ブログ開設1年!
とりあえず1年間は毎日更新しようと記事を書き続けるのに夢中で、メンテナンスを丁寧にできていませんでした。
ブログのヘッダーと言えば、本で言えば表紙のようなもの。
ここはきちんと作りたい…と、今回サイトの顔でもあるヘッダーの画像を作ってみました。
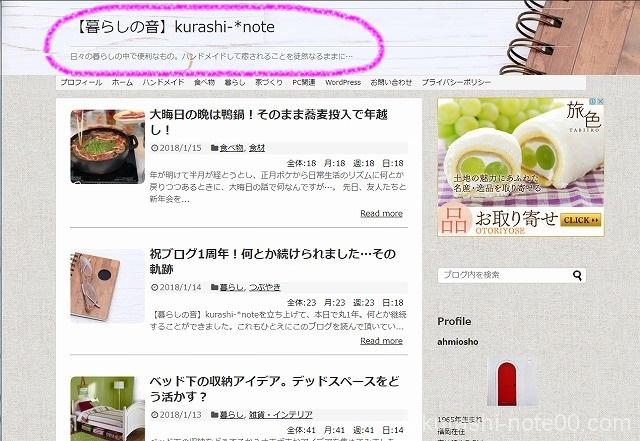
いままでのサイトは…

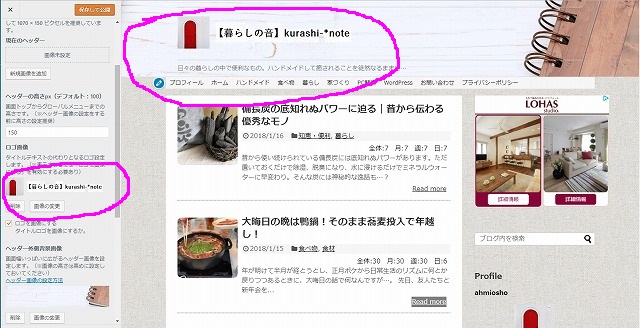
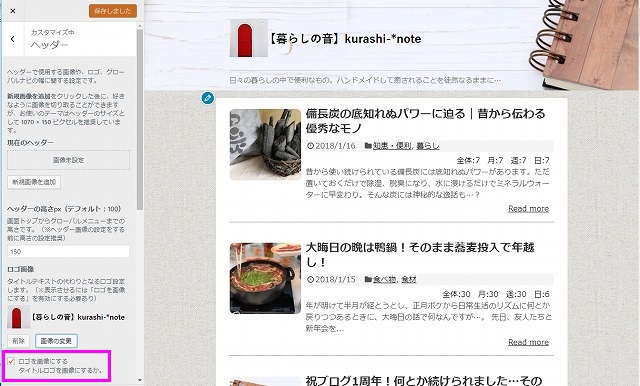
PCからみた画面はコレ!
このピンクの囲みの中をリニューアルしようと思います。
画像を透過する方法
これから画像を透過する方法は、なにもブログのトップ画像を作るためだけの目的ではなく、例えば年賀状作成など、幅広く他の用途にも使えるので覚えておくと便利です。
たまたま今回ブログのサイトロゴを作ってみたので、それを基にご紹介しています。
PNG画像を使用する
画像の種類にはJPEGとPNGなどがあり、透過させたいならPNG画像を使います。

↑こちらがJPEG画像

↑こちらがPNG画像
これでは違いがわかりませんね…。
フォトビューアーで画像を開いてみると、

↑JPEG画像

↑PNG画像
JPEGだと文字の背面は白です。このまま背景画像にかぶせると透過せず

このようになってしまいます。
これをPNG画像にすると…

このように文字の背面が透過した形で貼りつきます。後者のほうが見栄えがいいですよね!
ペイントで画像編集
ではまず画像の編集から。
画像編集するときはもっぱら無料ソフトを使用しています。いちばん便利なのがほとんどのパソコンに入っている「ペイント」
そのペイントを使って画像を作っていきましょう。

