ブログを書きだして早5ヶ月。
ブログを書く中で画像選びには結構時間がかかります。でもこだわりの1枚を載せたいので、ついつい熱くなって探し求めて数時間…なんてことに。
著作権フリーの無料画像を使っているので、最近ではどのサイトがどんな画像が得意なのか大体予想がつくようになり、(たまに思わぬサイトから思わぬグッドな画像があったりしますが…)ブログ記事のイメージに合った画像サイトから順に見て回るといった感じでコツコツ記事を書いております。
そんな中、素晴らしい画像がたくさんの「Flickr(フリッカー)」はチェックしたいサイト。
画像がとってもお洒落でクオリティが高い!
ただブログにアップできない画像もあり、いいと思って選んだ画像はダウンロードできない場合もあり、時間の無駄なので、
Flickrの中からクリエイティブ・コモンズの写真素材を集めたサイトからもっぱら探しています。
しかし画像をダウンロードして載せるだけではダメ。きちんとクレジット表記をしないといけません。
皆さんご存知だと思いますが、私が行っている方法を備忘録として記しました。
Contents
Flickrの画像をブログに貼り付ける方法
Flickrは無料でダウンロードできる画像サイト

まずはFlickrのサイト
たくさんいい画像が出てきます。
でもこれはダウンロードができない画像もあったりするので、私はまずこちらのサイトをチェックします。
↓↓↓

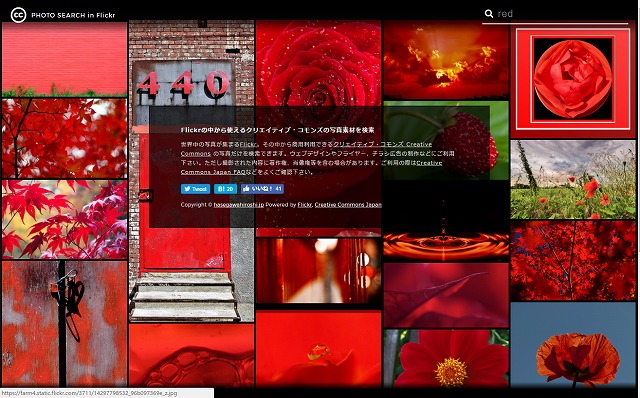
こちらは世界中から集まるFlickrの画像の中から商用利用できるCreative Commons(クリエイティブ・コモンズ)だけを検索することができるサイトです。

https://www.flickr.com/creativecommons/
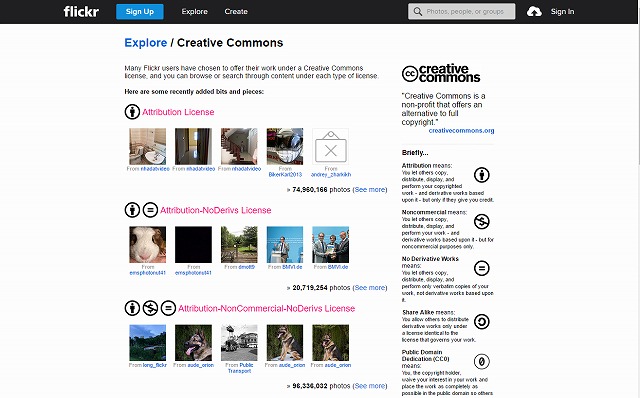
こちらのサイトも同じくCreative Commonsだけを検索できます。
同じFlickrですが、何となく画像が微妙に違っていたりするので、思うような画像が見つからないときはひと通り目を通しています。
※クリエイティブ・コモンズとは
クリエイティブ・コモンズは、クリエイティブ・コモンズ・ライセンス(CCライセンス)を提供している国際的非営利組織とそのプロジェクトの総称です。



https://www.nairegift.com/freephoto/
こちらもFlickrから無料で商用利用可能な画像が探せるサービスです。
今紹介したサイト、一応このすべてに目を通しています。
ここで注意したいのが検索は英語で行うこと。
日本語で検索しても画像は出てきますが、英語のほうがより多く画像が出てきます。(内容にもよりますが…)
日本語で検索していい画像がヒットしない場合、英語で検索してみましょう。
Flickrの画像をブログにアップする方法
では、画像を検索するところから…。
先ほど英語で検索したほうがいいと申しましたが、私は英語が得意ではありません。
こんなときは頼りになるgoogleのアプリ。「翻訳」を使って英語に訳します。
ただ和製英語などはうまく翻訳されないこともあります。
google翻訳を使う

