突然このブログ記事の改行がなくなり、
おまけに改行した部分に
 
と表示されていました。
Σ(゚д゚lll)ナンダコレハ?
いくつか過去に投稿した記事を確認してみると、ほぼすべての本文に
 
 
 
と表示されており、途方に暮れてしまいました。
ググってもヒットしなかったので困りましたが、なんとか解決できました。
こういう内容はその道のプロが書いた記事のほうが参考になるのでしょうが、現時点で解決策が書かれた記事がなかったので同じようにお困りの方のヒントになればと記します。
…というか、レアケースかも。
「 」と表示された記事
記事のリライトをしようと過去記事の訂正を加え、プレビュー画面で確認したところ違和感がありました。
んん?
私は普段、スマホで見やすいように改行を多くとった書き方をしています。
ところがその改行がなくなり、文字が詰まった状態。

従来の記事
こんな書き方をしているのですが、この改行が消えて

レイアウトが崩れた記事
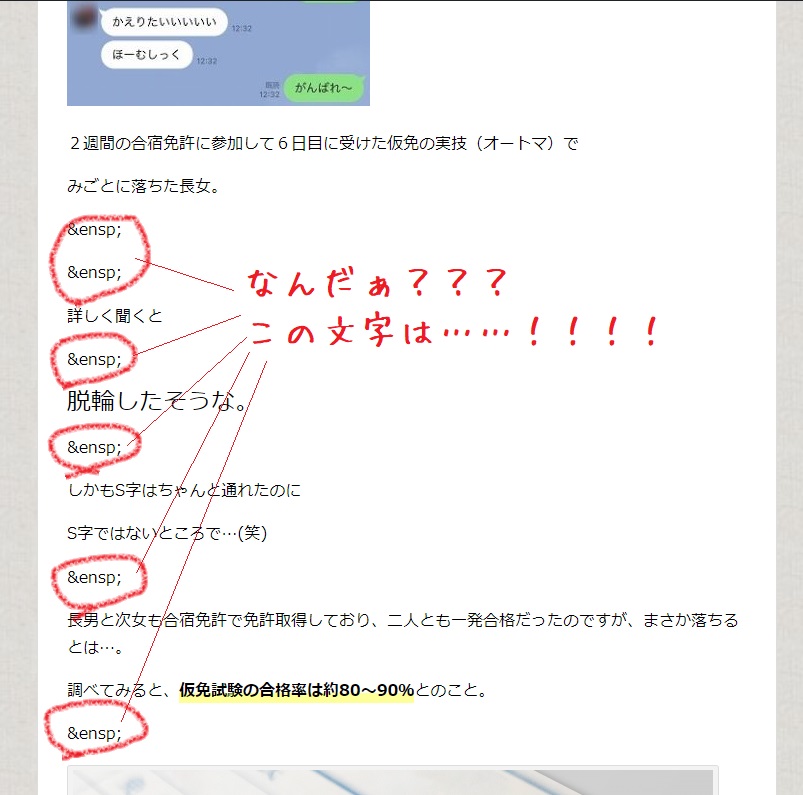
このように空白の改行がなくなり、文字が詰まった状態になっていました。
そればかりでなく
ところどころに
 
と表示されています。

 が表示された記事
過去記事をいくつかチェックしてみましたが、表示されていたり、されていなかったりでまちまち。
しかし表示されている記事はすごく読みづらい。
これをみた読者さんは
なんだ、この暗号みたいなものは……ときっと思うはず。
読みづら、
うざっ…
そして離脱……。
その構図が即座に頭に浮かびました。
なんとかせねば…。
私のブログ、プラグインの更新が7つ溜まっていたので、更新かけたら、記事に  と表示されてて改行がなくなっている……😱😱
ググったら ってでてくるけどそれじゃない。
どうしよう…… pic.twitter.com/F2tH8p9Om1— ahmiosho (@ahmiosho) April 25, 2023
ツィッターで呟いてみた……。
プラグインの更新が怪しい
実は思い当たる節があって、半月ばかりこのブログを放置していました。
久しぶりに立ち上げたところ、プラグインの更新が7つばかり溜まった状態。
本当は更新をかける前にバックアップするべきなのでしょうが、今まで特にトラブルになったこともないので、いつものように更新を…。