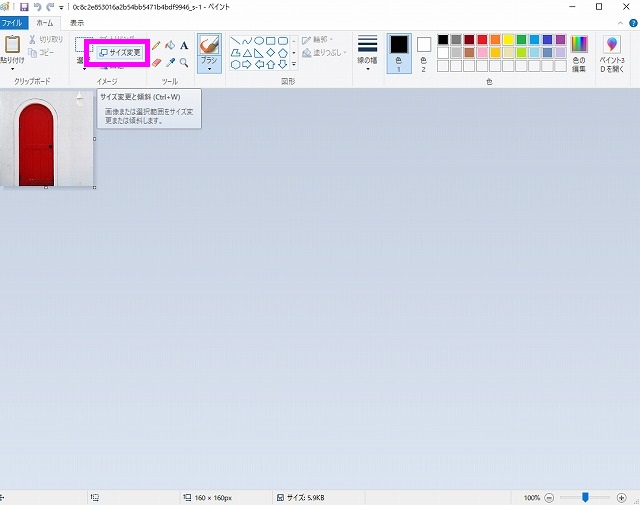
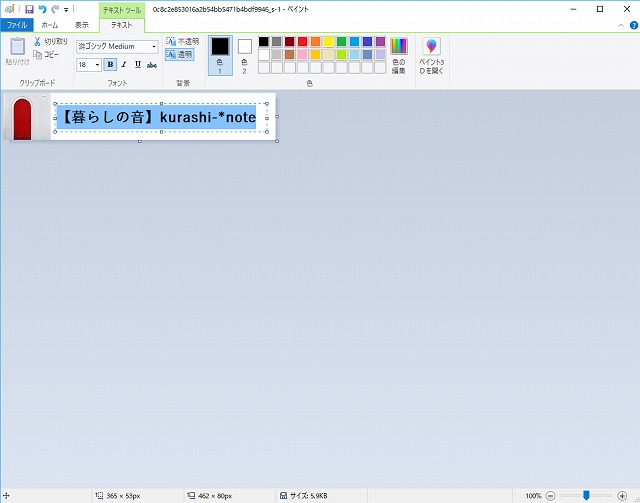
ペイントを立ち上げて画像を貼りつけます。
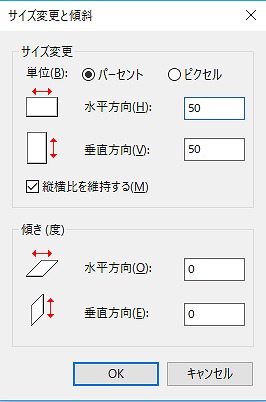
サイズが大きいようならここでサイズ変更します。サイズの大きさは何度か試しながらちょうどいい大きさを探します。

50パーセント、画像を小さくしてみました。

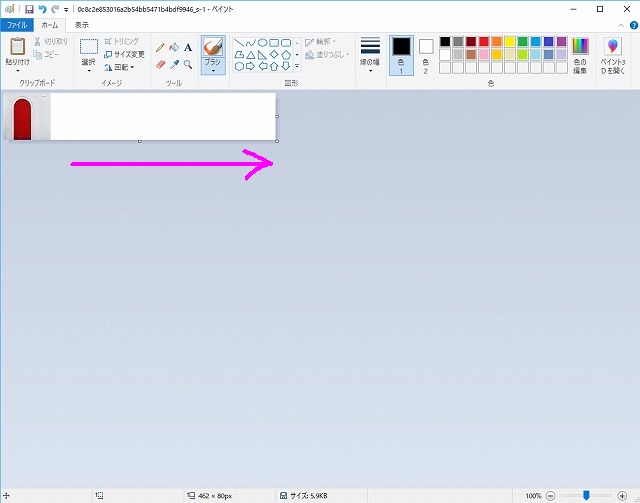
好みの大きさになったら、画像の四隅とその真ん中にある白い□のところをドラッグ&ドロップして枠を広げます。

