当ブログは、ワードプレスで無料テーマを利用しています。さまざまなプラグインを導入することによってブログがどんどんカスタマイズされていきます。
その中でも、大いに役に立っている「Shortcodes Ultimate(ショートコード オレティメット)」。
和訳すると、究極のショートコード。
名前の通り、この機能が半端ない。あまりにも多すぎてどう使っていいかわからないほど…。
具体的にどんなことができるのか見てみましょう。
長旅になります。一緒にお供願います( *´艸`)
Contents
Shortcodes Ultimateの使い方
インストール方法

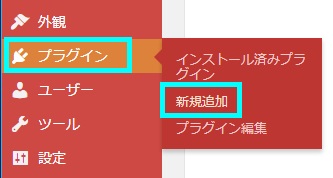
ワードプレスの管理画面、プラグイン⇒新規追加で、
「Shortcodes Ultimate」を検索しましょう。

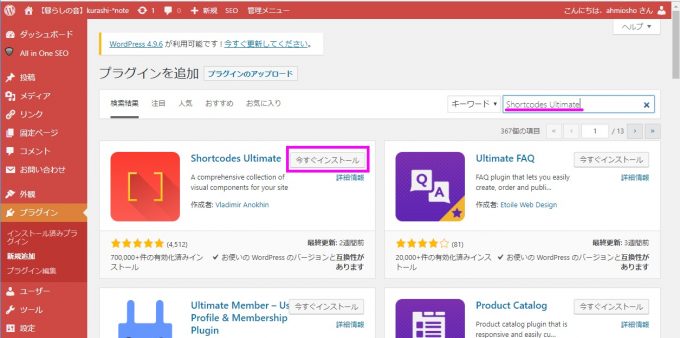
キーワードに「Shortcodes Ultimate」と打ち込むと、表示されます。
「今すぐインストール」をクリック。

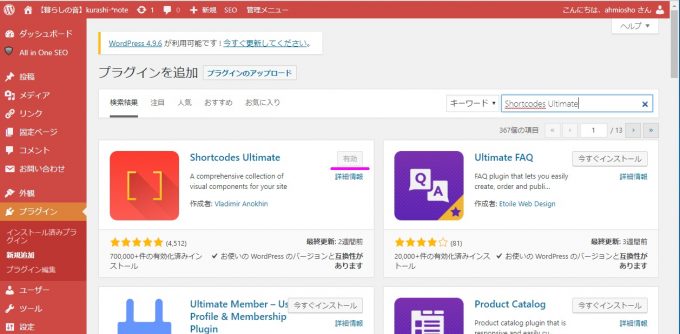
「有効化」されると、メニューに「ショートコード」が追加されます。

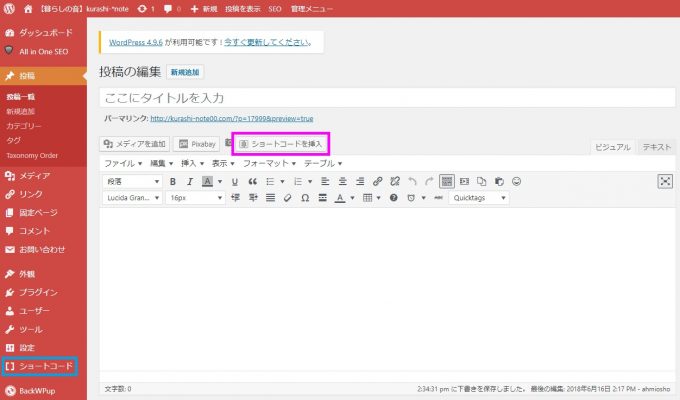
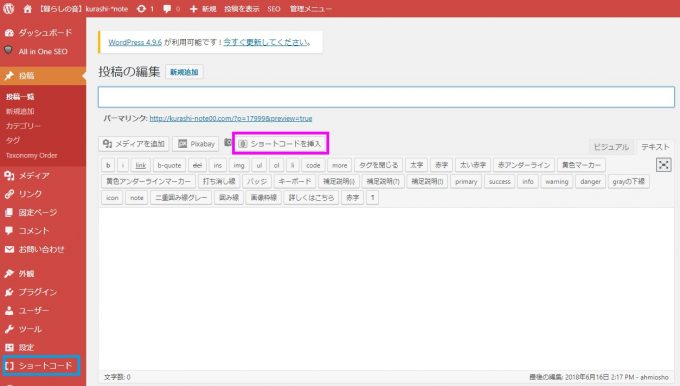
投稿画面(ビジュアル)
ショートコードが追加されています。

