これは、ド初心者の私が試行錯誤しながらなんとかできた方法なので、参考になるかどうかわかりませんが、自分の備忘録を兼ねてメモ書きとして。
ほかのサイトやブログで説明しているような難しい言い回しはできないし、意味もわからないので、自分なりに自分の言葉に置き換えて説明してます。
意味違う~と思っても、スルーして読んでください ( ´艸`)
Contents
Pinterestの画像をブログに埋め込みたい!
Pinterestの画像がおしゃれすぎ

私はピンタレストで自分のボートを持って、いい画像はピンしていましたが、正直使いこなせてはいません。
ただ、いいと思う画像をピン(保存)してるだけ。
しかし画像がとてもおしゃれなので自分のブログにも載せたいと思いました。
著作権は?
著作権は大丈夫か気になり検索しました。
ピンタレストは画像をシェアできるSNSで、ネット上の画像を自分のアカウントに保存することができます。そして、保存した画像を自分のブログに埋め込むことが可能なんです。この機能を使えばネット上の画像はほとんどすべて自分のブログに埋め込むことができるといえるでしょう。
ピンタレストの利用規約ではご自分のリスクで行ってくださいとあります。
どうもセーフなようで、早速ブログにはりつけるべくトライ。
過去のやりかた
いろんなサイトやブログを読みまくり、なんとなくわかってきた。
どのサイトも簡単!と書いてある。
最初に見たのが
ピンタレストを開くと、お気に入りの画像がずらりと並んでいるはず…
いい画像をクリックすると、その写真のボードが開き、写真の右にいくつかのツールが並んでいます。
その中の[<>Embed]をクリックして埋め込めばいいという記事。
しかし、私のピンタレストにはそんなボタンない。私の操作が悪いのだろうか…
いろいろ探していたらどうやら現在はそのボタンはなくなったようです。
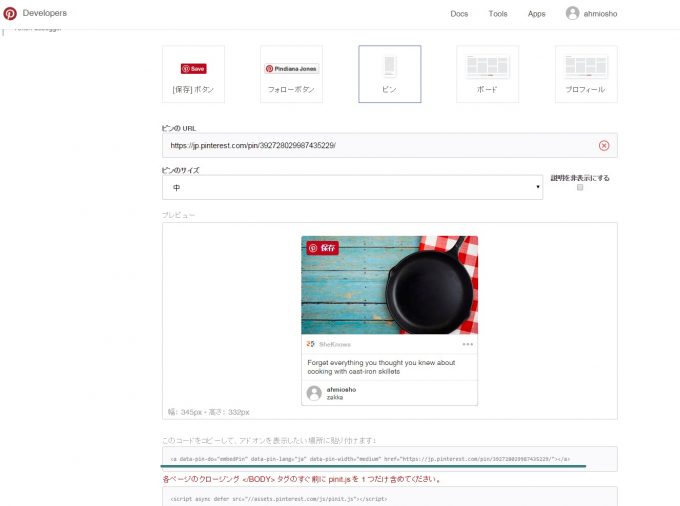
ウィジェットビルダーのウィジェット
次にウィジェットビルダーのウィジェットでブログに埋め込みする方法。なるほどこれはわかる。
1ピンタレストを開く
2好きな画像を選ぶ
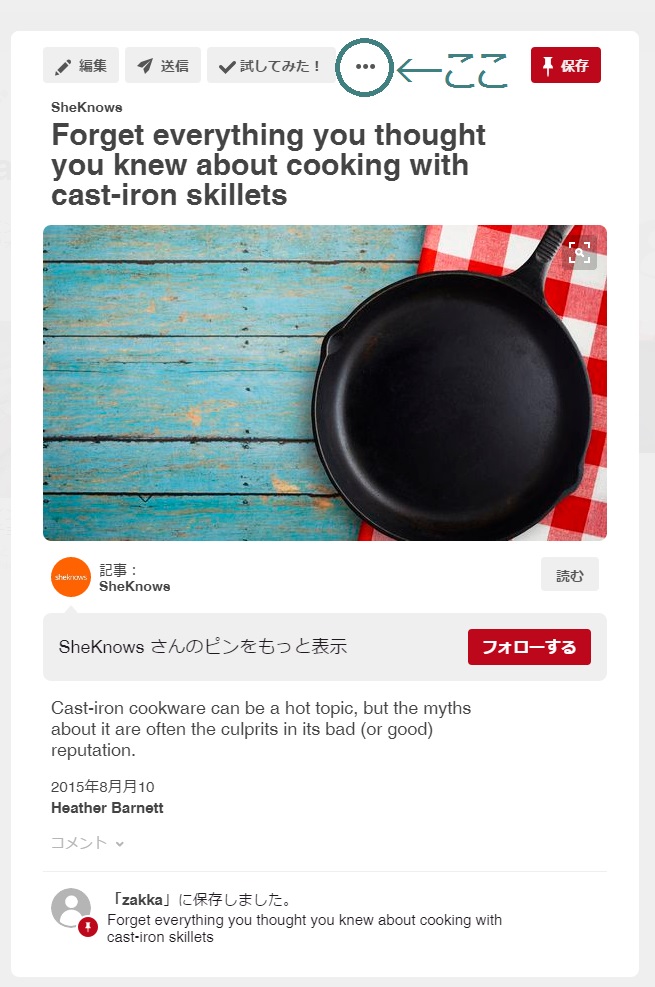
3「…」のところをクリックする