適当な場所まで来たら手を離します。

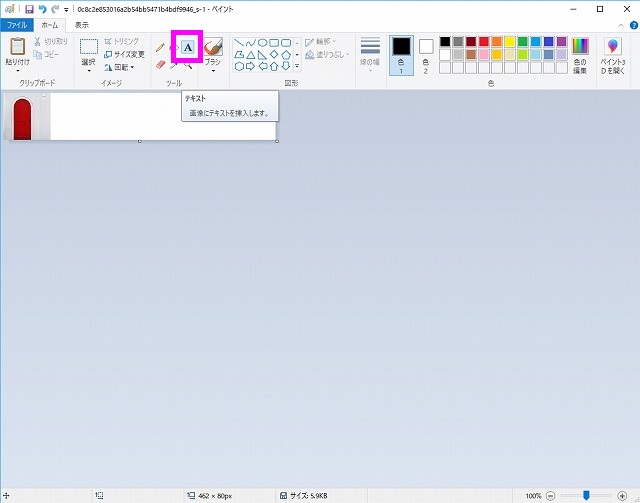
テキストツールをクリックして好きな字体を選び、文字を入力します。

文字入力が済んだら保存します。

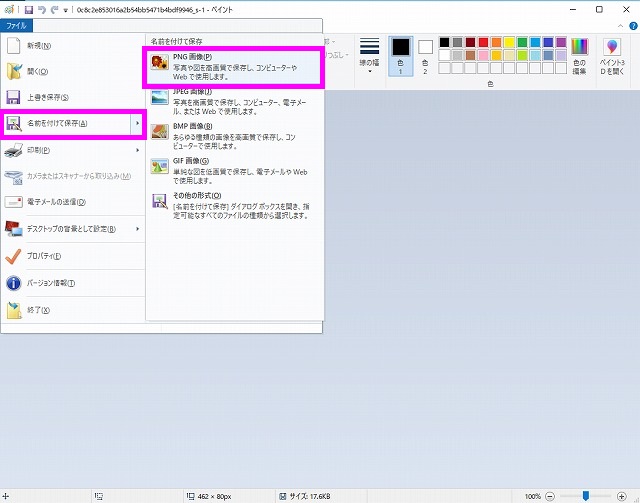
ここで保存するときに、PNG画像を選び、任意の場所(ピクチャなど)に名前を付けて保存します。
でも、このPNG画像をそのままブログに貼りつけても透過しません。ここで画像を透過させる便利な無料ソフトを使います。
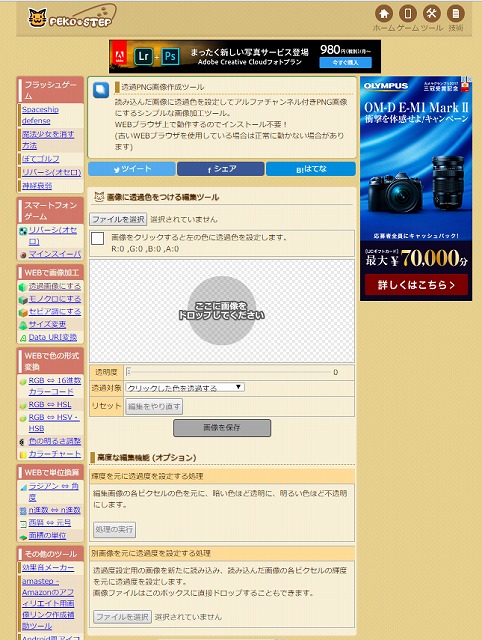
PEKO STEP

出典: peko step
https://www.peko-step.com/tool/alphachannel.html
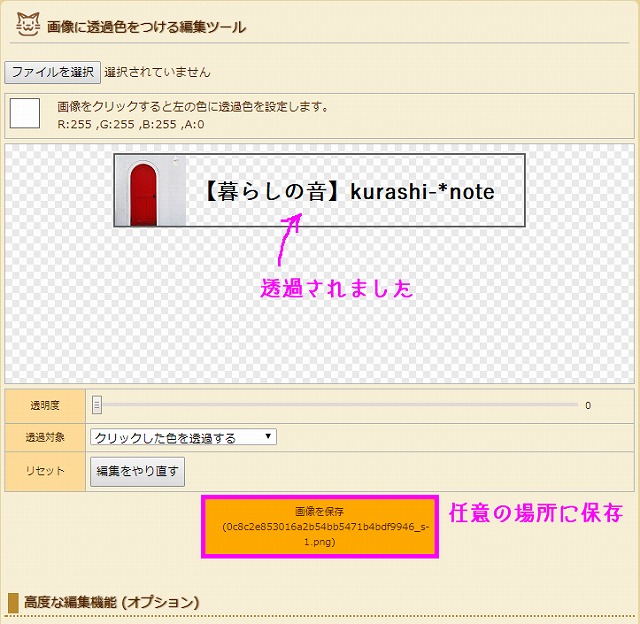
このサイトを開いて、透過したい画像をドロップします。

