実は私、ユーチューバーです(笑)
いや~、実はこのブログ、今では自分の好きなことを気ままに書き綴った雑記ブログになっておりますが、当初はハンドメイド中心のブログでして…。
作り方の説明をするときになかなか画像だけでは伝えにくく、動画と併せて紹介するとわかりやすいんでは?と始めたYouTube。
動画数も増えてきましたが、サムネイルがイマイチおしゃれじゃないし、まとまりもない。
そこで、Canvaを使って無料でカッコよくカスタマイズすることにしました。
まだ修正途中ではありますが、使い方の備忘録として記しておきます。
またこれはブログのアイキャッチ画像にも使えますので、ブログのアイキャッチ画像をどうにかしたいと悩んでいる方にも参考になるのでは?と思ってます。
※ユーチューバーというのは嘘です。あくまでもブログが中心で、そのスパイス的な役割としてYouTubeを利用しているだけ。
Contents
CanvaでYouTubeサムネイル画像を作成する方法
Canvaは無料で使える画像加工ソフトです。ブラウザ上でできるのでインストールする必要もありません。
有料(プロ)の素材もありますが、私は今のところ無料で充分。
これ、無料?と思えるオシャレな素材がたくさん。
また、デザインセンスに乏しくても、既存のテンプレートに文字だけ入れ替えればできるというなんとも嬉しいアイテム。
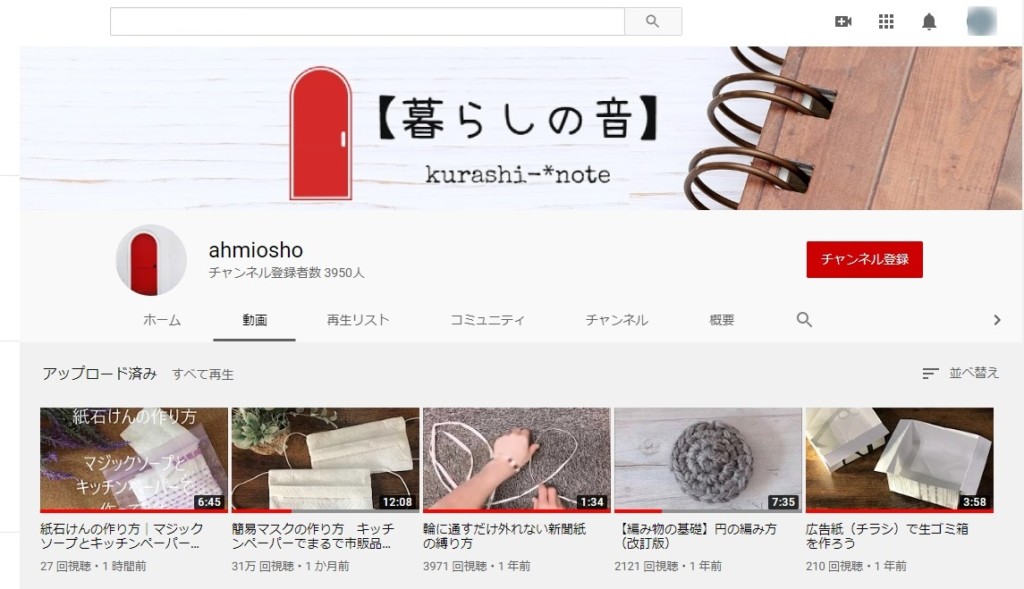
私のセンスもイマイチですが、例えばこれが普通にアップしていただけの私のYouTube動画リストの一部です。

