先日、大変なことが起こりました。
ひさびさに頭から血が引くほど震撼したできごと。
ここで何を伝えたいかと言うと、EasyWaterMarkの更新の通知が来ていたので、更新したところ、なにやら仕様が変わり、新たに追加する画像にウォーターマークが付かなくなりました。
あれこれ試してみるも、ウォーターマークがついてくれないので、登録しているウォーターマーク「©kurashi-note00.com」を一旦削除。
改めて作成したらきちんと貼りついたので一件落着とブログを閉じ、再度立ち上げたらブログのトップ画面や記事内がぐちゃぐちゃになってしまっていた…という内容です。
それについての解決策が大変だったので記しておきます。
なお、システム的なことはわかりません。(きっぱり)
EasyWaterMarkを使っていて、更新お知らせがきて、更新したけどウォーターマークがつかないという方にやってはいけない悪い事例として紹介します。
透かし文字を入れる「EasyWaterMark」プラグイン
私のブログの大半はオリジナル画像を使っています。もちろんフリー画像も使っていますが、ハンドメイドの作り方や、料理、DIY、旅行、地域の情報など現時点でこのブログに挿入している画像全部で9,121個。正確にカウントしていませんが、そのうちの2/3くらいはオリジナル画像です。
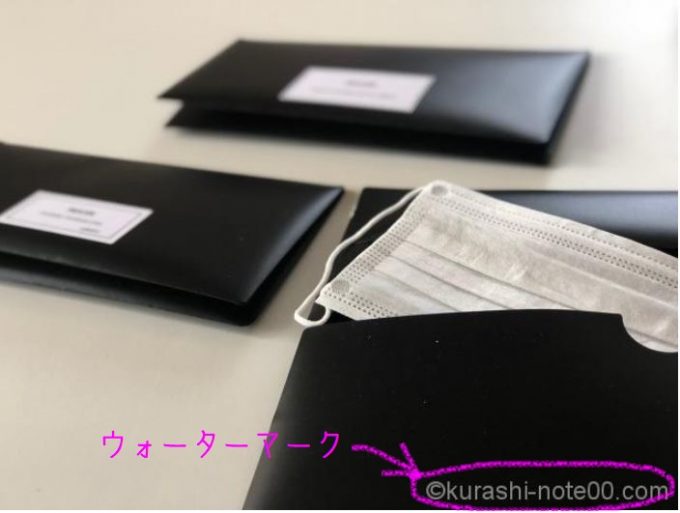
そこでオリジナル画像にはウォーターマークをつけておりました。

↑こんなやつ。
2年半くらい使っており、特に不具合はありませんでした。
強いて言うなら、フリー画像を使うときに、ウォーターマークを入れるにチェックを入れたままだと、フリー画像にも漏れなくついてしまうので、フリー画像を取り込む前には、設定の中にある「Easy Water 」から一旦チェックを外すという作業が面倒だった程度。
このプラグイン、3年ほど更新されていないプラグインで、あまり更新されていないプラグインは懸念材料のひとつと言われていました。
ところが、先日ワードプレスのサイドバーのプラグイン欄にお知らせが届き、開いてみると「Easy Water Mark」の更新のお知らせでした。
何のためらいもなく、いつものように更新ボタンをポチっ。
更新後、みてみるとなにやら仕様が変わっています。
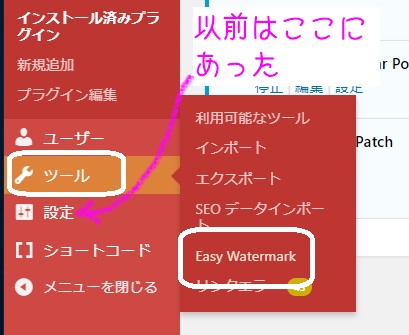
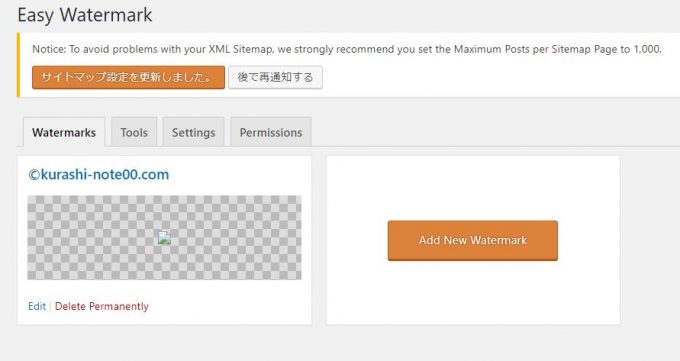
まず、今まで「Easy Water Mark」は、設定の中にありましたがそこには見当たらず、ツールの中にありました。