余談ですが、実は最近、更新によって不具合がありました。
今まで更新によって不具合はなかったのですが、
最近発生したのは、目次が消えたというトラブル。
これはググったら解決策がいくつか投稿されてあり、あっさり解決できました。
「Table of Contents Plus」というプラグインを有効化しているのですが、アップデートによって上級者向けのタブ内にある見出しレベルが勝手に外れたようで、見出しレベルにチェックを入れたら無事表示されるようになったという一件がありました。
話が逸れましたが、それ以外では更新によるトラブルもないのでいつものように更新をかけた後に今回の改行事件に気づきました。
もしかしたらそれ以前にも起こっていたのかもしれませんが、このあたりは解明できてません。
7つの更新もどのプラグインだったのかいちいち控えてはいないので定かではありません。
ググっても解決策が出てこない
「ワードプレス 更新 改行が消えた」
「WordPress 改行 勝手に消える」
「ワードプレス 更新   表示される」
「ワードプレス 改行 反映されない」
「ワードプレス 更新 レイアウトが崩れる」
と、思いつくまま検索してみましたが、どれも解決策になるような記事は出てきませんでした。
そもそも「 」って何さ?
テキストモードでみると、
「<p> </p>」と記載されています。
これは「ノーブレークスペース」と読み、改行の禁止(=当該空白部分での自動的な改行を防ぐ)」という機能を果たすもののようで、私は改行するときに使用しています。
でも、それならプレビューモードでみたときに
「 」となってなきゃ、おかしいですよね。
当ブログでは「 」となっています。
調べてみると
&ensp; 半角スペースよりやや広いスペース
&emsp; 全角スペース
&thinsp; 半角よりさらに小さいスペース
ということで、当ブログに表示されいるのは、半角スペースよりやや広いスペースという意味の文字。
なおさら、わからん……。
ググってもダメなら知恵袋か…。
知恵袋で聞くにしても質問内容がマニアックすぎる。
そこでyoutubeをチェックしてみると、ズバリの解決策ではないけれど、やってみる価値はありそうな動画をいくつか発見。
ググったり動画を見たりした情報を総合すると、
- キャッシュをクリアにしてみる
- PHPを更新してみる
- プラグインをひとつずつ無効化して確認してみる
このあたりで解決しそうな予感。
(いや、解決してくれ~哀願)
キャッシュをクリアにすると不具合が是正されることもあるようで、私はGoogle Chromeを使用しているので、閲覧履歴データの削除をやってみました。
しかし残念ながら解決せず。
PHPについては2年前に更新しているので今回は触らず。
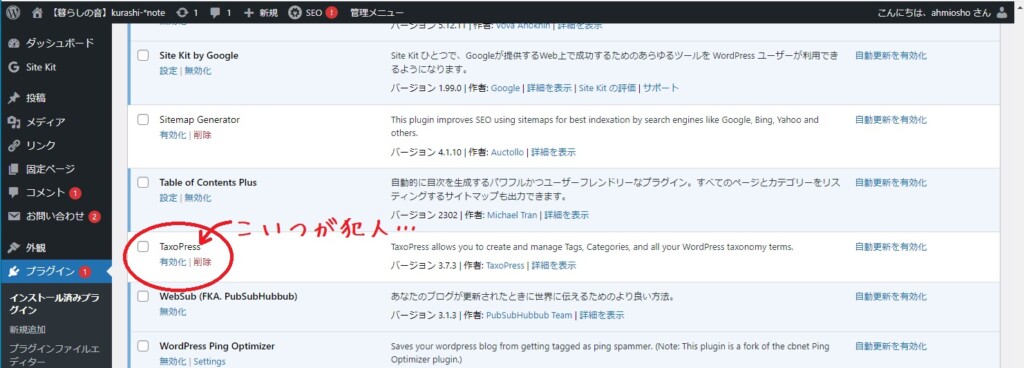
TaxoPressが原因だった!!
やはり更新をかけたことが不具合の原因では?と睨み、地道に1個ずつプラグインを無効化してみて、サイトをチェックしてみることに。
そしたら直りました!!

タグを整理するプラグイン「TaxoPress」を無効化したらあっさり直りました!!!
もし私と同じような症状が出た方で、TaxoPressを入れている方は無効化してみてください。
以上
ここからはさらなる問題。
タグを整理するプラグインのため、無効化したらタグ表示が消えました。
(;´д`)トホホ