なんともパッとしない…
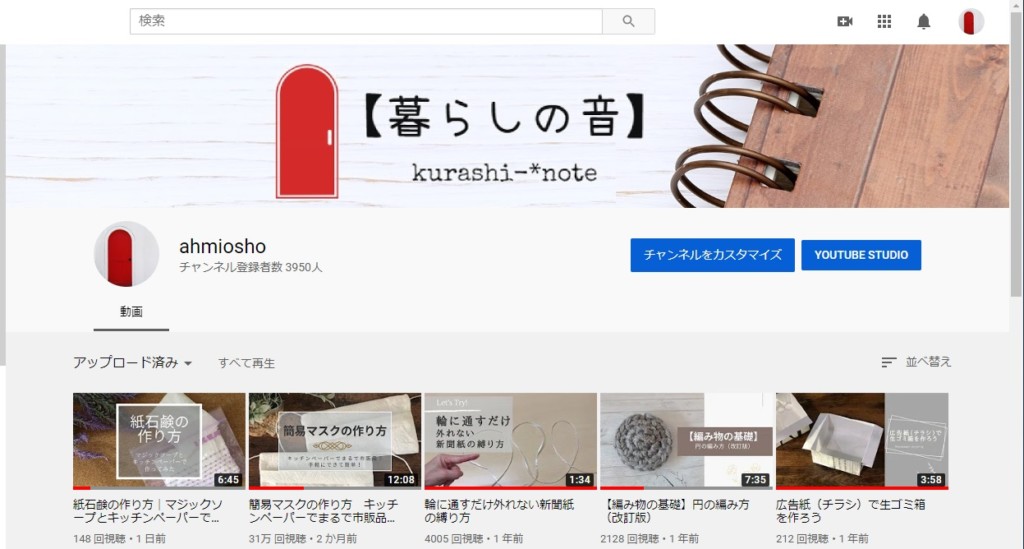
で、Canvaを使って5つほどサムネイルを作ってみました。

ちょっとだけいい感じになってない?
例えば、ロゴもタイトルもなにもない

この画像だけの動画。
画像の下にタイトルは表示されているものの、これではクリックしてみたいとは思いませんね…。
そこで、Canvaでタイトルを入れてみました。
こんな感じ。
少しだけ垢ぬけした?
これ、Canvaの既存のテンプレートに画像と文字とイラストを差し替えただけ。
もうちょっとセンス良く作ろうよ~と心の中で思ったあなた。Canvaで自分の世界を繰り広げてみてください。
Canvaに登録
Canvaは登録しないと利用することができません。もちろん登録は無料でできます。

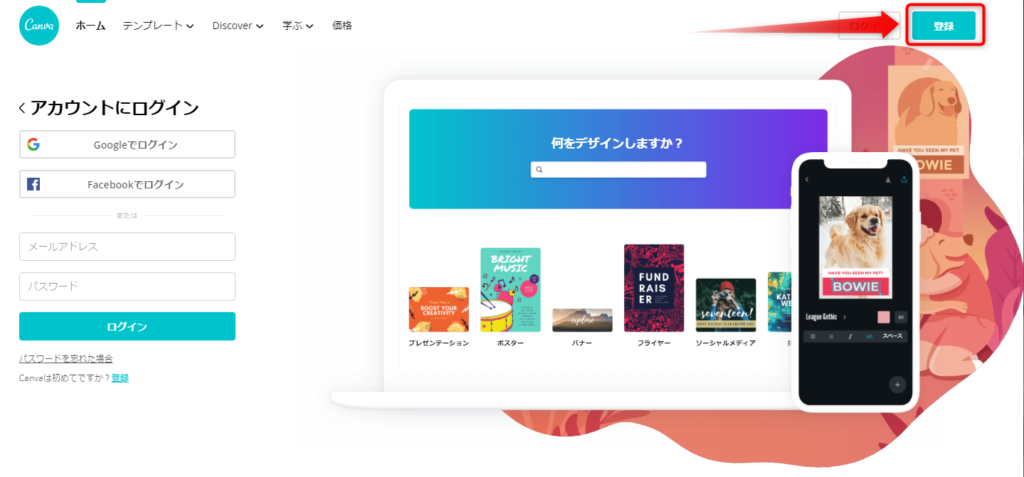
Canvaのホームページ右上に登録ボタンがあります。

新規登録の方はここをクリック。

Googleまたは、Facebookのアカウントを使えば、認証(パスワードの入力)すれば登録完了。
メールアドレスで登録する場合、メールアドレス、名前(ニックネーム)、パスワードを登録して完了。
登録完了