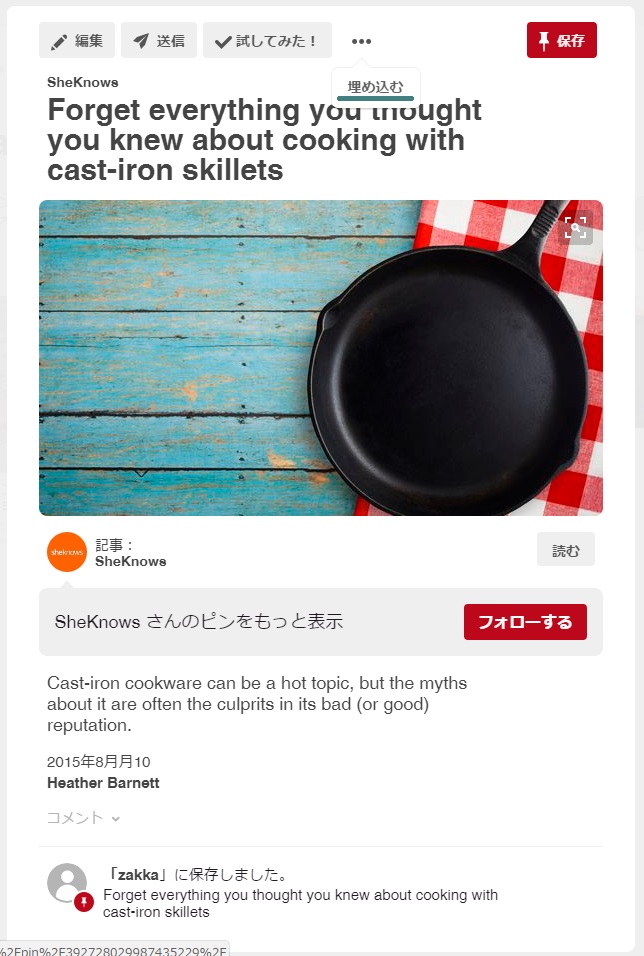
4埋め込むと表示される

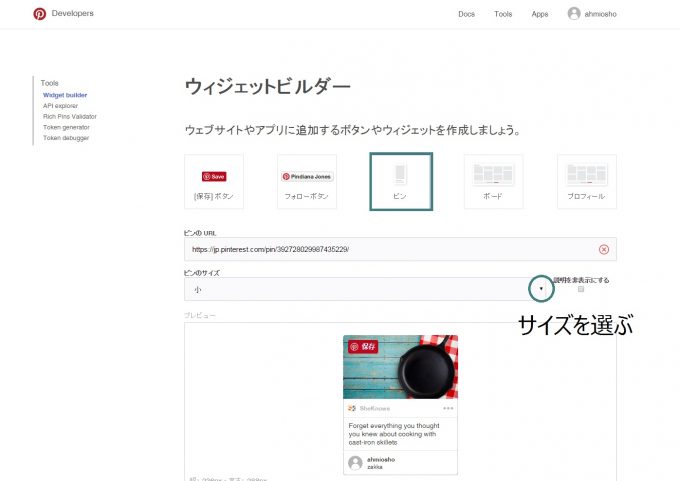
5ウィジェットビルダーが開く

6私はピンを挿入したいので、ピンを選ぶ。それからピンのサイズを▼から選ぶ。
7コードが出てくる。ここをコピーして…

「Ctrl」+「C」を同時に押してコピー
このコードをコピーして、アドオンを表示したい場所に貼り付けます:
<a data-pin-do=”embedPin” data-pin-lang=”ja” href=”https://jp.pinterest.com/pin/392728029987435229/”></a>
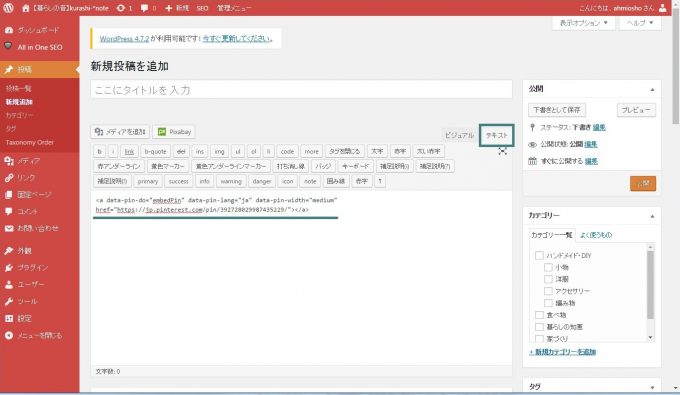