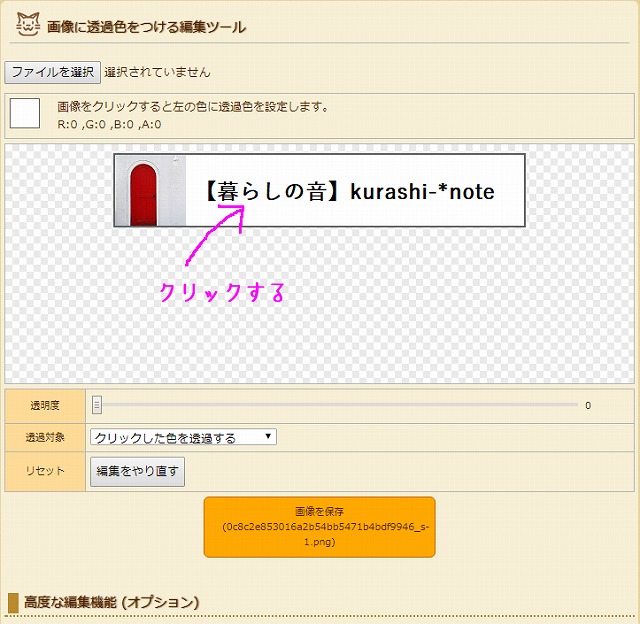
先ほどの画像をドロップします。文字の下あたりの白いところをクリックします。

[図]
文字の背面が透過されました。任意の場所に保存します。

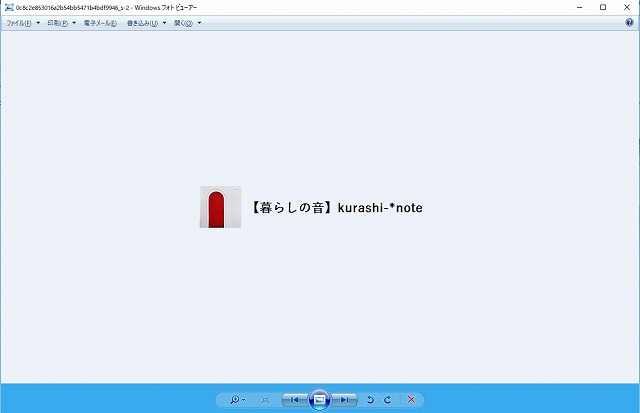
保存した画像をフォトビューアーで開いてみると、ちゃんと透過されているのがわかります。
ここからは失敗編。
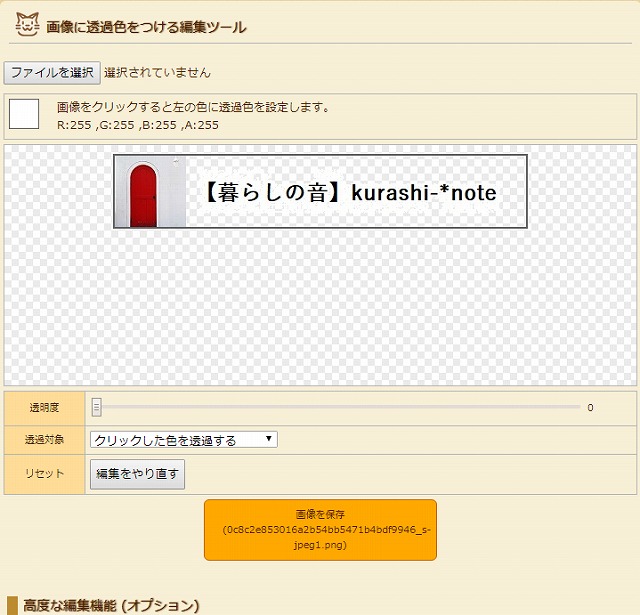
もし、この作業をJPEG画像で行ったらどうなるか…???

この段階でうまく透過できてません。
上の[図]と見比べてみると違いがわかります。
ちなみにブログに貼り付けてみると、

透過がきれいにならず、汚い感じの画像になってしまってます…。
透過画像を作るときはPNG画像で保存しよう!
これは年賀状作成のときにも使えます。
背景の上に画像をかぶせたいときなど覚えておくと便利です!
Simplicityテーマのサイトロゴの入れ方
さてさて、ここからはブログ編。
WordPressでブログを書いてますが、使っているテーマは「Simplicity2」

できあがったこの画像をサイトロゴとして使用します。大きさは420ピクセル×80ピクセルです。
サイトの基本情報を確認

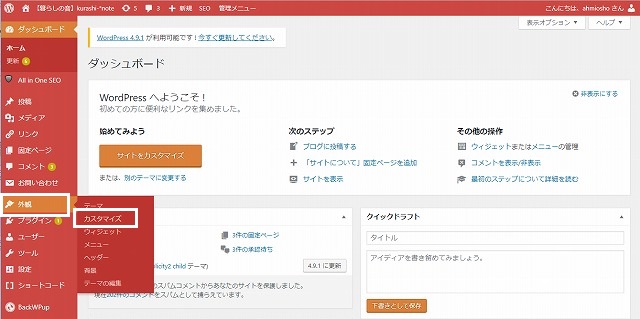
まず管理画面左側にある「外観」>「カスタマイズ」>「サイトの基本情報」を確認します。
私はここに
- サイトのタイトル:【暮らしの音】kurashi-*note
- キャッチフレーズ:「日々の暮らしの中で便利なもの。ハンドメイドして癒されることを徒然なるままに…」
と入力していたのでこれがこのままヘッダーに表示されていました。