Canvaのダッシュボードが開きます。
Canvaはいろいろと使えるので、私はブックマークしています。
登録すると、作成したデータが「あなたのデザイン」として残り、過去作成したものを上書きして作りたいときに便利です。
YouTubeサムネイル
ホーム画面をスクロールしてみてみると、
あなたのデザイン(既に何かデザインを作ったら表示されます)、ロゴ、YouTubeサムネイル、Instagramの投稿、Blogバナー、チラシ/フライヤー、YouTubeチャンネルアート、プレゼンテーション、ポスター、Facebookカバー、Zoomのバーチャル背景、Instagramストーリー、フォトコラージュ、本の表紙、CDカバー、インフォグラフィック、履歴書、マインドマップ、パンフレット、招待状、コンセプトマップ……などなど堂々のラインナップ。
(これ、ほんの一部の抜粋です。もっともっとありますのでお手すきのときに一度デザインを覗いてみてください。)
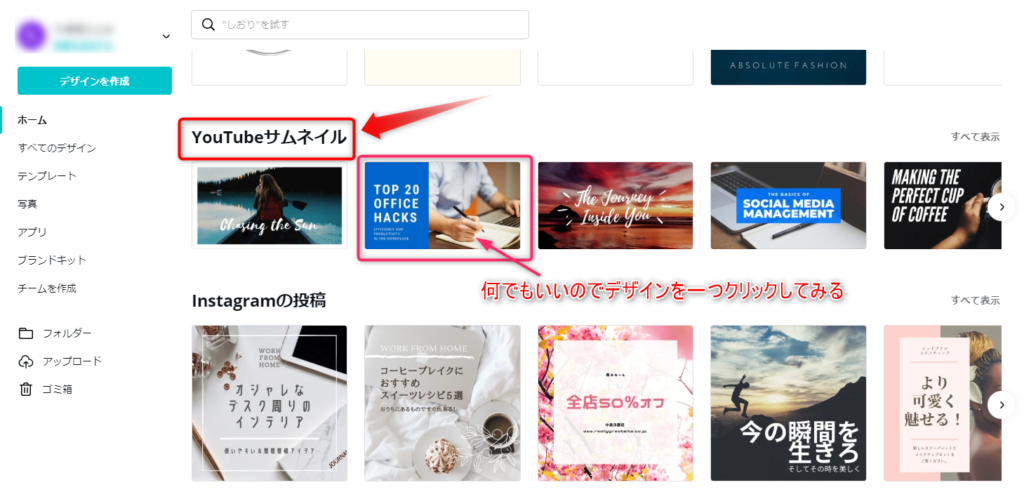
今回は、YouTubeのサムネイル動画のトップ画を作りたいので、「YouTubeサムネイル」を選びます。