これはわかる。投稿画面のテキストに貼り付けろという意味よね。
アドオンって何?ま、いいか…
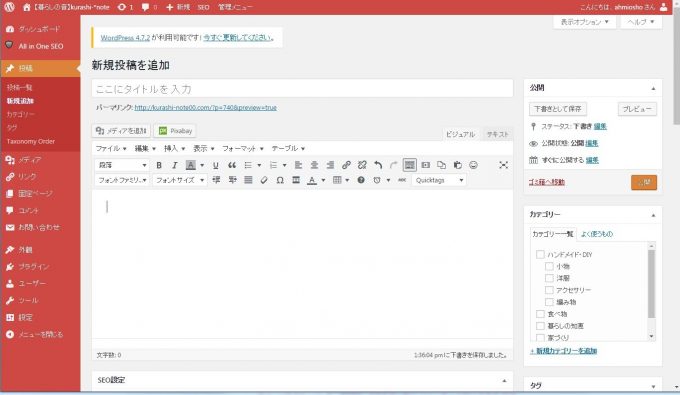
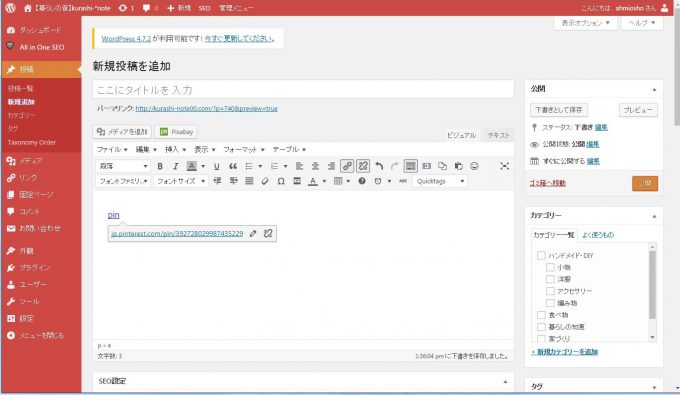
投稿画面に戻り、テキストにして、画像を挿入したい場所に貼り付ける。

しかし、
URLをテキストに貼り付けて、ビジュアルでみても真っ白。
各ページのクロージング </BODY> タグのすぐ前に pinit.js を 1 つだけ含めてください。
<script async defer src=”//assets.pinterest.com/js/pinit.js”></script>
ん?どういう意味?
ま、とりあえず…

