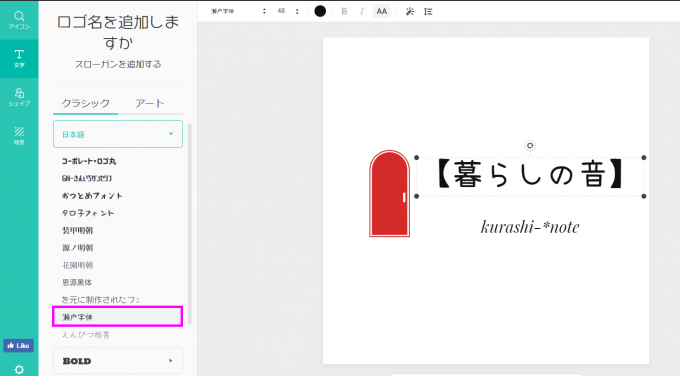
日本語>瀬戸字体
【暮らしの音】は、瀬戸字体にしました。

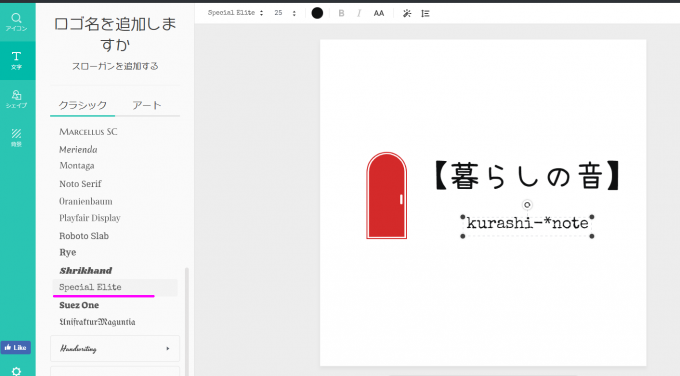
「kurashi-*note」は、Traditional(Serif)>Special Eliteを選びました。
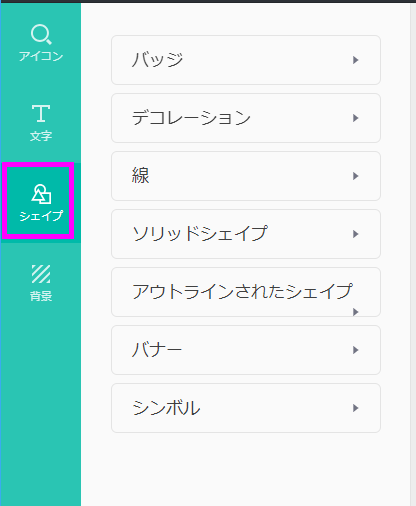
シェイプ

バッジをつけたり、線を書き加えたり、CCマークをつけれます。
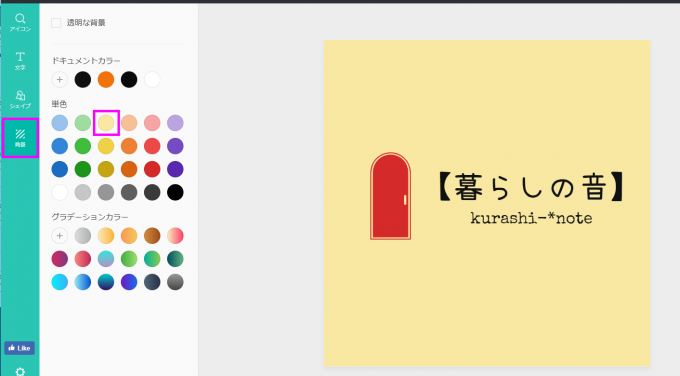
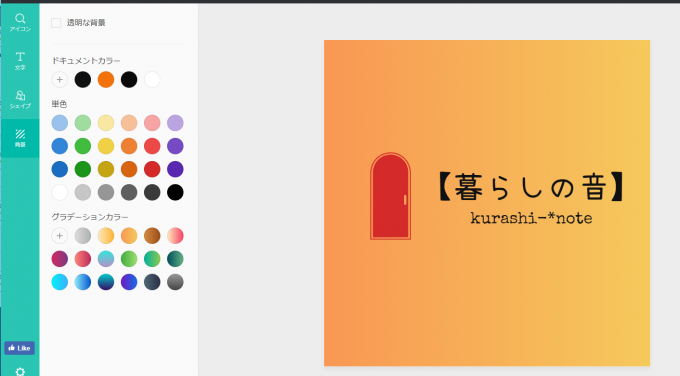
背景