YouTubeサムネイルの中から、何でもいいので一つクリックしてみてください。

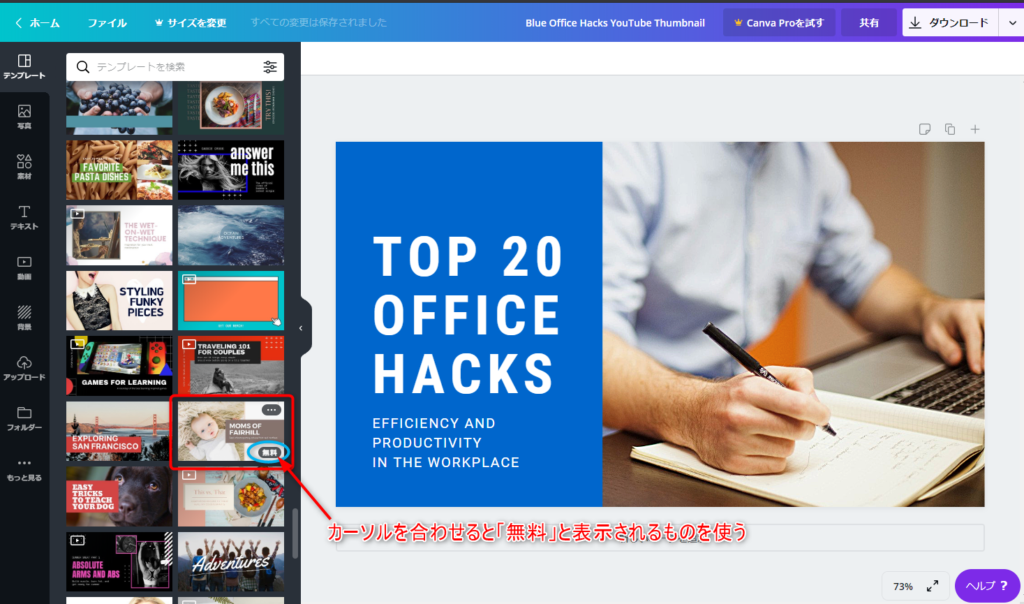
左側にテンプレートがズラリと表示されるので、自分の好きなデザインを選びます。

カーソルを当てて、右下に「無料」と表示されたら、無料で使用することができます。
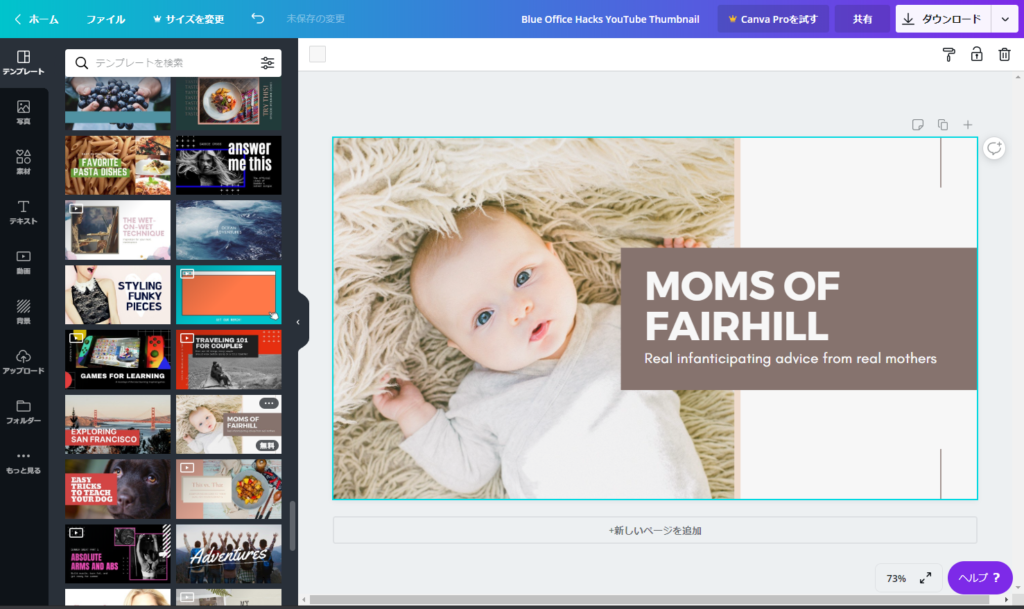
今回、このBabyのテンプレートを使いたいと思います。

このままですごくオシャレなので、まんまパクリます。(笑)
まずBabyの画像を差し替えたいと思います。ライトグリーンの枠線が今、指定している箇所です。
画像の差し替え

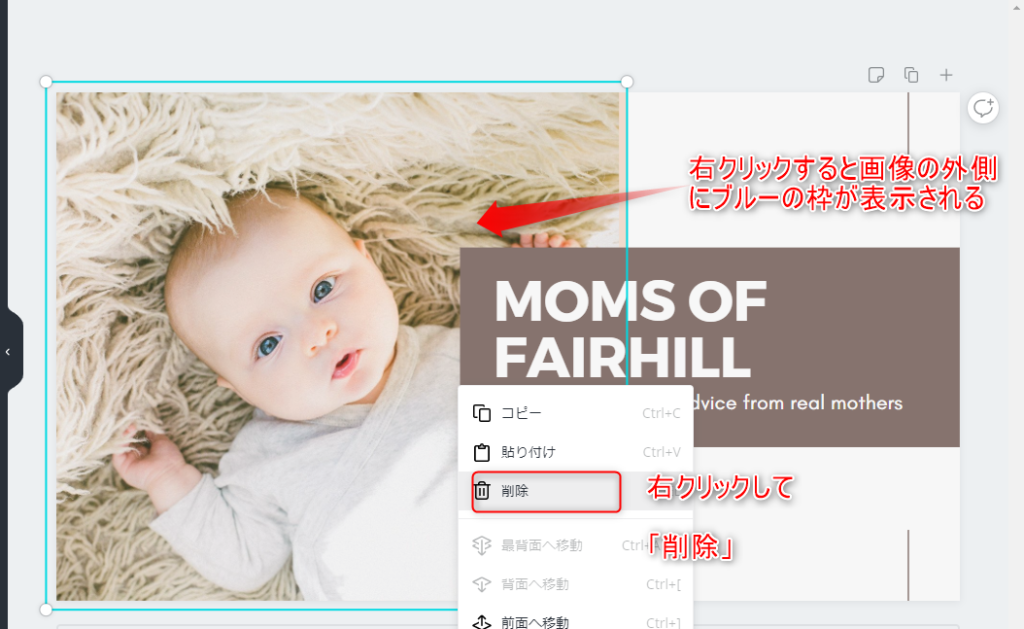
画像の上でクリックすると、画像にライトグリーンの囲みが現れます。そのまま右クリックして、「削除」を選びます。