これをすべてカテゴリーにして追加するには数が多すぎ…。
ザ・雑記ブログやね。もうなんでもあり!ってくらい書きまくって現在1,088記事ある超巨大雑記ブログです、はい。
確認してみると、タグ自体はちゃんと残っているので、サイドバーにタグクラウドを表示させればいいだけの話。
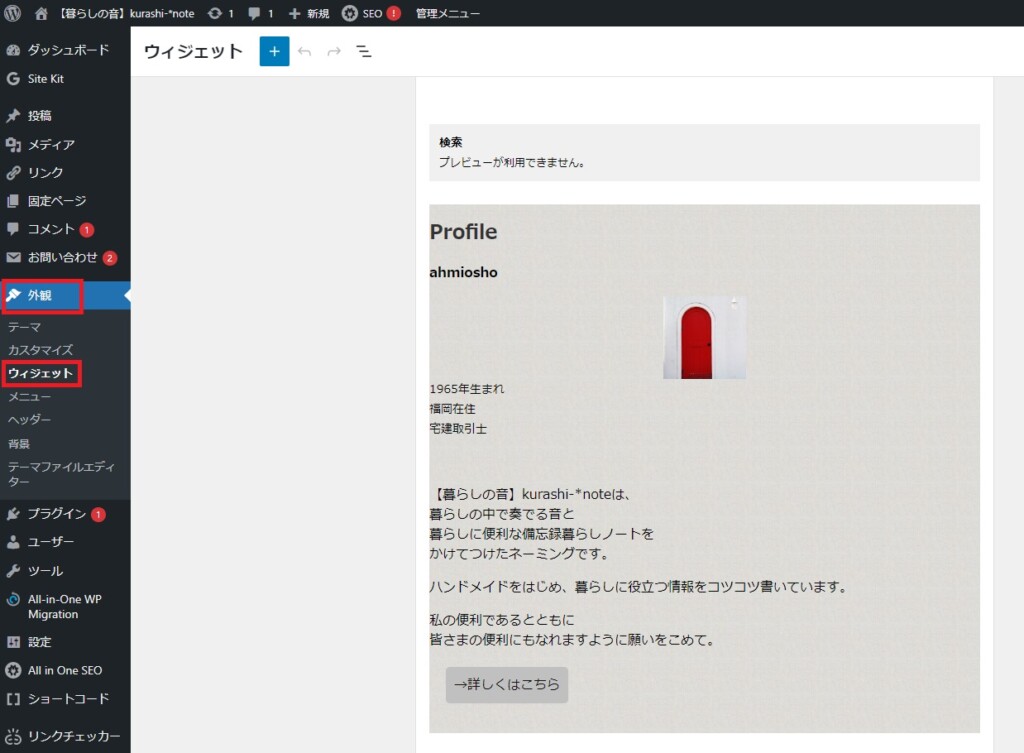
そこでWordPressの管理画面の外観>ウィジェットでタグクラウドをサイドバーに追加しよう。
と、思いきやウィジェットのレイアウトがなんだか変。以前のものとは違う……。
しかもタグクラウドを追加しようにもタグクラウドの文字すらない。

アップデート後のウィジェット画面
さらなる試練。
でも乗り越えられない壁はない(名言)
これはどうやらワードプレスのバージョンが5.8にアップデートされた際にウィジェットの仕様が大幅に変更されレイアウトが変わったようです。
以前、投稿画面がブロックエディタになってしまったときに、「Classic Editor」というプラグインをインストール、有効化することで従来の投稿画面に戻すことができました。
この「Classic 」というのがミソ。

今回も同様に「Classic Widgets」というプラグインをインストール、有効化することで見慣れた管理画面に戻すことができました。
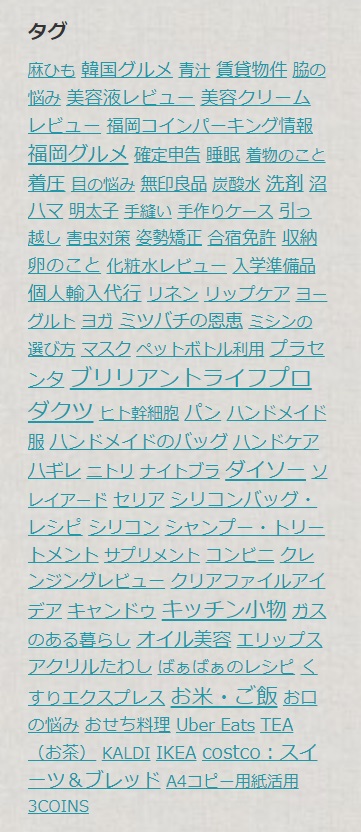
そしてタグクラウドをサイドバーに追加したら思わぬ副産物が!!