投稿画面(テキスト)
どちらからでも使用できます。「ショートコードを挿入」をクリックします。

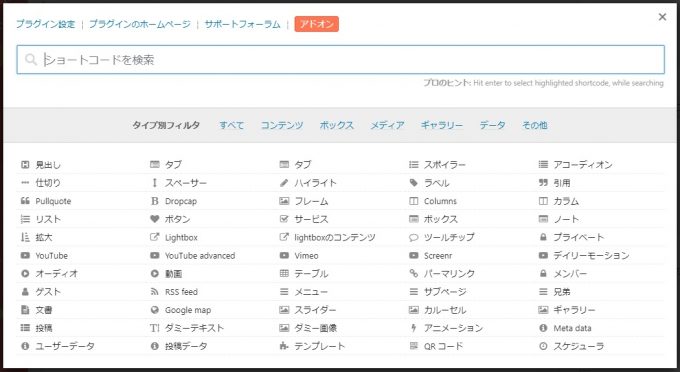
メニューが開きます。実に50種類以上。
ただし、全部が利用できるわけではありません。サービスが終了して使えないもの、高度な設定が必要なため、普通に使わなかったりするものもあります。
通常使えそうなものだけピックアップして紹介します。(といっても29個あるので、かなり長いお付き合いになりそうです。最後までよろしくお願いします。)
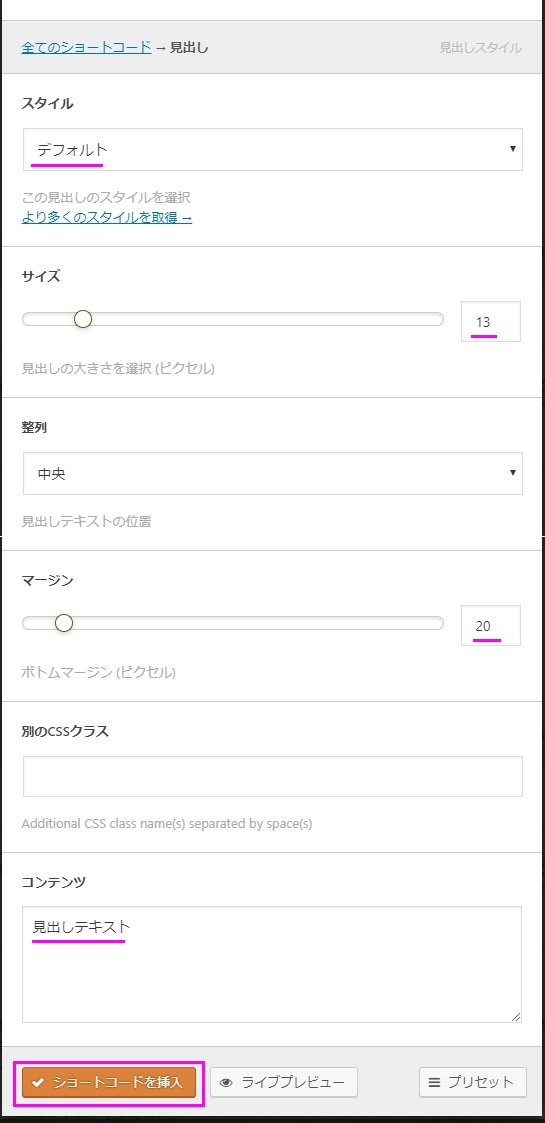
見出し

スタイル:デフォルト
サイズ:13
整列:中央
マージン:20
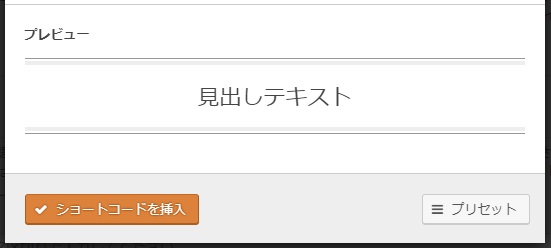
サイズを20にしてみて、「ライブプレビュー」をクリックすると…