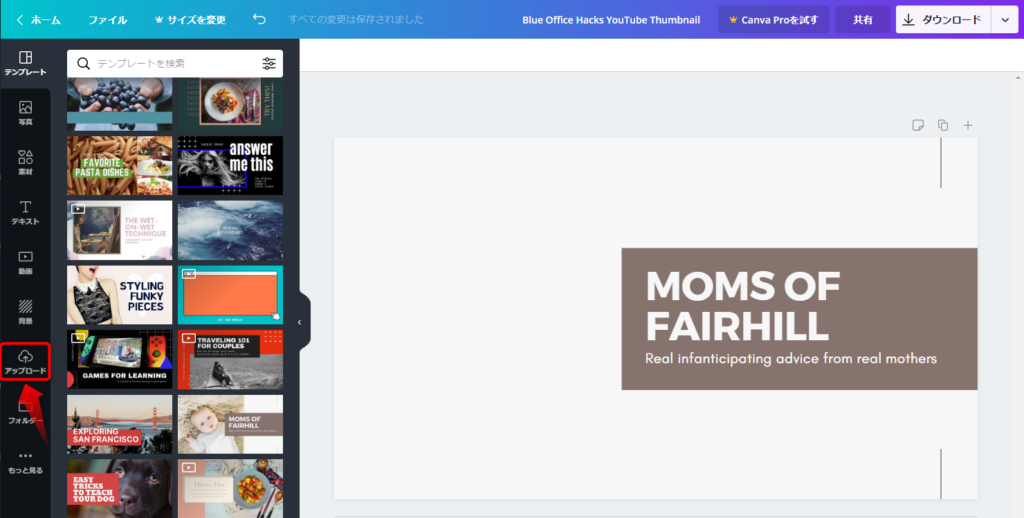
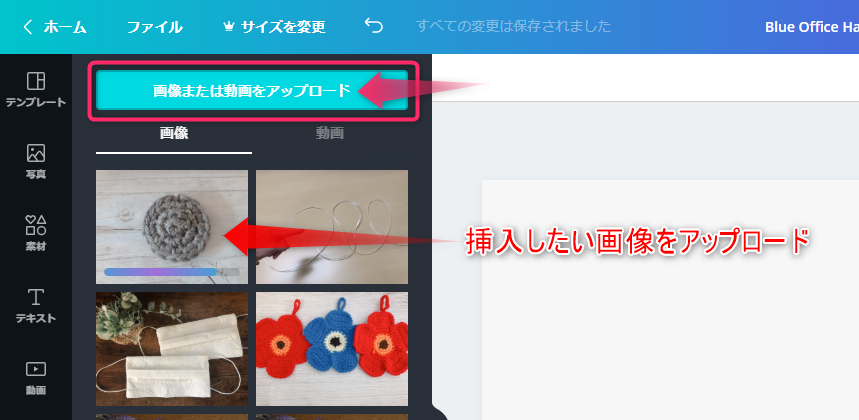
Babyの画像が削除されました。ここに挿入したい画像を埋め込みます。左端にあるテンプレートから「アップロード」をクリックします。