ここに貼り付けようか…
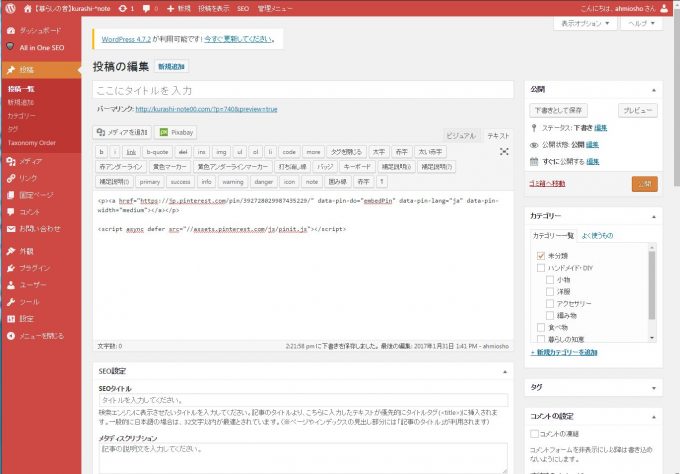
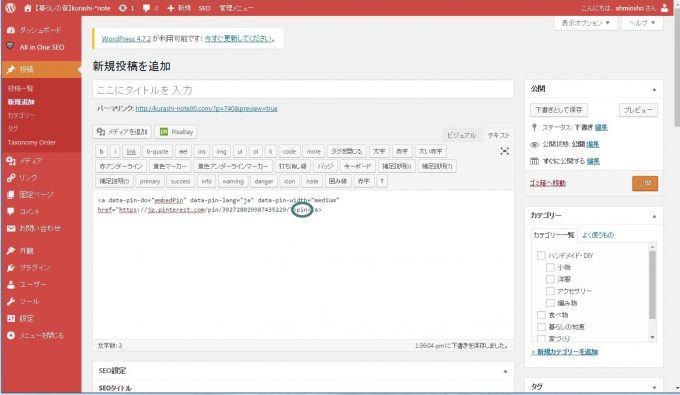
と、そのままテキストのさきほどコピペしたコードの下に入れてみる。
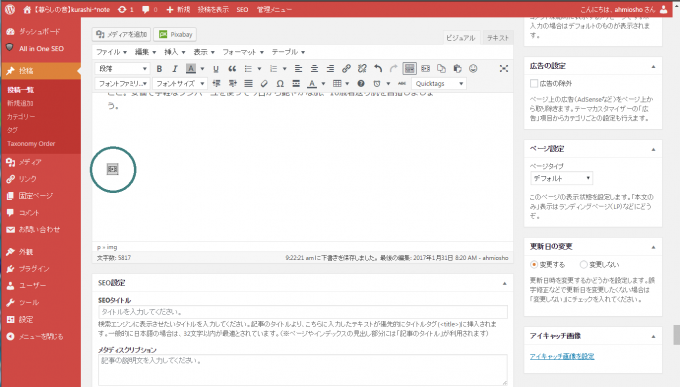
で、

こうなる…
だめか…
ド初心者はこの時点でつまずくのです。
小学生でもわかるように説明しているサイトやブログがあれば…と思いながら、
いろいろ検索し、あれやこれやと関連ブログを読んでいくと、
各ページのクロージング </BODY> タグのすぐ前に pinit.js を 1 つだけ含めてください。
<script async defer src=”//assets.pinterest.com/js/pinit.js”></script>
これって、どうもテーマ編集に貼り付けるものなの?
ということがわかる。
Simplicity2の子テーマ

私はSimplicity2の子テーマを有効化して使っているのですが、
スタイルシートには</BODY>の文字はどこにも見当たらない。
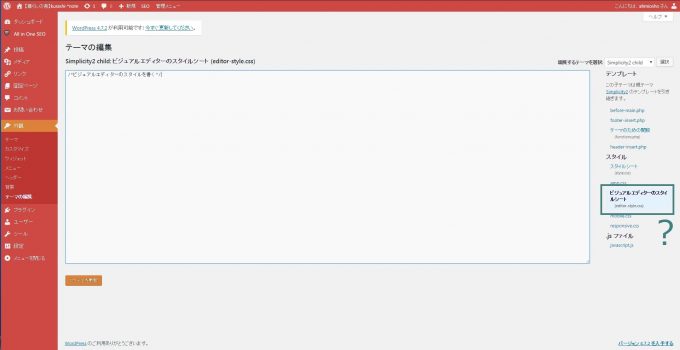
と、よく見ると、スタイルシート(style.css)の下に
「ビジュアルエディターのスタイルシート(editor-style.css)」とある。