プレビューが下に表示されるので、これを見ながら自分が好きなようにカスタマイズしていきます。
見出しのタイトルは、コンテンツ内に入力します。
自分のスタイルが決まったら、「ショートコードを挿入」ボタンをクリックして決定。
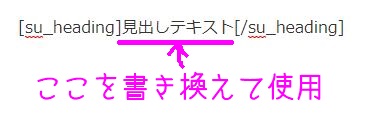
ワードプレスビジュアル画面には、

このように表示されているので、見出しのタイトルを変更したいときは、ピンクの下線部分を書き換えるだけでOK。
タブ
スタイル:デフォルト
有効なタブ:1
垂直:いいえ
例えば…
【WordPressについて】
・自分の好きなようにカスタマイズできる
・費用がかかる
このような使い方ができます。
スポイラー
スタイル:デフォルト
アイコン:プラス
スタイル:ファンシー
アイコン:矢印
スタイル:シンプル
アイコン:シェブロン
※スタイル:シンプルの場合、アイコンが表示されない
スタイル:デフォルト
アイコン:シェブロン
スタイル:デフォルト
アイコン:正方形のカーソル
アイコンの種類
デフォルトで見てみましょう。
お好みのアイコンを使ってみてください。実に13種類。なぜか、プラスサークル2のアイコンが表示されない…。これは無視。
アコーディオン
アコーディオンの場合、1つのタブを開くと、他のタブは閉じてしまいます。
先ほどのスポイラーの場合、1つのスポイラーを開いて、別のスポイラーを開いても全部表示されたままです。
どちらがいいのか、好みの問題?
仕切り
お帰りなさい。
ごめんなさいね。ページのトップまで飛ばしてしまいましたね。
ページのトップに飛ばしてくれるショートコードでした。

スタイル:デフォルト

スタイル:点線

スタイル:破線

スタイル:二重
ハイライト
強調表示するテキストの背景色マーカーを引いてくれるショートコード。
ラベル
ラベルが作れるショートコード。
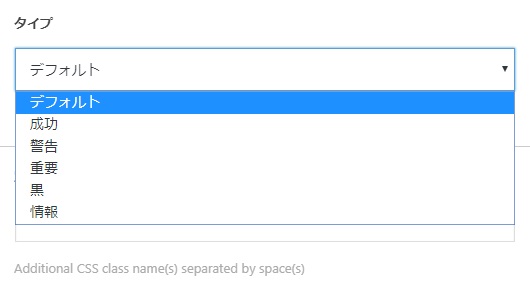
ラベルタイプ:デフォルト
成功 警告 重要 黒 情報

デフォルトはグレー、成功は緑、警告はオレンジ、重要が濃いピンク、黒、情報が青色になります。
コンテンツ内に好きな文言を書いて使います。
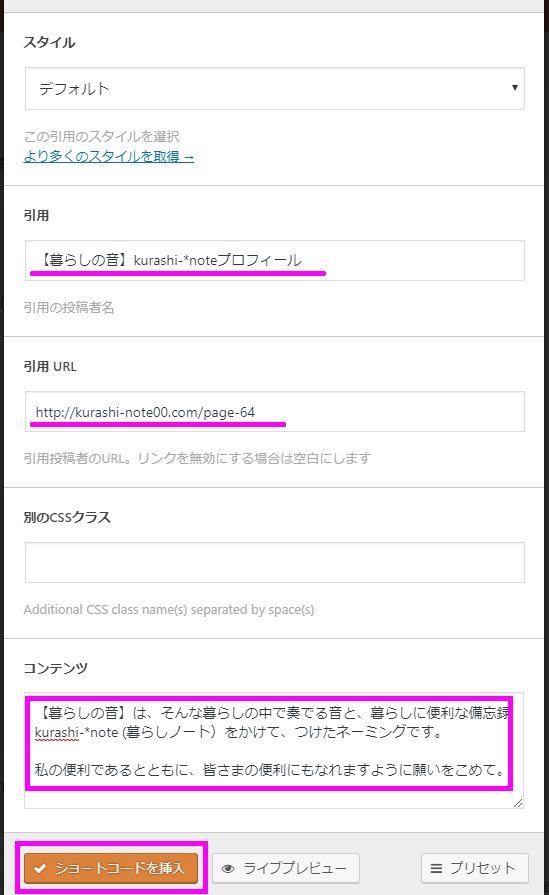
引用