以前のEasyWaterMarkの仕様
以前のバージョンでは、画像にウォーターマークをつけるときは、設定から「Easy Water Mark」のタブ「General」の
Auto Watermark
☑Add watermark when uploading images
にチェックを入れておけばOK。
フリー画像などを取り込むときは、あらかじめここのチェックを外してから、「メディアを追加」から画像を挿入。
これは少し面倒くさい。
うっかりチェックがついたままだと、フリー画像にもウォータマークが入ってしまいます。一旦メディアに登録した画像は、修正することができずウォーターマークを消すことはできません。
誤ってウォーターマーク入りで保存した画像は削除し、改めて追加をするわけですが、ここでどういうわけか画像名が同じだとセッティングで「Add watermark when uploading images」のチェックを外していても、ウォータマークがついてしまいます。
そこで画像の名前を変えて再度アップすれば、無事ウォーターマークなしの画像になります。
オリジナル画像とフリー画像を併用して使っている場合、いちいち設定をしなおさなければならず、しかも、書きかけの投稿は下書きとして保存し、一旦設定画面に飛んで設定し、再度投稿画面に入りなおさなければならないという…地味にメンドクサイ。
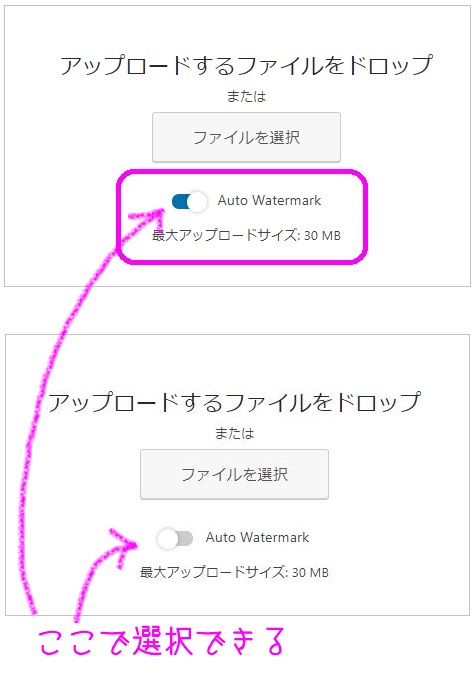
ところが、更新後は
メディアを追加でウォーターマークをつけるか、つけないかの選択がロールオンで一発でできるようになっています!

これは便利!
いちいち設定画面に戻らなくても、投稿画面のみで都度選択できる。
そう喜んでいたのもつかの間…。
新たに記事を執筆し、いざ画像を挿入しようとするも、オリジナル画像にウォーターマークが付かない。
設定画面で思い当たる箇所にチェックを入れたり、外したりしてみるけれどまったくウォーターマークが付かないという現象に見舞われました。
設定しなおしたら悲劇が…

既存の登録していたウォーターマークがうまく作動しない。
Editから
| Auto Watermark |
|---|
☑Automatically apply this watermark during image upload
| Allow for all users |
|---|
☑Check this to enable Auto Watermark for all users If unchecked, Auto Watermark function will depend on the role settings.
など☑をつけたり外したりするけれどまったくつかない。
そこで作り替えることにした私。
システムのことが全く分かっておらず、全ての画像に既存のウォーターマークが紐づいていることなど知る由もない。
安易に
「Delete Premanently」で削除し、同じものを「Add New Watermark」で作成しました。
結果、新たに追加する画像にもちゃんとウォーターマークが付いて一件落着。
そう思っていた次の瞬間、
私の頭から血の気がざ――――――っと引く悲劇が。。。。。
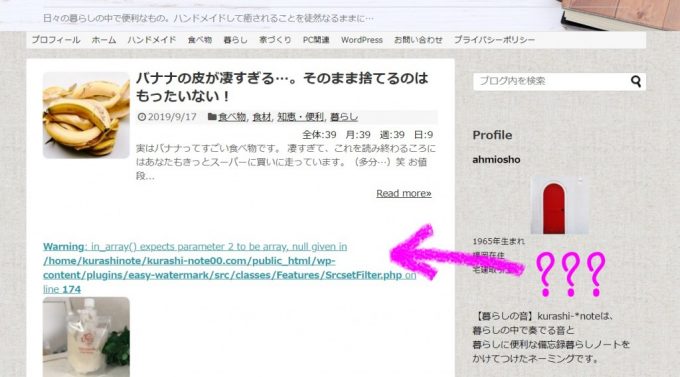
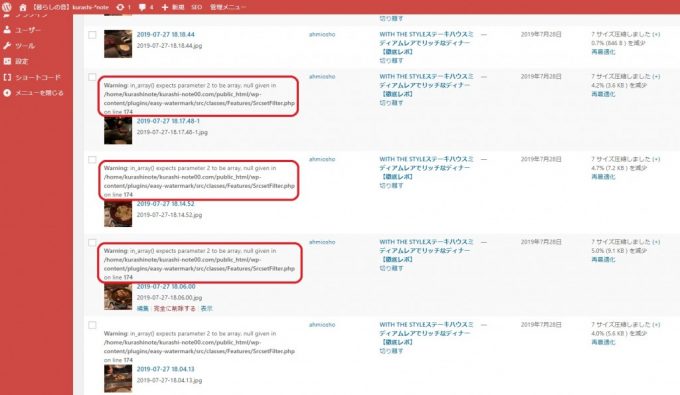
Warning: in_array() expects parameter 2 to be array, null given in /home/kurashinote/kurashi-note00.com/public_html/wp-content/plugins/easy-watermark/src/classes/Features/SrcsetFilter.php on line 174
このような警告が、私のブログのトップページのアイキャッチ画像の上に緑の文字で表示されています。