背景の色を選べます。

グラデーションカラーでインパクトをつけることも可能。
あとは、自分の好みのレイアウトにしていきます。
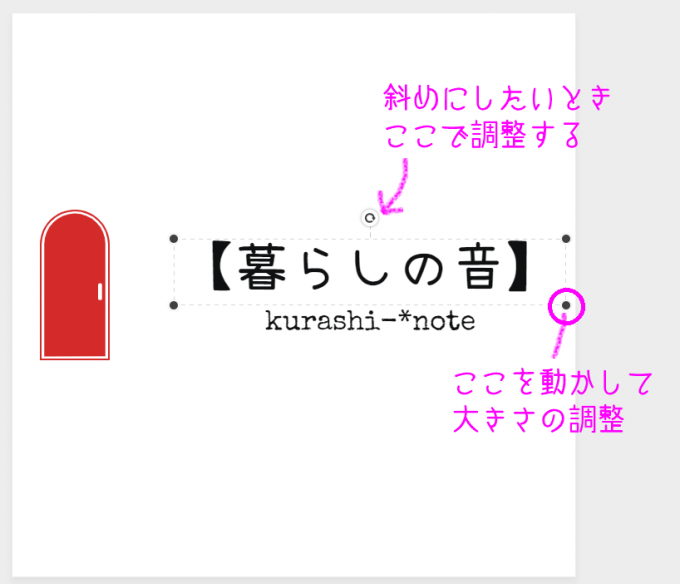
レイアウト

変更したい文字やロゴの上でクリックすると、四隅が●になった四角い点線が表示されます。
斜めにしたり、文字を小さくしたり、並び方を変えたりと自由にできます。
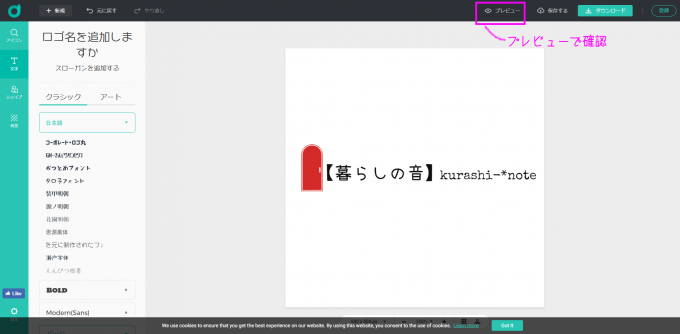
プレビュー画面で確認
ある程度、デザインが固まったらプレビュー画面で確認してみましょう。

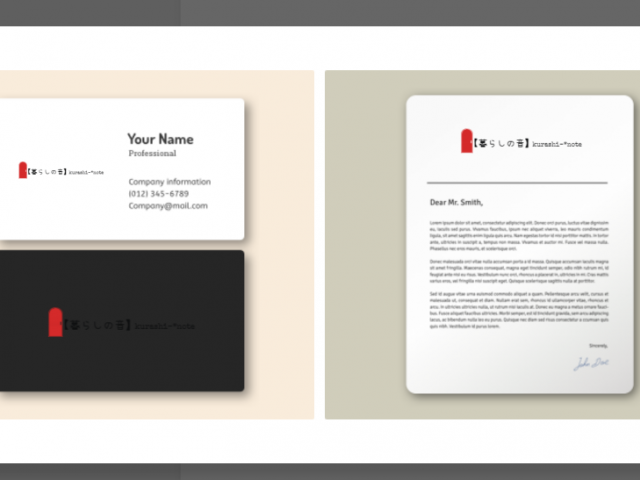
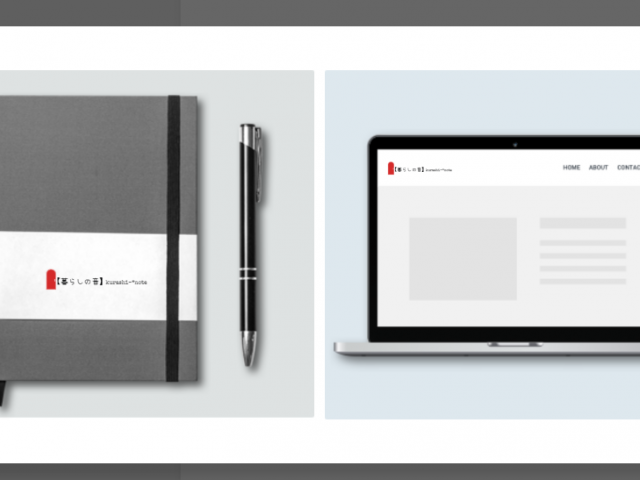
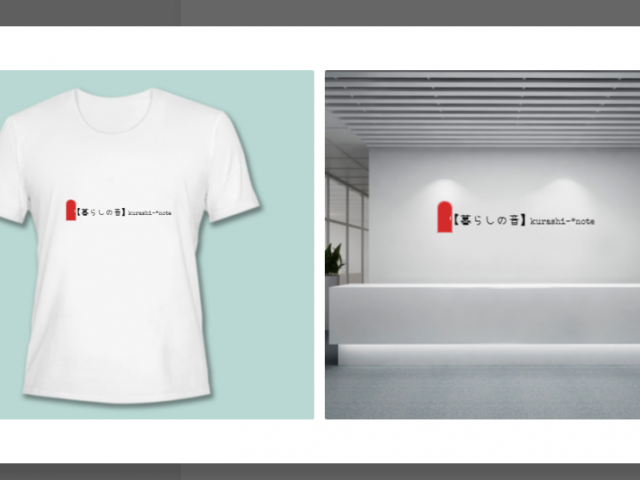
いろんなパターンのプレビュー画面が表示されます。
これでOKなら、作成したロゴをダウンロードします。
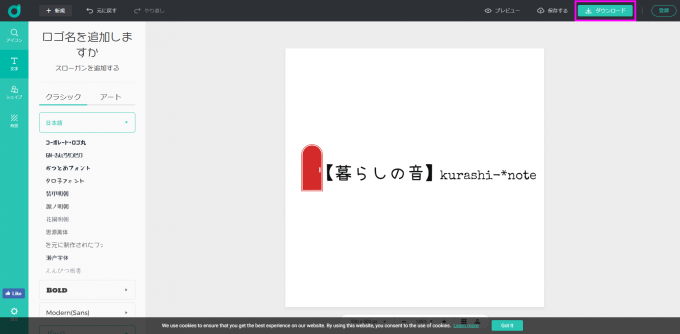
ダウンロード