手前味噌ですみません。このブログのプロフィールを引用例としました。笑
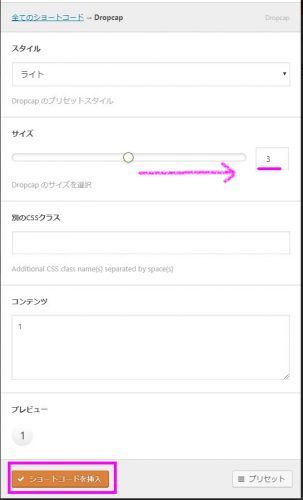
Dropcap
1
スタイル:デフォルト、サイズ:3
1
スタイル:デフォルト、サイズ:5
1
スタイル:フラット、サイズ:4
1
スタイル:シンプル、サイズ:3
当ブログ、ハンドメイド記事やレシピ記事でよく使うのが
1
スタイル:ライト、サイズ:2
強調し過ぎず、シンプルなところが気に入っています。

フレーム
だんだん、疲れてきましたね。
ここでブレイクタイム。

休憩はできましたか?
オケー、続きをやりましょう。
この画像にフレームをつけます。

整列:左
中央と左に配置することもできます。
注意パソコンでは左側に画像、右側に文字が配置されますが、スマホ・iPhoneからは画像が画面いっぱいに表示され文字はその下に表示されます。見え方が違うので使うときは、スマホからも確認しましょう。
カラム
記事を1/2や1/3などに分けて書くことができます。

画像を入れることもできます。
注意こちらもフレーム同様、パソコンとスマホ・iPhoneでは見え方が違います。スマホ・iPhoneには対応していないので注意しましょう。
リスト
- 並び項目
- 並び項目
- 並び項目
アイコンピッカーの種類が豊富。テーマに合わせてアイコンを選びましょう。
![]()
私、rouganなので、いつもアイコン探すのに苦労しています。これで見やすくなりました。(ほぼ自分用)
ボタン
このブログのホームに飛びます♪
公式サイトはこちら
リンク:URLを入力
ターゲット:Open in same tab/Open in new tab…new tabを選択
スタイル:ソフト
背景:#d77cb6
テキストの色:#fefefe
サイズ:7
半径:自動
アイコン:icon: play
アイコンの色:#fefefe
テキストの影:水平オフセット1:垂直オフセット1:ぼかし1
公式サイトはこちら
スタイル:デフォルト
公式サイトはこちら
スタイル:フラット
公式サイトはこちら
スタイル:ゴースト
公式サイトはこちら
スタイル:ソフト
公式サイトはこちら
スタイル:ガラス
公式サイトはこちら
スタイル:泡
公式サイトはこちら
スタイル:ノイズ
公式サイトはこちら
スタイル:撫でる
公式サイトはこちら
スタイル:3D
ここをクリック
半径:自動
ここをクリック
半径:ラウンド
ここをクリック
半径:正方形
ここをクリック
半径:5px
ここをクリック
半径:10px
ここをクリック
半径:20px
チェック
サイズ:1
チェック
サイズ:5
チェック
サイズ:10
チェック
サイズ:15
チェック
サイズ:20
Click!!
テキストの影:水平オフセット20:垂直オフセット10:ぼかし5
組み合わせれば無限大に好きなようにボタンを作ることができます。
サービス
…とまぁ、アイコンピッカーの種類が豊富なので、つい作ってしまい、ブログ記事に活用しております。
例えば…
このショートコードは、
ビジュアル画面でみると、