右上の■が9つあるところをクリックするとアプリが出てきます。

翻訳をクリックします。
翻訳画面が出てきました。試しにカメラの画像を探してみましょう。
カメラは英語で何と言うか調べたいときは…(すみません、簡単すぎる例題で…)

左側の上のタブを日本語にして、カメラと入力すると、英語で「camera」と出ました。右上のタブを英語にするのをお忘れなく!
これをコピーして貼り付けて検索します。(今回は簡単な単語なので自分で入力しろよ!と突っ込まれそうですが…)
ccphotosearch.comのサイトから検索してみましょう。
検索のしかた

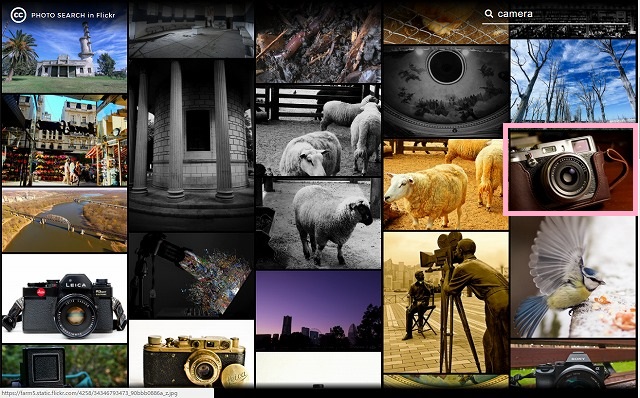
右上のサーチ欄に”camera”と入力して検索します。
どういうわけかカメラと全然違う画像も出てきますね。(謎…)
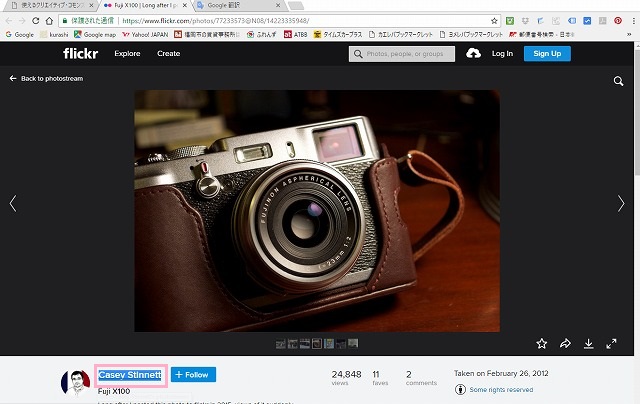
下に進んでいきながら自分のイメージする画像を探します。おっ!よさげな画像発見!
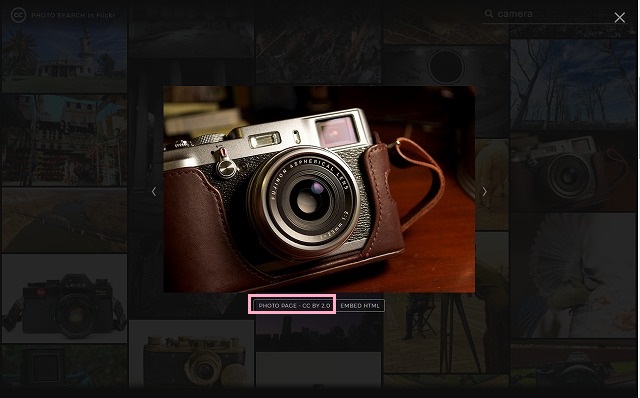
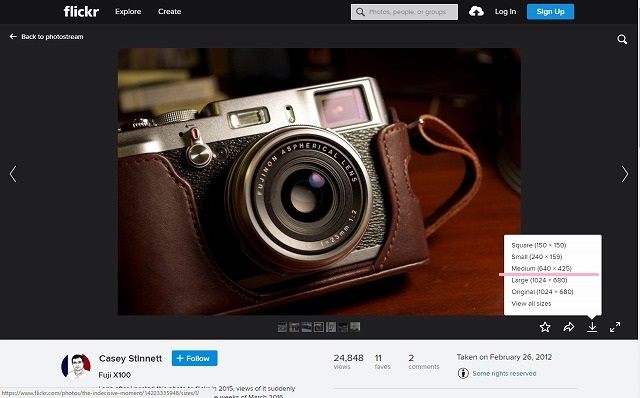
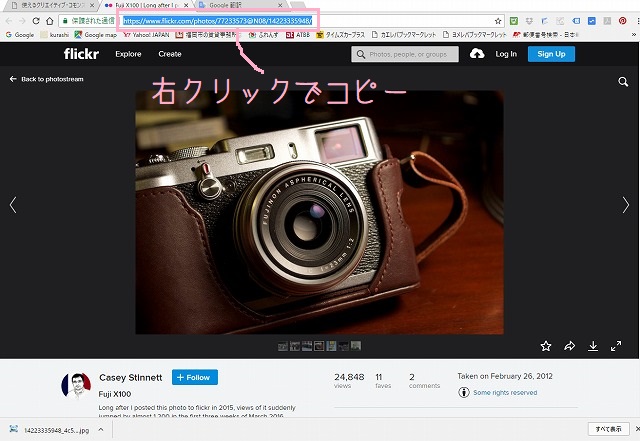
画像をクリックすると拡大します。