右上のダウンロードをクリックすると

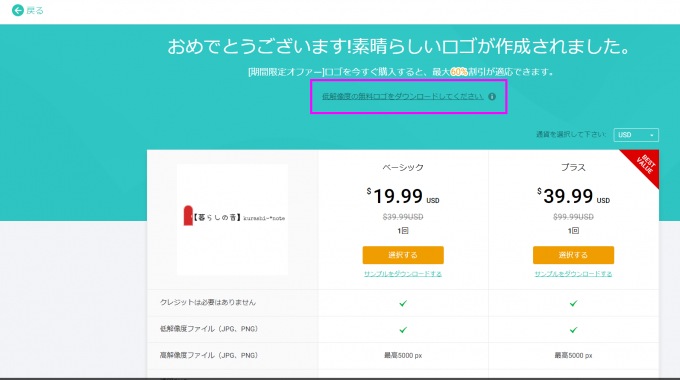
おめでとうございます!素晴らしいロゴが作成されました。の画面が表示されます。
ベーシック$19.99とか、プラス$39.99など有料のものが記載されていますが、安心してください。無料でできます。
作成したロゴを
「低解像度の無料ロゴをダウンロードしてください」をクリックし、保存します。

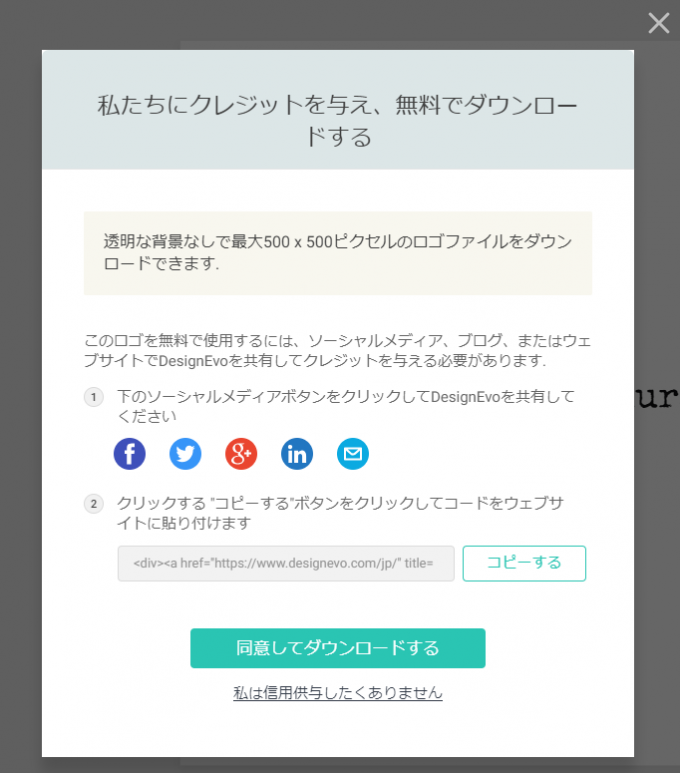
①Facebook、Twitterなどで共有することもできます。
②コードをウェブサイトに貼り付けることもできます。
ちなみにはりつけてみました。↓
「同意してダウンロードする」をクリックすると任意の場所(ピクチャなど)に保存されます。

いくつもブログを持っていて複数作る方は登録しておくと便利。メールアドレスとパスワードを入力して登録します。(無料)
「私のロゴ」から保存していたロゴが取り出せ編集できます。
文字の周りを透過したい場合は、画像の透過方法|Simplicity2のサイトロゴを画像にしてみましたを参考にしてみてください。
無料版だと透過になりませんので、透過作業を加えないとダメです。
比較

以前のロゴです。
ま、あんまり変わり映えしてないように思いますが、気持ちの問題…ということで。笑
モチベーションもアップできたので、更なるブログ運営、頑張っていきましょい!
今後ともよろしくお願いいたします。
関連エントリーはこちら