ソーイングブログを書いていく中で、作り方の紹介とともに型紙も紹介したほうがいいのでは?というものも出てきます。
私はプロではないので、型紙を作るといっても本格的には出来ませんし、ソフトも持っていません。
でもすごく簡単なものであれば、エクセルで作成したり、フリーハンドで書いてみたりと所有する型紙も増えてまいりました。
そんな中、ぜひこれはPDFを添付したいというものも出てきました。
さて、どうやるのか…
PDFを添付したなら見た方がひとめでPDFだとわかるマークと言うかロゴもつけたい!と思い私が行った方法を備忘録として書き記しておきます。
WordPressのブログにPDFを添付する方法
PDFの添付方法|シンプルバージョン

まず最初にPDFのリンクを貼り付ける方法から。
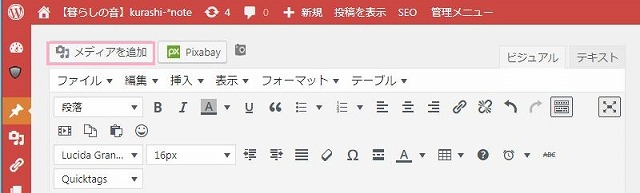
画像を追加する方法と同じように、メディアを追加をクリック。

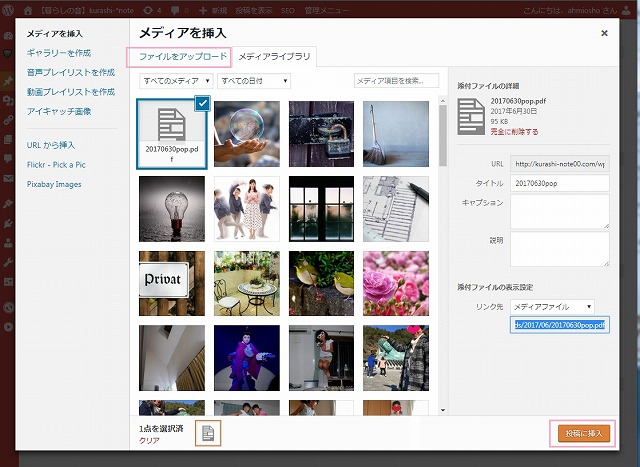
貼り付けたいPDFをドラック&ドロップ
画像と同じ要領で投稿に挿入をクリックする。

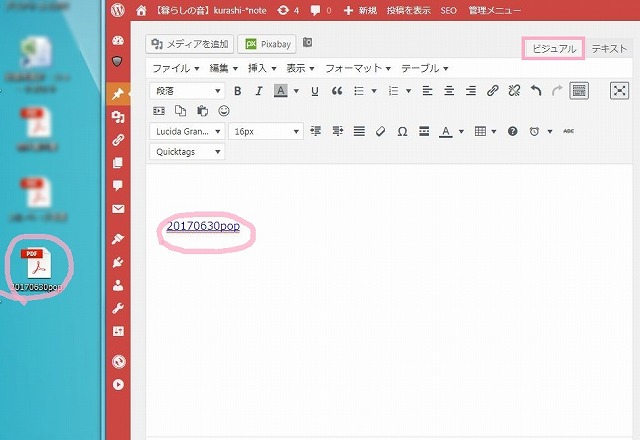
ビジュアル画面でみると、このように表示されました。
これが一番簡単でシンプルな方法です。
でもこれだと記事を読んでいる途中でPDFファイルをクリックするとPDFに飛んでいってしまい、記事画面に戻すには戻る(←)をクリックしなければなりません。
できれば新規ウィンドウで開いて欲しい…。
そんなときはこちらを推奨します。
PDFの添付方法|推奨バージョン