左側の「PHOTO PAGE-CC BY2.0」と書かれた方をクリックします。

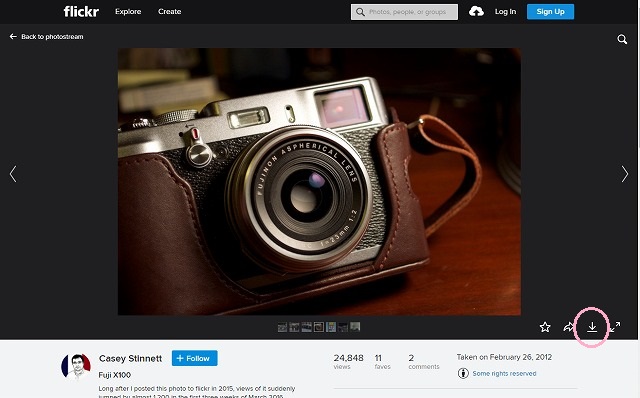
ダウンロードのマークをクリックします。

サイズを聞いてきます。私はmedium(中サイズ)を選んでいます。ここはお好みで。

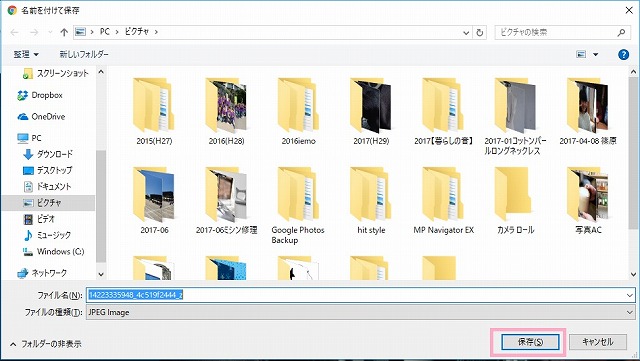
任意の場所に保存します。とりあえずマイピクチャに保存しました。

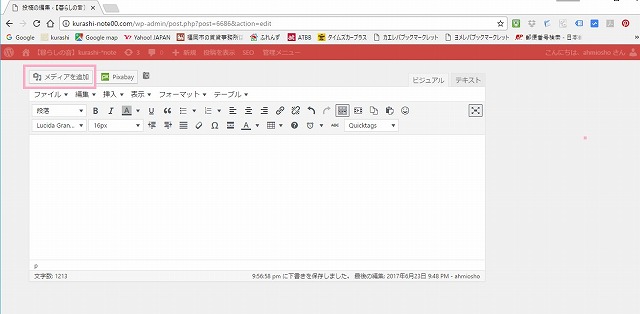