「画像または動画をアップロード」をクリックし、画像がある場所(ピクチャなど)に行き、挿入したい画像を選びます。
セレクトした画像がアップロードされます。

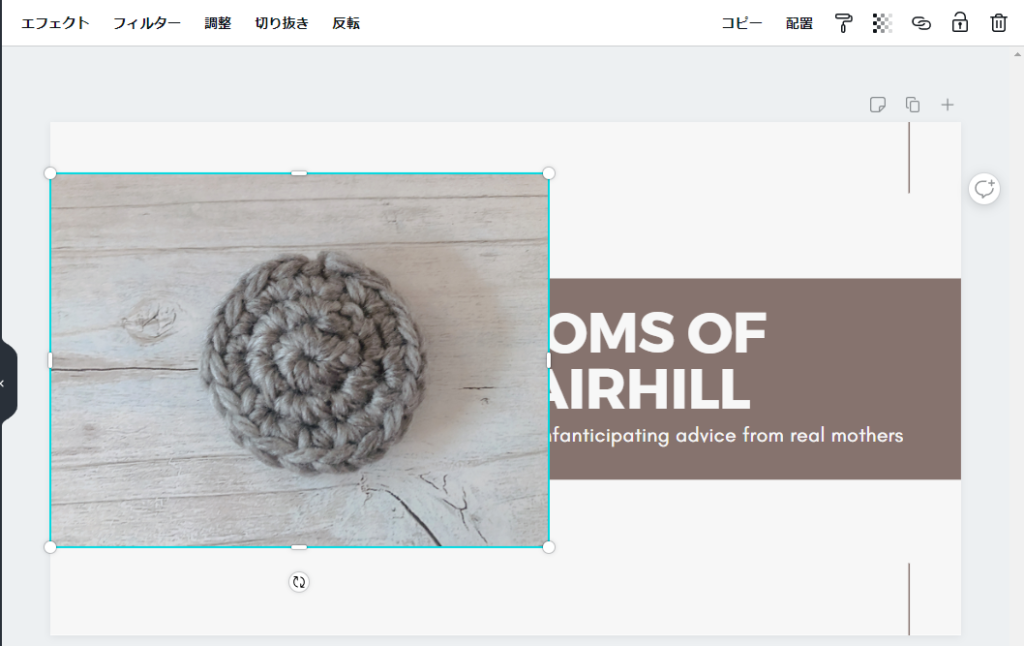
アップロードした画像をクリックすると、キャンバスに貼りつきます。
これを移動、拡大(縮小)させて、好きな位置にレイアウトします。
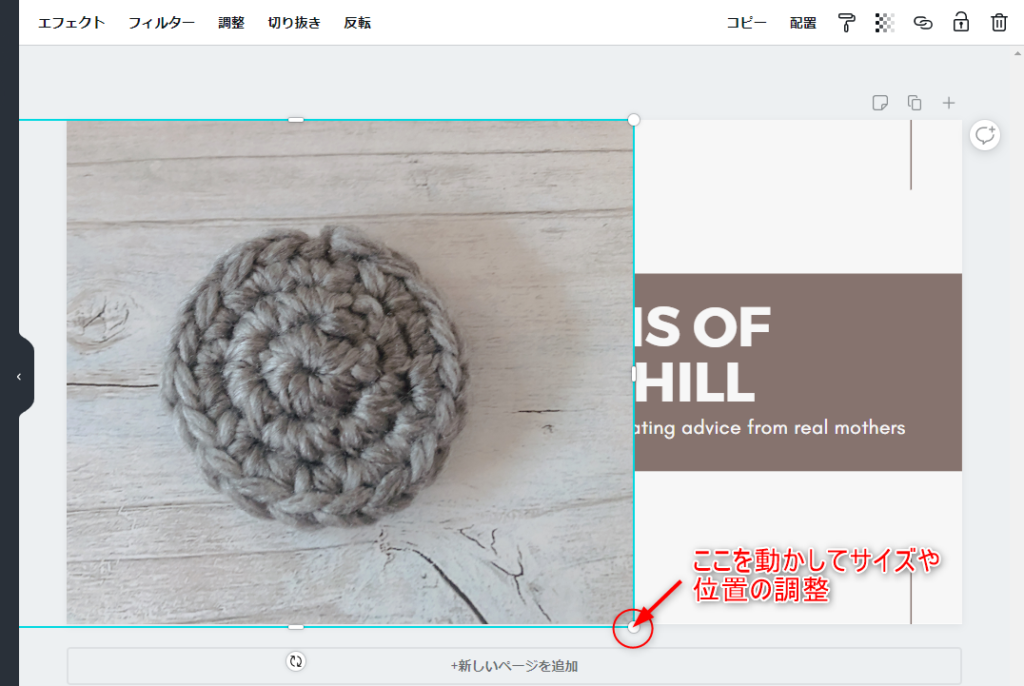
画像の移動、拡大・縮小