これが延々…
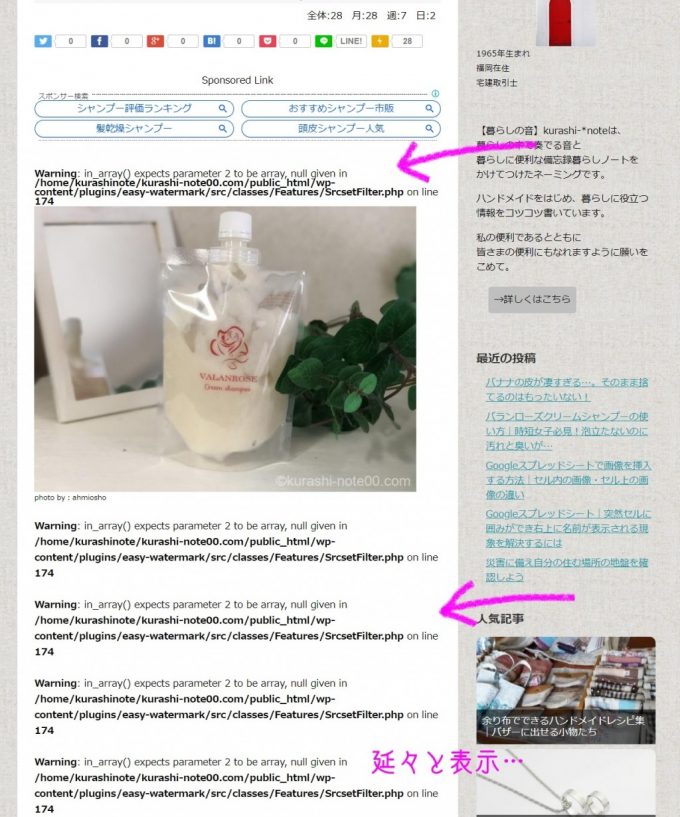
しかも記事内を見てみると、

Warning: in_array()~が延々と列をなし、ようやく記事が表示されるという具合…。
なんじゃこりゃ~???

この警告の意味がわかりません。
翻訳してみると
警告:in_array()はパラメーター2が配列であることを期待します。/home/kurashinote/kurashi-note00.com/public_html/wp-content/plugins/easy-watermark/src/classes/Features/SrcsetFilter.phpで174行目にnullが指定されています
こういうシステム系のことになると、さっぱりわからんのよね~。
しかし冷静に自分のとった行動を省みてみると、どうも保存していたウォーターマークを消したのが原因っぽい。
素人考えで、
ウォーターマークは、
その大元を消したとなれば、見当たらないよ!と警告がなされたんでしょうか…
1個1個画像を編集していく作業

メディアライブラリを見てみると、ウォーターマークを付けている画像にWarning: in_array()~が表示されていました。

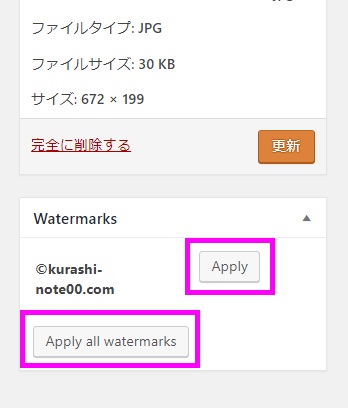
編集から「メディア編集」画面に行くと、

右下にWattermarksという項目ができていました。
そこに表示されている「Apply」と「Apply all wattermarks」をクリックすると、無事Warning: in_array()~の警告メッセージは消えてくれました。
ところが、これを一括で消す方法はなく、一括操作の中に、「Watermark」の項目はあれど、対象画像にチェックを入れて、行ってみても何の変化もない。
したがって、画像ファイル1個1個を開き、地味に「Apply」と「Apply all wattermarks」をクリックする作業を行うしかすべがありませんでした。
私のブログには9,121個の画像が保存されています。
全部にウォーターマークを付けているわけではないですが、約2/3はあるのでは…
これを1個1個開いて編集作業…