サイトアイコンもつい最近画像を入れました。
サイトアイコンの画像を入れたことによってブログタイトルの左にアイコンが出てきて、なんかプロっぽいサイトに(うふっ)

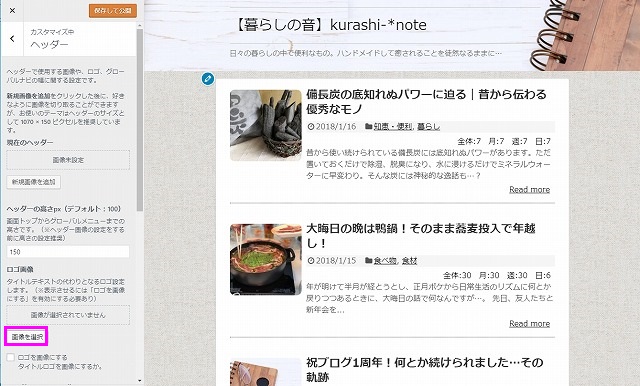
サイト基本情報>ヘッター

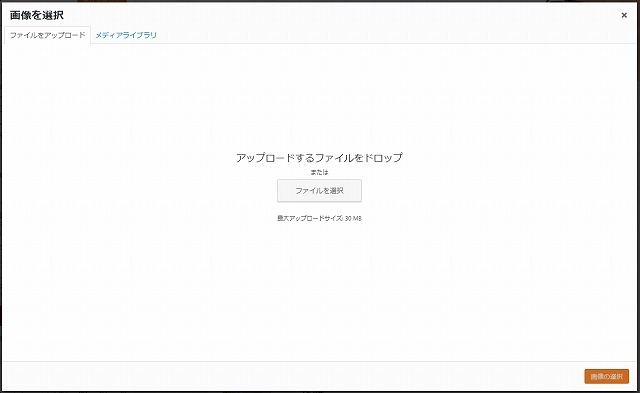
画像を選択

アップロード画面になるので、対象の画像をドロップして、画像の選択。

ロゴを画像にする タイトルロゴを画像にするか。に☑を入れます。

リニューアルしたブログのサイトロゴです♪
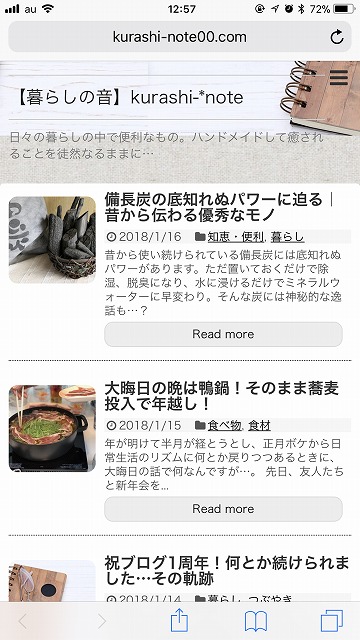
スマホ(iPhone)での見え方

これが最初のトップ画像。ロゴもなく、文字だけ…。

サイトロゴを入れたらこんな風に見えます。
PCと違ってサイズが狭まるので背面画像のノートに文字が少しかぶっています。私はiPhone8plusなのでこれでもワイドだと思います。

ちなみにiPhone8だとこんな見え方。
タイトルとキャッチフレーズの字数は違えど、サイトロゴのレイアウトは同じ感じですね。
画像をもう少し小さくすれば背景画像のノート部分にかからないと思いますが、そうするとブログ名よりタイトルの字のほうが大きくなりそうなので、これで良しとしよう。
スマホ(iPhone)の場合は特に設定しなくても先ほどの手順を踏めば同時にスマホでも表示されます。
Note
今回はサイトロゴを画像にしようとやったものの最初うまくいかず、画像の透過のしかたについていろいろ試してみていいサイトを見つけたのでご紹介しました。
サイトロゴのやり方だけではなく、画像の透過のやり方の参考にしてもらえたら嬉しいです。
もちろん、ブログ初心者で「Simplicity」を使っている人も併せて参考になれば幸いです。
ワードプレスって何?から始まった1年前。いろいろと扱いながらなんとかここまでたどり着きました。
私もまだまだ初心者ですが、やってみて成功したことを記載しておくことで備忘録になるし、なにより同じように思っている方に役に立ってもらえたら幸せです!



こんにちは。
毎日楽しく拝見しています
特別なソフトを使わずに加工できるなど、本当に役立つ情報が嬉しいです。