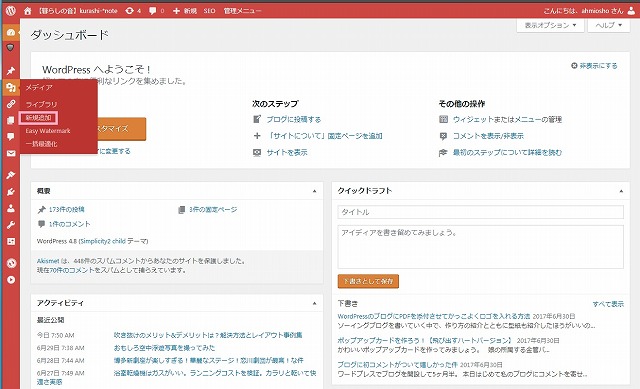
ダッシュボードの左側にあるメニューからメディア>新規追加をクリック。

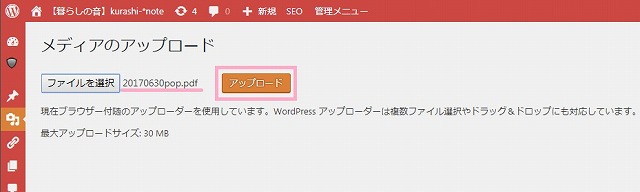
メディアのアップロードをします。
ファイルを選択をクリックし、貼り付けたいPDFを選択すると、ファイルを選択の横にファイル名が表示されます。
アップロードをクリックします。

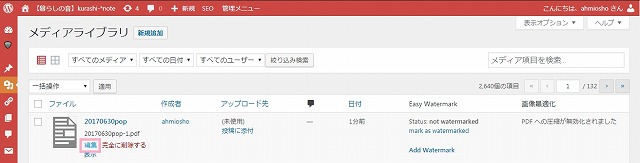
一覧表が出てきます。先ほど貼り付けたPDFファイルの編集をクリックします。

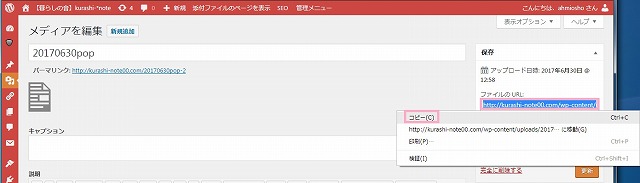
右側のファイルURL(青く選択した部分)をコピーしてこの画面は閉じます。

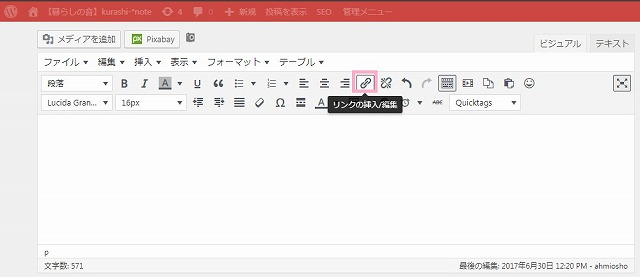
ワードプレスの投稿欄に戻り、PDFを貼り付けたいところにカーソルを置いて、
リンクの挿入/編集をクリックします。

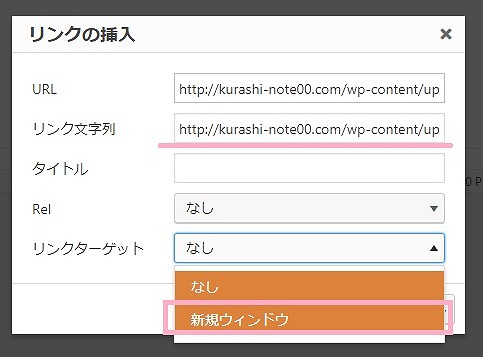
リンクの挿入画面が開くので先ほどコピーしたURLを、URLに貼り付けます。
ここでリンクターゲットの右端の▲をクリックして、新規ウィンドウを選びます。そうすると、URLが別ウィンドウで開いてくれます。
新規ウィンドウで開かなくてもいいや…と言う場合はシンプルバージョンのやりかたが簡単です。
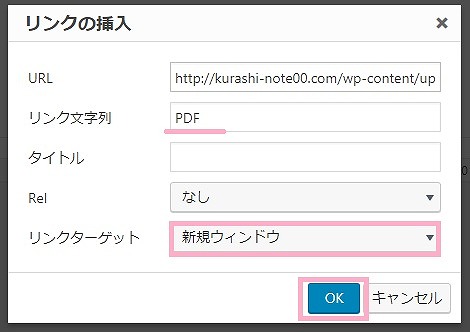
URLを貼り付けると、自動的にリンク文字列にもURLが貼りつきます。
このまま表示させてもいいのですが、できればわかりやすいファイル名に変えていたほうが親切です。