ポインタを動かして好きな位置にドラックしていきます。

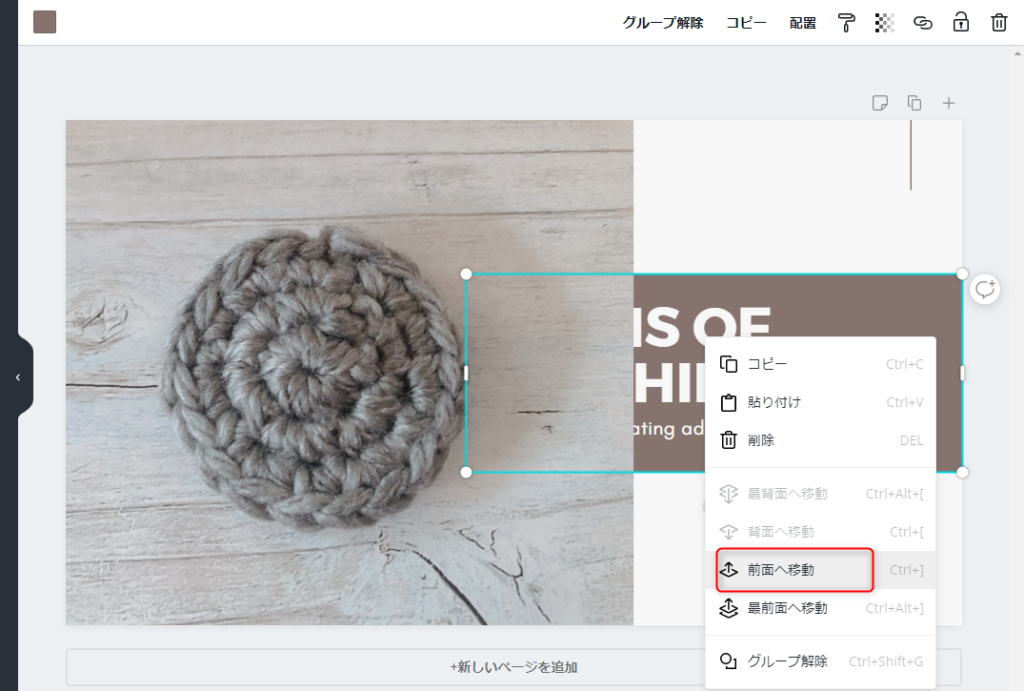
画像の位置が決まったらタイトル部分が下に隠れているので、タイトルの上で右クリックし、メニューから「前面へ移動」を選びます。
文字入力

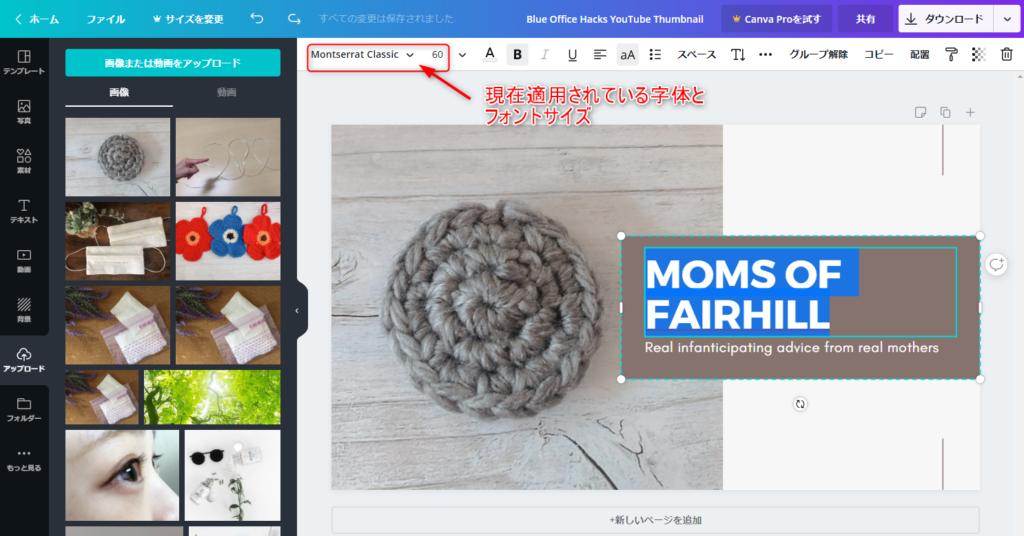
タイトル部分が前面になりました。次にテキスト文字を変更します。現在のフォントは帯部分に記載されています。ここから好きなフォント、フォントサイズを選びます。
グループ解除
デフォルトではフレームとフレーム内の文字はグループ化されています。グループ化してないと、フレームを動かしたときに文字だけが残りレイアウトが壊れるから。
グループ化してあげることによって、フレームを好きな位置に動かしても文字も同じように移動してくれます。
ただそうすると、上の大きなフォントと下の小さなフォントは固定され動かせなくなります。自分が入れたい文字のバランスが合わないなど問題が出てきます。
そこで一旦グループを解除して文字入力をし、定置に戻す作業をします。
文字の位置を変えたいときは…