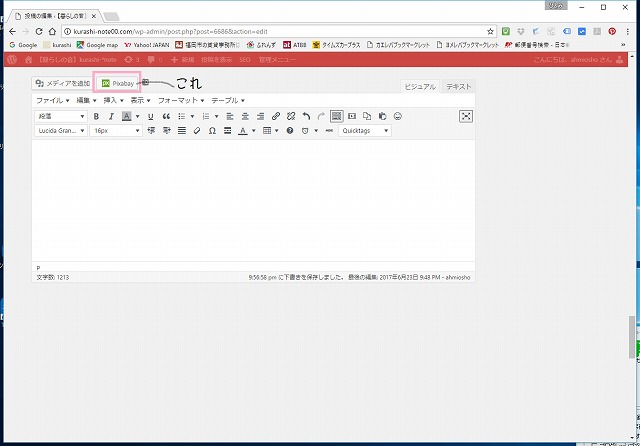
WordPressのブログに貼り付けます。
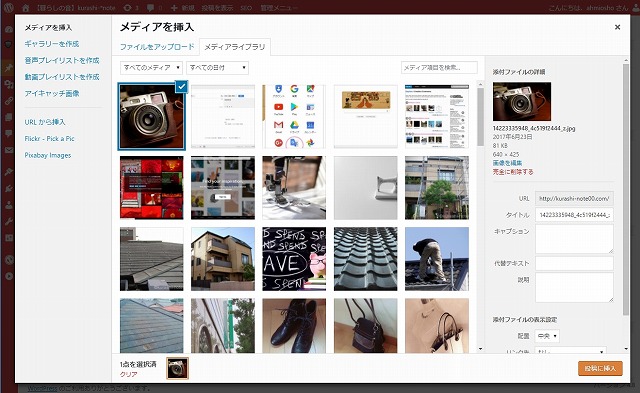
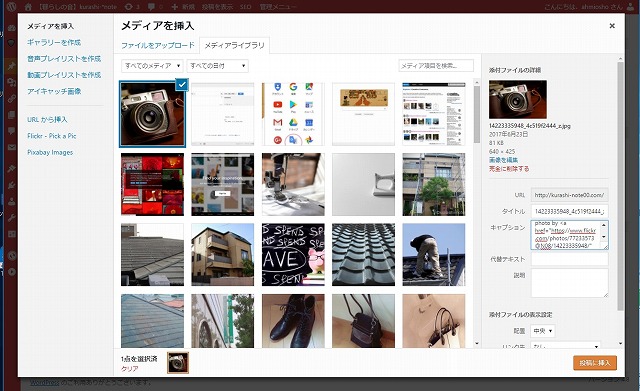
貼り付けたい場所にカーソルを置いて、メディアを追加をクリックします。

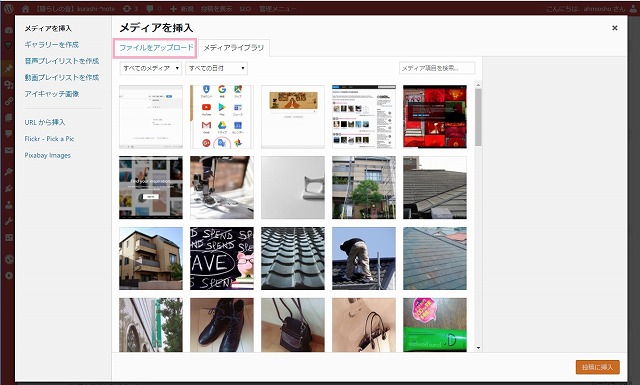
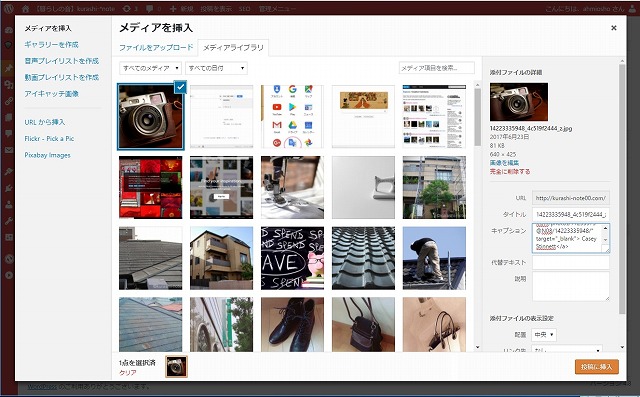
「ファイルをアップロード」で画像を取り込みます。