このように表示されています。
ピンクの下線の上の文字を内容に合わせて書きかえます。
私はメモ帳にコピペしておき、そのメモ帳を開いたままブログを書き、コピーして使っています。こうすればいちいち設定し直さなくてもいいし、毎回同じものを使えるので統一感も出てきます。
記事によって、サイズがまちまちだったりするのが単にいやなので…。ちょっとしたこだわりかな…笑
ボックス
最近、これを作り記事の最後に関連エントリーとして紹介しています。
記事を読んでもらったあと、関連する内容の記事も読んでいただきたいので、さりげなくURLを貼りつけました。
具体的には、
・リンクを挿入のところに、「リンク挿入/編集」からURLを貼りつけて改行するだけ。
こんな風に関連記事を一番下に置くと、いろんな記事を閲覧してもらえますね。過去記事もリライトしなきゃ。
ついでに上記の記事、閲覧どうぞ( *´艸`)( *´艸`)( *´艸`)
ノート
コンテンツを囲って表示できるショートコード。
背景色とテキストの色を好きなようにカスタマイズして、強調する箇所をノートで書いてもいいですね。
拡大
デフォルトではこのようになっています。
下線はこれ。
ボタンはこれ。
コンテンツのテキストブロックを拡大するショートコードのようです。いまいちよくわかりません。
Lightbox
ボタンをクリックすると動画を再生したり画像を表示させたりできるショートコード。
ソースを指定して作ります。
ツールチップ
マウスを文字の上におく(スマホでは文字を軽くタップする)と、補足説明などが表示されます。エクセルでいうところの、コメント機能と同じ感覚。
Youtube
Youtubeをブログに埋め込むときは、
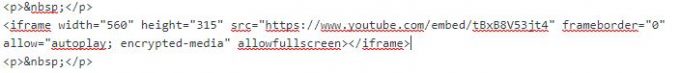
共有⇒<>埋め込む⇒埋め込みコードをコピーして、テキスト画面に貼り付けます。
こんな感じですね。
テキスト画面での書き込みはこうなります。

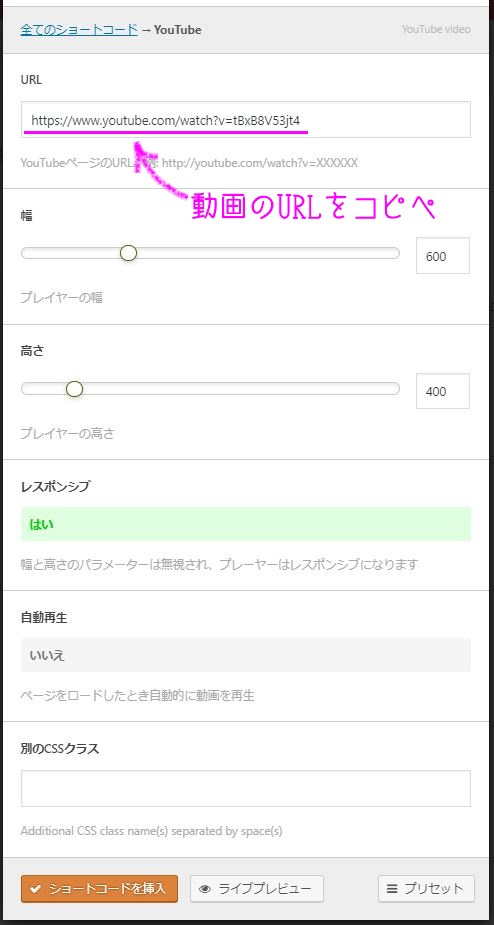
しかし、「Shortcodes Ultimate」では、「ショートコードを挿入」⇒「Youtube」