これか?
ビジュアルって名前に関連性を感じる…
ここに、
<script async defer src=”//assets.pinterest.com/js/pinit.js”></script>
を貼り付けるも、何も変わらず、画像は挿入されず。
さらに検索してみると、
Simplicity2のキーワードでは全然ヒットしない。
どうしよう…
とりあえず、違うキーワードで検索。
すると、まったく関係ない記事で
スタイルシート子テーマは
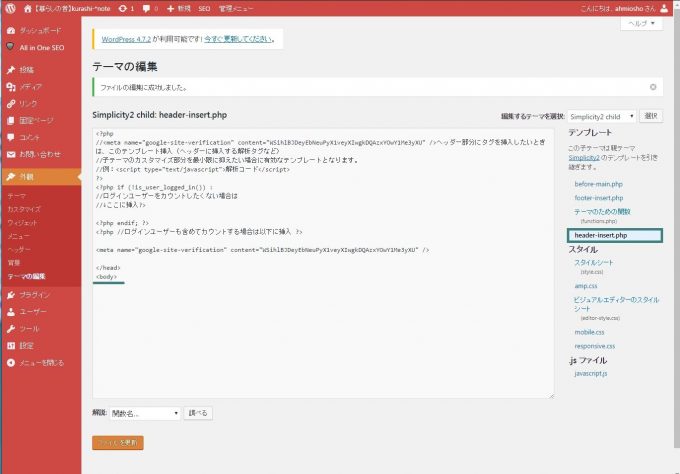
header-insent.phpに書き込めと書いてある記事発見。
開いてみると、

探し求めていた</BODY>の文字が…

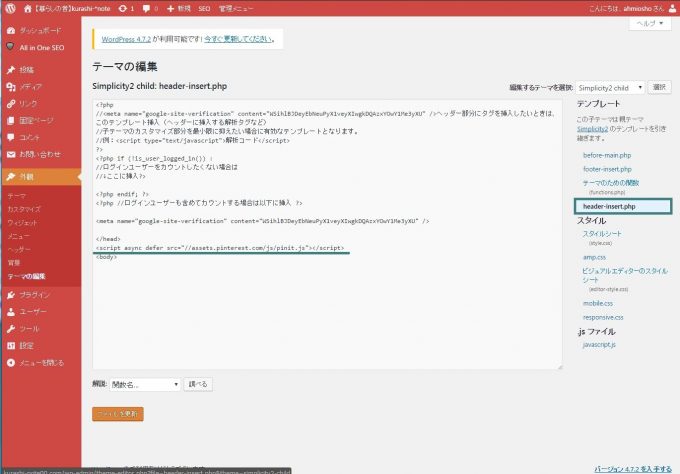
先ほどのウィジェットビルダーのコード
<script async defer src=”//assets.pinterest.com/js/pinit.js”></script>
を</BODY>の文字の前に貼り付ける。
すると、

またしても、真っ白。
></a>の間に文字を入れる
最初の埋め込んだコード
<a data-pin-do=”embedPin” data-pin-lang=”ja” href=”https://jp.pinterest.com/pin/392728029987435229/“></a>
の、最後の“></a>の間に文字を入れると消えなくなるという記事を見つけ、
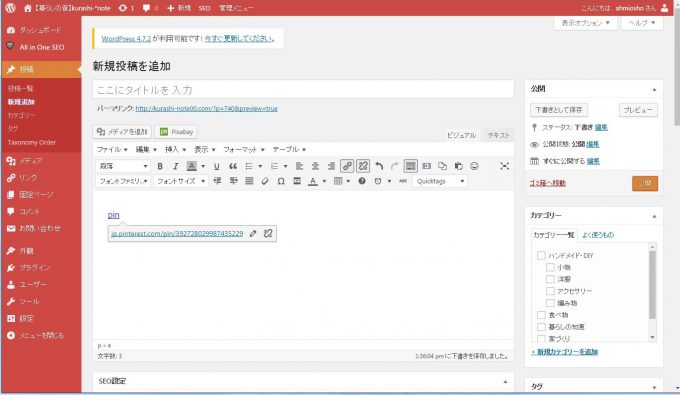
<a data-pin-do=”embedPin” data-pin-lang=”ja” href=”https://jp.pinterest.com/pin/392728029987435229/”>pin</a>
pinと入れてみる。