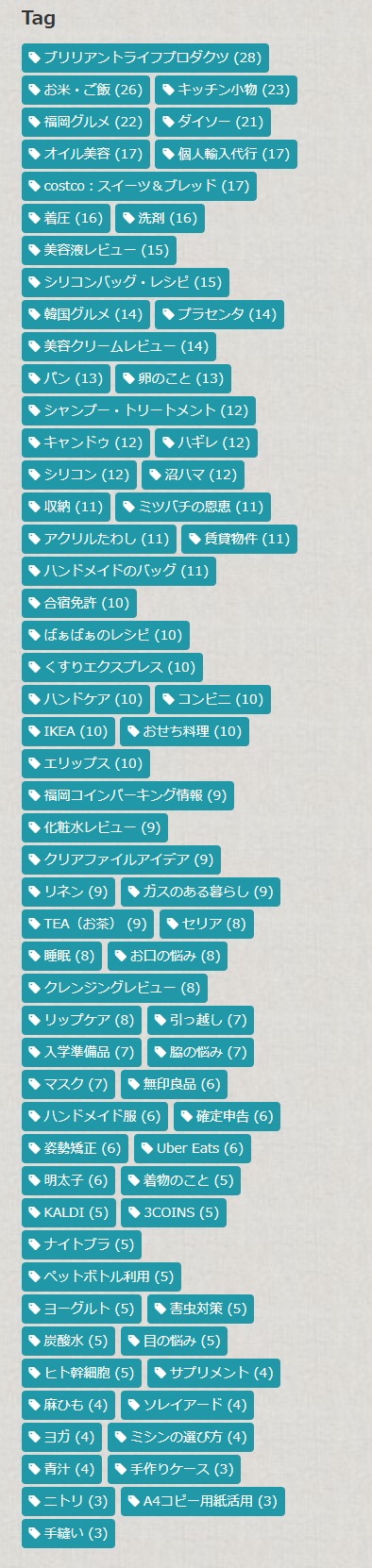
タグがお洒落に!!
ワァ───ヽ(*゚∀゚*)ノ───イ
実はこれ、2年前にタグクラウドをおしゃれにしたいと、style.cssを書き加えていました。
/*タグクラウドのデザイン*/
.tagcloud a {
font-size: 14px !important; /* 文字のサイズ */
line-height: 1em;
background: #2098a8; /* 背景色 */
color: #fff; /* 文字色 */
display: inline-block;
white-space: nowrap;
padding: 8px 8px; /* 文字周りの余白 */
margin-top: 3px; /* タグ同士の余白 */
border-radius: 4px; /* 角を少し丸く */
text-decoration: none;
}
.tagcloud a:hover {
background: #f9d635; /* マウスホバー時の背景色 */
color: #2098a8; /* マウスホバー時の文字色*/
}
.tagcloud a:before {
font-family: “FontAwesome”;
content: “\f02b”; /* 絵文字のコード */
padding-right: 4px;
}
ところが全く反映されず、これ以上、私のスキルでは無理と諦めていました。
今回、「TaxoPress」を無効化したことによって無事反映することができました。
これぞ
七転び八起き(名言)
最終的には「TaxoPress」は削除しました。
余談
実はプラグインの無効化を試す前に、閃いたアイデア。
「 」と記載されているのは、すべての改行ではなさそう。
読んでいて邪魔になるところだけ消せばいいじゃん!と
テキストモードで「<p> </p>」の部分を削除したところ
空しく改行がなくなっただけ。
なら誤魔化せばいいじゃん!って思い、
「<p> </p>」の部分に「..」をいれてみました。
テキストモードでみると、「<p>..</p>」という記載。
プレビュー画面でみると、
「..」としっかり表示されている。
しめしめ!
これを白字にすれば表からは見えない!!
つまり
「<p><span style=”color: #ffffff;”>..</span></p>」こうやる。
すると、見た目は文字が白なので見えずに消えたように見える。
SEO的にはどうなのか知らんが、読者にとっては邪魔な「 」が表示されないのでいいだろう…と。
しかしこの案は1、2記事やってみてあっさり断念。
なぜなら、プレビュー画面をみながらテキストモードとにらめっこしながら上書きする作業は思った以上に大変。
このブログ、1,088記事ある。
実は以前、ウォーターマークが崩れたことがあり、1記事1記事ずつしか訂正できず、徹夜でやったことがありました。
このときは、まだ息子が大学生だったので、手伝ってもらい2日がかりで復旧させましたが、それがトラウマで、思い出しただけでもぞっとします。
全部書き換えるなんて無理、無理……。
どうも不具合が発生するのは、更新したことによることが原因の場合が多いので、一度無効化にして犯人を見つける方法をまずは試してみることが良さそう…という話でした。
参考になれば幸いです。
現時点でググっても解決策は出てこなかったので、同じようにお悩みの方の解決策になれたら嬉しいです。
私はたまたま「TaxoPress」というプラグインが原因でしたが、もしかしたら他のプラグインが原因か、もしくは相性がよくないという理由かもしれません。
ひとつひとつ消去法で探っていくのが近道。
はぁ~、ワードプレスも大変。
心くじけて、このブログ、止めようかと一瞬思ったけど、心新たにまた頑張ろう。
雑記ブログだけどね。