動画のURLを貼りつけるだけでOKなので簡単!
オーディオ
オーディオファイルをワードプレスのメディアライブラリにあらかじめ追加しておきます。
ショートコードを挿入⇒オーディオ⇒メディアマネージャーから、ファイルを選択し、ショートコードを挿入。
テーブル
→→→→
| テーブル | テーブル |
| テーブル | テーブル |
CSVファイルをメディアライブラリに追加しておきます。
ショートコードを挿入⇒テーブル⇒メディアマネージャーから、ファイルを選択し、ショートコードを挿入。
文書
ワードやエクセルのファイル、PDFファイルなどを表示できます。
ショートコードを挿入⇒テーブル⇒メディアマネージャーから、ファイルを選択し、ショートコードを挿入。
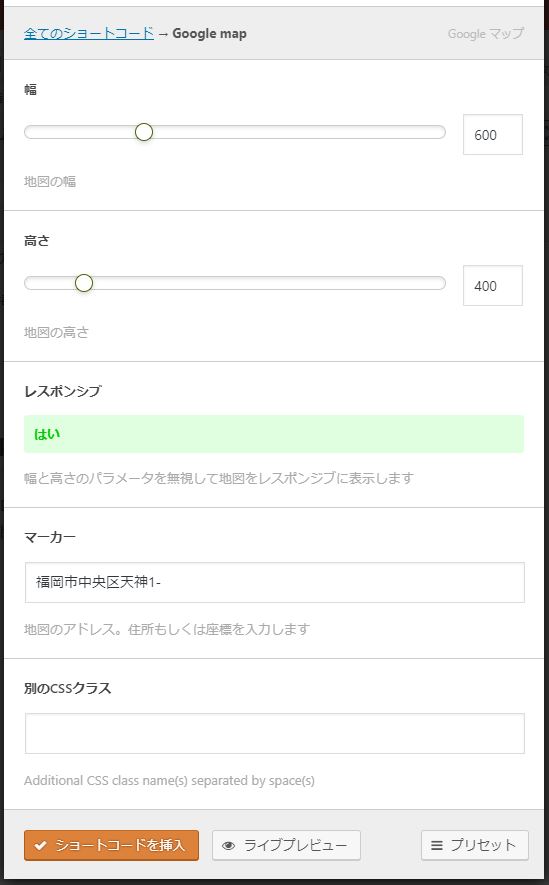
Google map
googleマップをブログに入れ込むには、グーグルマップで、共有⇒地図を埋め込む⇒HTMLをコピーしてテキスト画面に貼り付けます。
ところが、

マーカーに住所を入力するだけで自動でGoogleマップを生成してくれます。
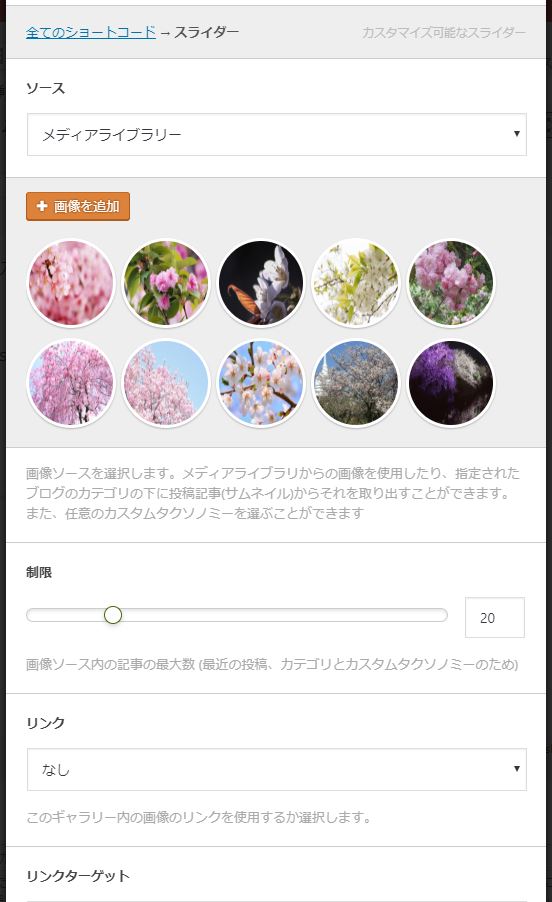
スライダー
ショートコードを挿入⇒スライダー⇒ソース:メディアライブラリーを選択
メディアライブラリから画像を選択

制限:20
リンク:なし
リンクターゲット:Open in new tab
幅:600
高さ:300
自動再生:5000
速度:600
カルセール
挿入方法はスライダーと同じ。
ソース:最近の投稿
ギャラリー
こちらもスライダーと設定方法は同じ。
ショートコードを挿入⇒ギャラリー⇒ソース:メディアライブラリーを選択
メディアライブラリから画像を選択。
アニメーション
文字や画像が動くショートコードです。
ちょっとびっくりしますよ!
これについてはここから書き始めると、1万文字超えの記事になってしまいます。
なので別記事でかなり詳しく説明します。
QRコード
これは簡単!このブログもQRコードが作成できました。
データにURLを入力するだけです。コードのサイズはお好きなように変えられます。
Note
長いお付き合い、ありがとうございました。これだけのことがこの「Shortcodes Ultimate」ひとつでできるなんて、とても便利。
これは絶対、入れるべきプラグインのひとつです。













































[…] https://kurashi-note00.com/archives/17999#i-8 #Shortcodes Ultimateの多彩な機能の使い方29選【WordPressプラグイン】さん […]