ここでは「PDF」としておきました。これでOKをクリック。

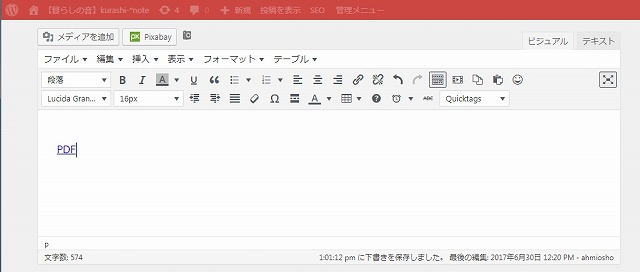
ビジュアル画面で確認すると、「PDF」というファイル名で貼りついてます。
これでPDFが添付できました!
アイコンの表示方法
このファイルがひと目でPDFとわかるようにしたい!かっこよくPDFのアイコンをつけたい!
こんなマーク
↓↓↓

これにはプラグインを導入するのが一番手っ取り早いようです。
私が入れたプラグインは
「MimeTypes Link Icons」
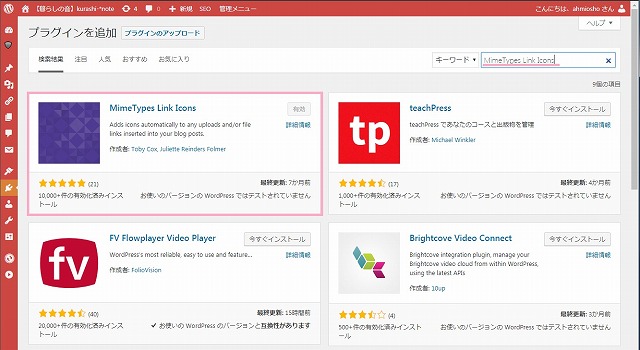
プラグインの新規追加から検索窓に「MimeTypes Link Icons」と入力。

今すぐインストールをクリック。有効化させましょう。

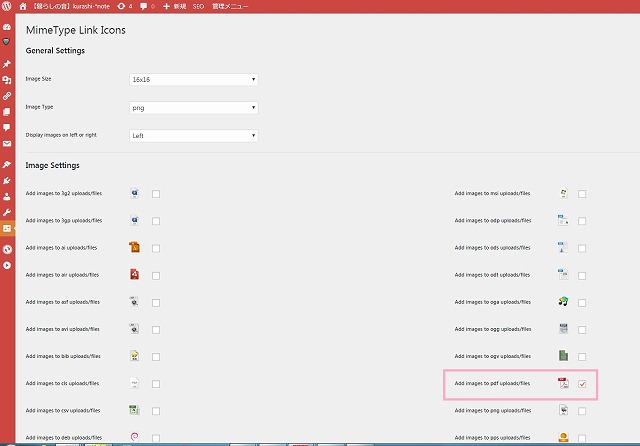
プラグインの設定画面から、PDFにチェックを入れましょう。

他にもエクセルなどいろいろあるので今後添付しそうなファイルのアイコンにチェックを入れておきましょう。
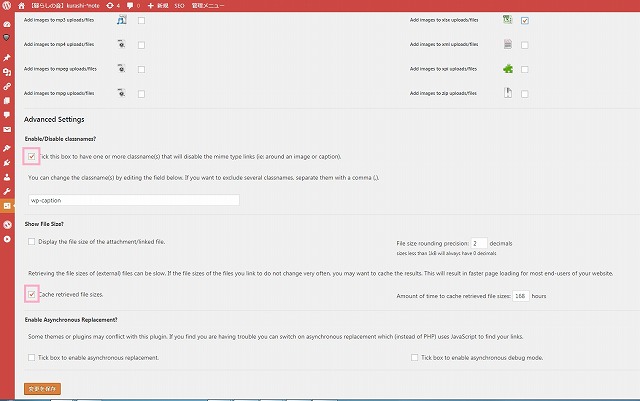
あとはデフォルトのままで使用しています。

ブログのプレビュー画面でみてみると、
アイコン、ついてます!(●´ิ∀´ิ●)ドヤァ(ドヤ顔…)
こちらはアイコンのサイズを16×16にした大きさです。
もう少しインパクトがあるように48×48にすると…

ほら、存在感バッチリ!
お好みで前(left)か後(right)にアイコンをつけることもできますよ。そのときはDisplay images on left or right から選んでくださいね!
ちなみにこちらがサンプルPDF。飛び出すポップアップカードの型紙が欲しい方はついでにどうぞお持ち帰りください( ๑❛ᴗ❛๑)۶♡٩(๑❛ᴗ❛๑ )