いろいろやってみました。
- 「Apply」だけクリックしてみる
- 「Apply」と「Apply all wattermarks」をクリックしたあと更新ボタンをクリック
- 「Apply」と「Apply all wattermarks」をクリックで次のライブラリへ
結果、「Apply」だけではメッセージは消えず、「Apply all wattermarks」もクリックしなければいけません。念のため更新ボタンもクリックしていましたが、作業途中からこれはクリックせずとも進むことができることが判明。
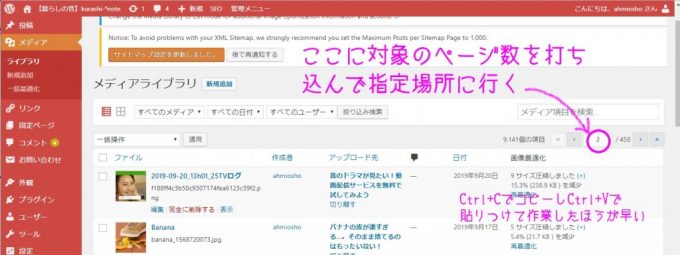
またライブラリも一つの画像の編集作業が終わり、次の画像に移る場合、「次へ」のようなボタンはなく、一旦ライブラリに戻ってトップページから対象のページまでいかなければいけません。
(ライブラリをクリックすると、ライブラリの1ページ目になります。)

458項目あり、1ページ、2ページ程度なら「>」ボタンをカチカチ押して指定ページまで行けばいいのですが、ページ数が多くなればなるほど、とんでもなく大変な作業。
(200ページ目の場合、200回ポチポチして進めってか?んな馬鹿な…)
まさかそんなことをする人もいないでしょう。
私も今作業しているページ数を紙に書き、ダイレクトにページ数を入力して飛ばしていました。(作業しているページを紙に書いておかないとどこまでやったか忘れてしまう…)
ところがいちいち書くのも入力するのも面倒臭くなり、Ctrl+Cで数字を記憶させ、Ctrl+Vで貼りつけたらスムーズだったので念のため。
1ページ終わらせるのに、すべてにウォータマークが付いていたなら20個処理をしなければなりません。
それが458ページ。
なかなか気が遠くなる作業…
2日間、徹夜の作業でようやく警告メッセージを消すことができました。

今回、自力で復旧できたからいいものを…
作業する前にEasyWaterMarkの更新についてググって調べたのですが、このような状況になった人はいないのか、私の検索のしかたが悪いのかヒットせず、こうなりゃ自力でなんとかするしかない…とトライした結果がこれです。
ここで、言いたいのは既に保存して活用中のウォーターマークは絶対に消しちゃダメ。(編集はOK)
ただよくみると、「テキスト」と「イメージ」の2種類しか作ることができない(テキストを2個は作れない)ので、既存のウォーターマークをテキストで作っていたならそれは残し、新たに「イメージ」で作ってみるという方法が無難かも。せっかくならロゴなぞ入れて作成してもいいかも…!
※テキスト2個は作れません。テキスト1個、イメージ1個の2つを作ることができます。
\ロゴの作り方はこちらで説明しています/
それにしても、シルバーウィーク中でよかった…
Googleアナリティクスのリアルタイムのコンテンツで現在何人の人がどの記事を閲覧しているか確認できます。
そのデータを横目にせっせと復旧作業。
復旧作業を終えていないブログを閲覧している人々には、心の中でごめんなさいと言いつつコツコツと…。
はじめて私のブログに訪問してくれた人は、「なんじゃ?こりゃ…」と思ったことでしょう。
もう直ったので、もう一度来てください。(心の叫び)
ここはアナログな方法でしか解決できませんでしたが、それでも解決の糸口を見つけられたことはラッキー。
こんな情報でも、お役に立てることができればいいと、私の失敗談を記しておきました。
最後にもうひとつ、フリー画像集Pixabayのプラグインをワードプレスでインストールして有効化しているならこちらも注意が必要。
詳しくは、EasyWaterMarkの更新したときにPixabayのプラグインを入れている場合の注意点で説明しています。