そうすると、

はぁ?
画像が表示されていないんですけど…
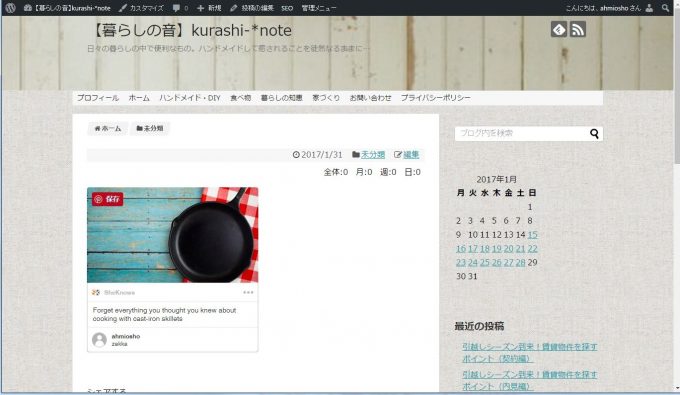
念のため、プレビューで見てみると…

うわっ!
表示されています。やったー!!
以後、ピン画像を載せるときは
このコードをコピーして、アドオンを表示したい場所に貼り付けます:
のコードだけをテキスト画面に貼り付ければピンタレスト画像が表示されます。
以後、
各ページのクロージング </BODY> タグのすぐ前に pinit.js を 1 つだけ含めてください。
このコードはテーマに貼りつけているので無視してOK。
私は念のためモバイルでも表示されるように同じコード(<script async defer src=”//assets.pinterest.com/js/pinit.js”></script>)をmobil.cssにも貼りつけておきました。
初心者は理論的なことは何もわからない。ひたすら記事を読みまくり、自分に適合するものを片っ端から試すのみ。
これが正解なのか正直わかりませんが、とりあえずブログに挿入できました。
私の備忘録として。
また、プロの方に読んでいただき、こんなことでつまずくのか、初心者は…と思ってくれれば嬉しいです。
1月15日にWordPressを開設し、半月…。まだまだ試行錯誤の日々は続きます。
~~~~~~~~~~
※追記(2018.2.15)
フリーの画像を探してもいい画像がない場合、ピンタレストの画像を引用しておりますが、時々投稿画面で画像が表示されないという困った事態が発生しております。
今回のガイダンスで言うと、「pin」と書いてある文字のみが投稿画面に表示され、肝心な画像は表示されていないというパターン。
そんなときは

pinをクリックすると、一旦ピンタレストに飛びます。ピンタレスト画面で戻るをクリックすると、ブログに戻り、表示されなかったピンタレストの画像が表示されます。
どういう現象でそのようになるのか不明ですが、ブログイメージとして画像を添付しているのに画像がないとピンと来ないときもあります…。
解決はできませんが、打開策として
></a>の中に含める文字はなんでもいいということなので、最初、pinとしていましたが、これを
*画像が表示されないときはここをクリックしてください。一旦pinterestに飛び再度ブログに入りなおして頂くと画像が表示されます。
と言う文言に変えました。
これにより画像が表示されない場合クリックしてくれれば無事画像が表示されます。
(いちいち入力するのは面倒なのでメモ帳に貼りつけておきコピペして運用しています)
ま、読者の立場からしてそんな面倒なことしないだろうな…と思いつつも時々そのような現象になるのでとりあえずガイダンスとして。
面倒なのはモバイル。
同じようにpinをクリックするとピンタレストに飛び、戻るにはいったんピンタレストを閉じてブログを再度立ち上げなければ入れません。
そこまでするときちんとピンタレスト画像が貼りついたブログが読めます。
でも、そんな面倒なことしてくれる読者なんてまずいないだろうし…。
困ったもんだ…。
なるだけフリー画像から引用したほうがよさそうかな…。
~~~~~~~~~~
※追記(2018.4.19)
過去記事をリライトしていて気づきましたが、挿入していたpinterestの画像が表示されないものがありました。
私の場合、自分のボードにピンしていたものをブログにアップしていましたが、ボード自体にも画像が見つかりません。
どうやら投稿者がWeb上で画像を削除すると、pin していた画像は消えてしまうようです。
pinした画像を使用した場合は、時々記事を確認するなどメンテナンスが必要ですね。





[…] https://kurashi-note00.com/archives/735 […]