ドロップ&ドラックか、「ファイルを選択」して貼り付けます。すると画像が貼りつきました。
ここで終了してはいけません。
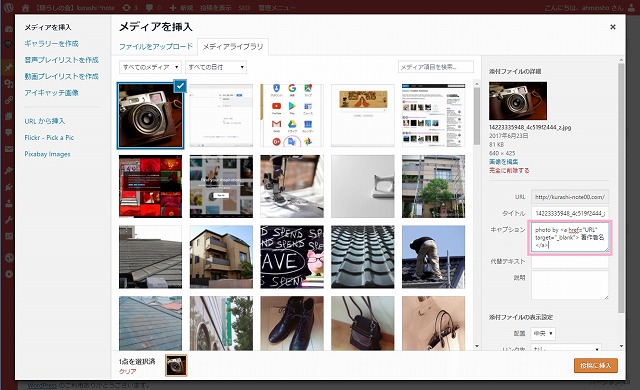
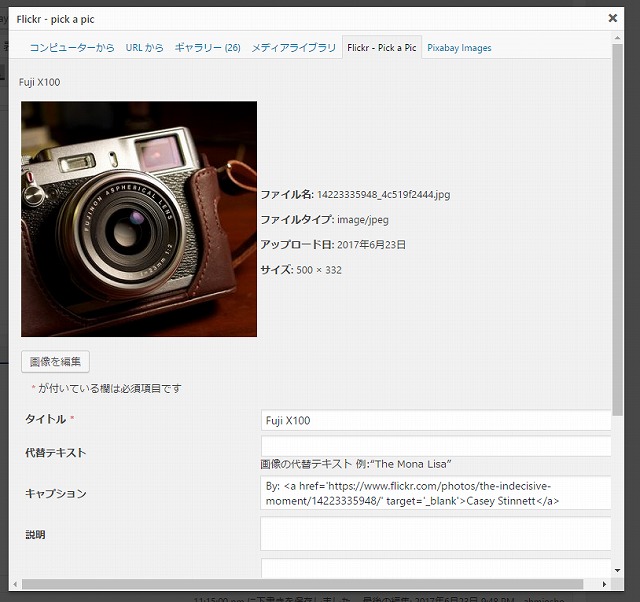
クレジットを明記しなくてはならないのでキャプションにクレジットを入れていきます。
簡単にこちらを入力します。これHTMLタグと言うんですね。
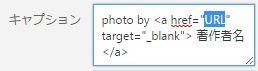
photo by <a href=”URL” target=”_blank”> 著作者名</a>

こんな感じですね。
そこからURLと書いているところに実際のURLと、著作者名と書いているところに著作者の名前を入れていきます。


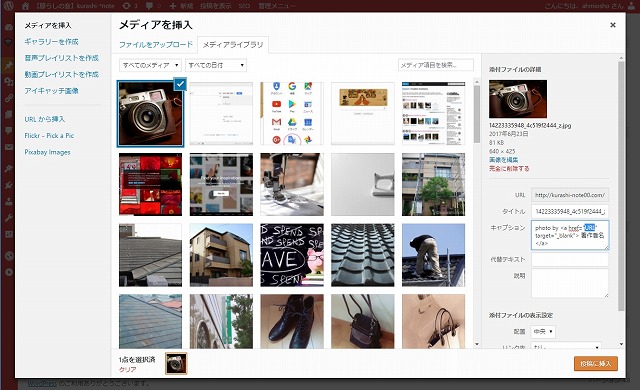
このURLは消します。消した中に、画像のURLをコピーします。

コピーしたURLをキャプションに貼り付けます。


貼り付ける場所は「URL」を消した「””」の間です。
”https://www.flickr.com/photos/77233573@N08/14223335948/”
となります。

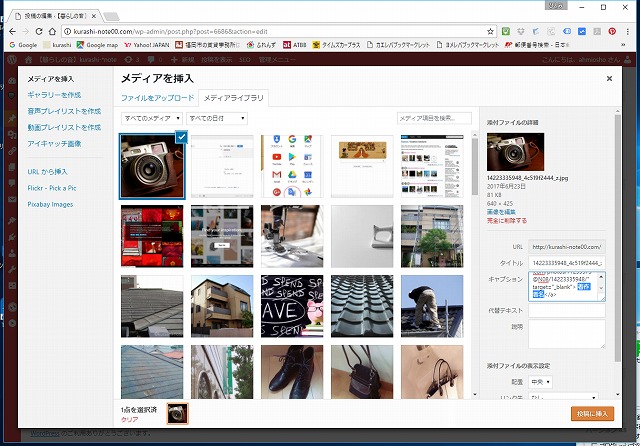
同じように著作者名も貼り付けます。
著作者名を消します。

右クリックして著作者名をコピーします。

著作者名が貼りつきました。

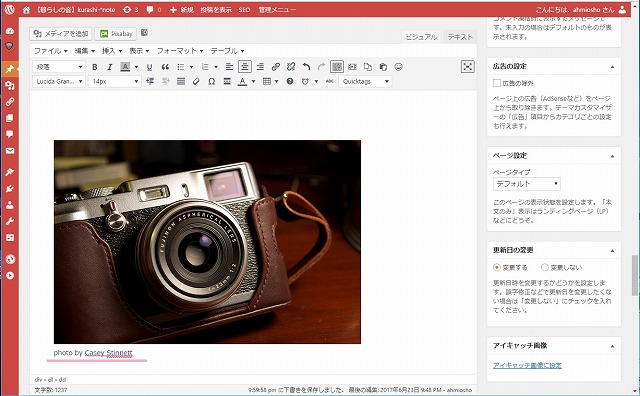
「投稿に挿入」をクリック。きちんとクレジットが明記できました。
キャプションの中でやらずに、あらかじめメモ帳を立ち上げておいて、メモ帳に入力して貼り付けてもいいです。
今のクレジットを書くなら、
〈ベーシック〉
photo by <a href=”URL” target=”_blank”> 著作者名</a>
↓
「URL」と「著作者名」を削除
photo by <a href=”” target=”_blank”> </a>
↓
Flickr画像の「URL」と「著作者名」を明記
photo by <a href=”〇” target=”_blank”> 〇</a>
↓
〇のところにいれると、
photo by <a href=”https://www.flickr.com/photos/77233573@N08/14223335948/” target=”_blank”>Casey Stinnett </a>
こうなります。
ちょっと説明、くどかったですね。
私も初心者なので専門用語がなくわかりやすい説明をしてくれる人はいないものか…と探しあぐねて記事を彷徨っています。
ド初心者の私が、自分がわかるよう専門用語なども使えず、自分の言葉で説明しているのでわかりにくかったらごめんなさい。
実際貼り付けた画像はコレ!

photo by Casey Stinnett
クレジットをクリックするとFlickrの画像に飛びます!
プラグインを導入

実は私、Flickrのプラグインも入れています。

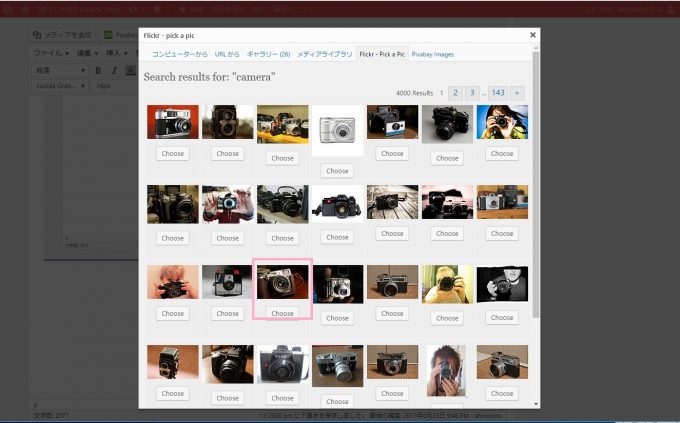
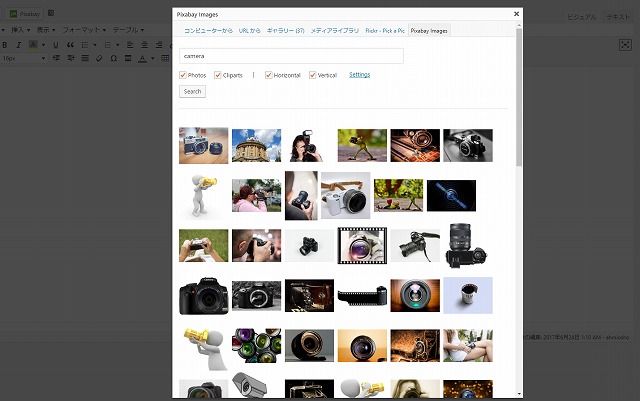
クリックして、検索窓にcameraと入力しsearchを選ぶと、同じ画像が出てきました。
(Results per pageは、14,28,63,112を選択でき、選択した画像数を一度に表示できます。
28を選ぶとカーソルを上下にスクロールせずにひと目で表示画像全部が見れるので、私はいつも28を選んでいます。)

なんとキャプションもちゃんと記載しているので自分でやらなくていい!これは便利!

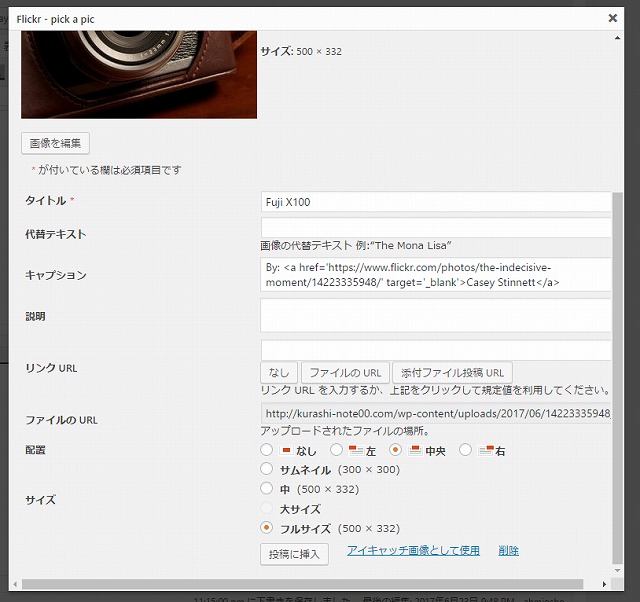
ただサイズがフルサイズでも500×332なので、ccphotosearch.comのサイトのmediumよりも小さくなります。
これがその画像↓

By: Casey Stinnett
mediumだとこの大きさの画像になります。
ここは調整可能です。

By: Casey Stinnett
medium640だとこの大きさ。
これはいつも私がアップしている大きさなので私はこれを選択しています。(重たくなるのかしら?)
(パソコンで見ると違いは一目瞭然ですが、iPhoneで見るとこの2枚の画像は同じ大きさで表示されるので上の画像でも問題ないかな…)
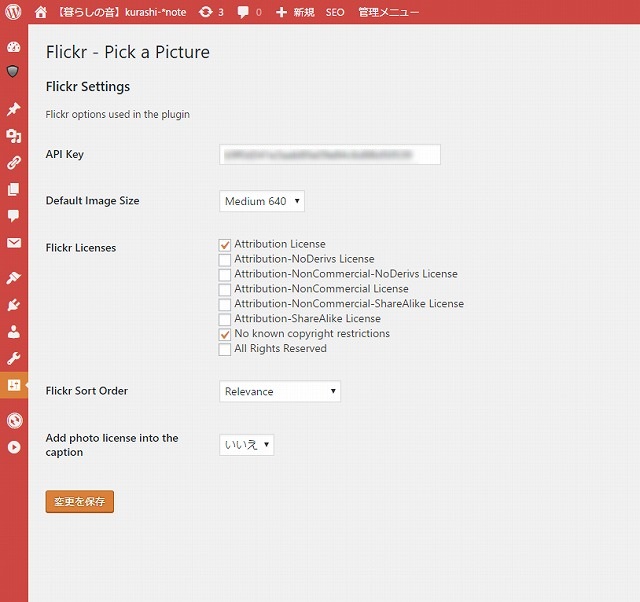
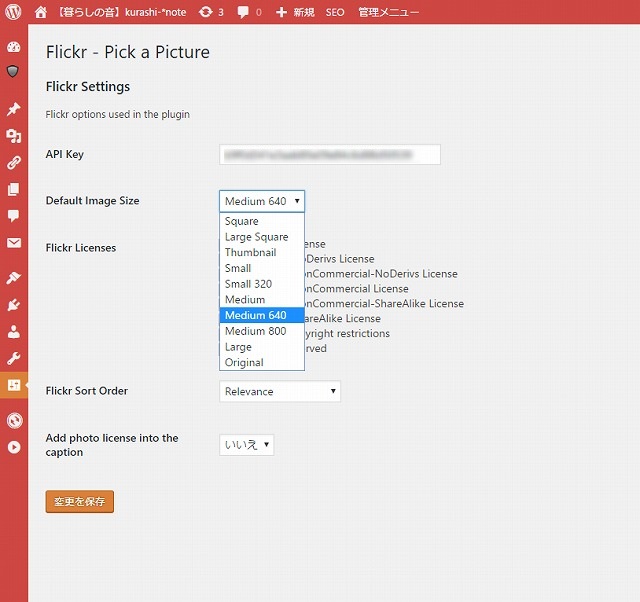
画像のサイズは設定画面から選びましょう。
今回は「camera」を例にとって検索してみたら比較的よさげな画像ばかりでしたが、探すものによってはプラグインのFlickrに表示される画像より、ccphotosearch.comのサイトのほうがいい画像が見つけやすいという印象があったため、最初にサイトから挿入する方法をご紹介しました。
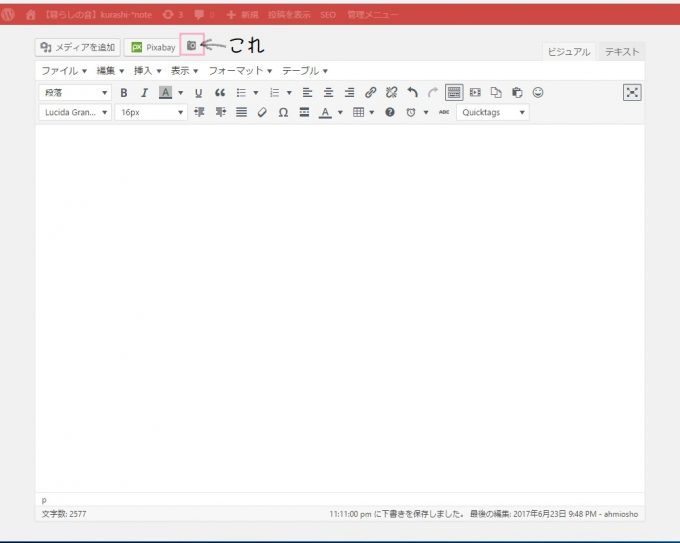
便利なのはプラグインなのでその導入方法も紹介します。
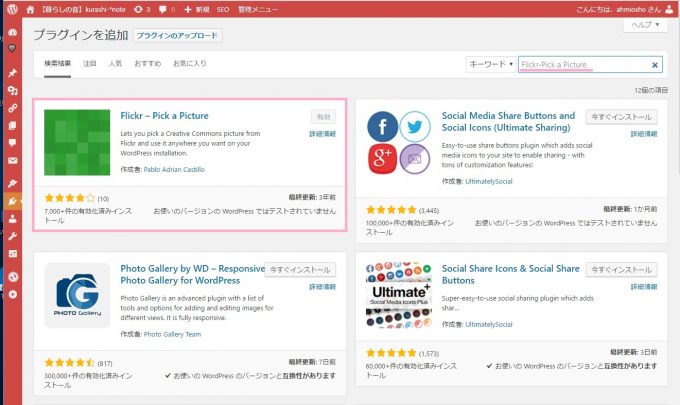
インストール
プラグイン新規追加で、検索窓に「Flickr-Pick a Picture」と入力します。

今すぐインストールから「有効化」にしましょう。
設定は、

ここでデフォルトの大きさを選択できます。

私はmedium640にしています。
画像選びはホントに大変。でもブログのイメージがこれで決まるといっても過言でない重要な要素。案外こだわりの画像を入れているつもりです。
こんなクオリティの高い画像が無料だなんてほんと嬉しい限りです。
あ、もうひとつ。プラグインを入れている「Pixabay」もおすすめです。
最初にPixabayで探していいものがなければ、Flickrの画像を探すという手順で行っています。

Pixabayは、「Flickr-Pick a Picture」と同様、プラグイン新規追加にて「Pixabay Images」で検索するとでてきます。インストールして有効化しましょう。

同じように「camera」で検索すると、このような画像が出てきます。こちらもクオリティ高いのでまずはここから。クレジット表記もきちんとされるので安心です。
画像検索のストレスを少しでも軽減し、瞬時にイメージに近い画像が見つけれらるといいですね。
ちなみにPixabayのURLはこちら
※追記
pixabayはクレジット表記は特に必要はないので、最近ではもっぱらこちらの画像を使っております。外国のおしゃれな画像を探したいときには便利。ただし英語で検索しないといい画像がヒットしません。プラグインを入れると便利!
そして、圧倒的な画像数を誇る写真素材ダウンロードサイト【写真AC】
も、使いやすいサイトのひとつ。もちろん無料。
ただし1日のダウンロード制限(10枚まで)があります。どうしても枚数が欲しいときは次の日に持ち越すか、有料会員という手段もあり。
Note
画像検索は思いのほか時間がかかるもの。ブログのテーマが決まっているなら、だいたい使いたい画像も決まってくるし、かといって改めて探すときになかなかヒットしない…。
記事のイメージに近い画像を探している最中にビビビっと来た画像があれば、併せてダウンロードしておき、ストックしておくと便利。
そのときにFlickrの画像の場合、メモ帳も立ち上げておき、CCをコピペして、画像と同じ名前をつけておくと改めてサイト内から画像とCCを探さなくていいので、かなりの時短になります。