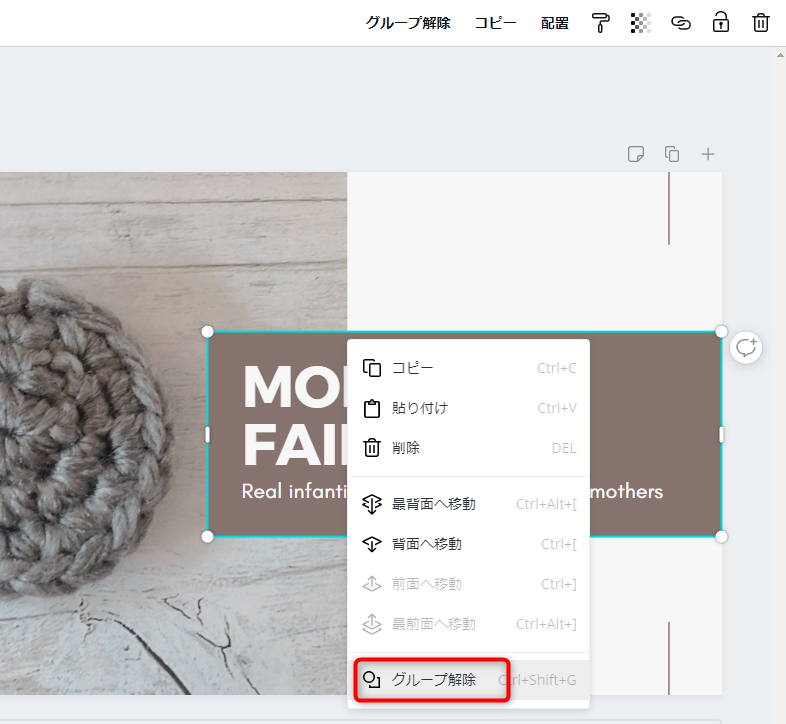
文字の外枠のフレームを選択して右クリック。メニューから「グループ解除」を選択。

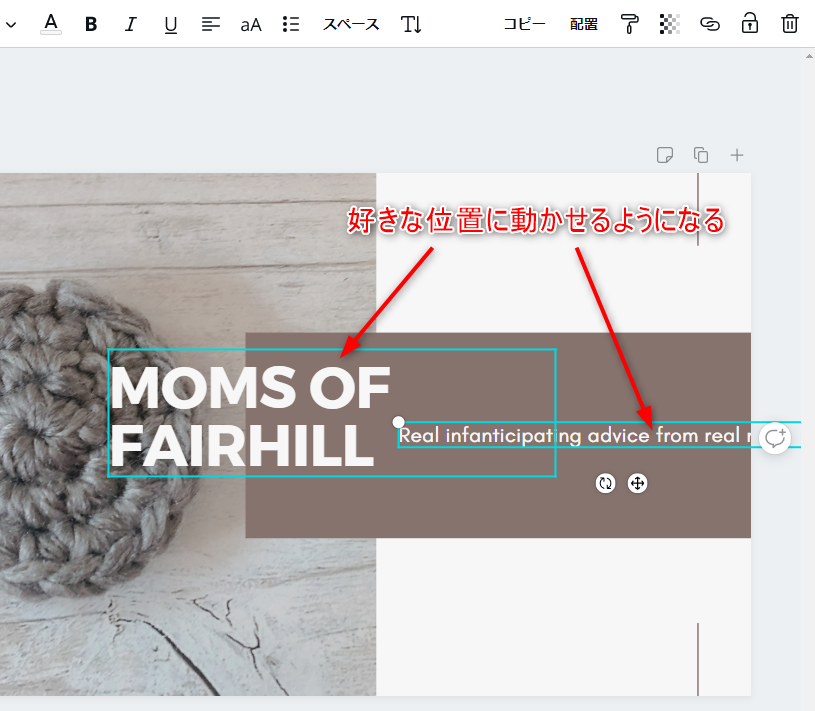
すると好きな位置に文字を移動することができます。

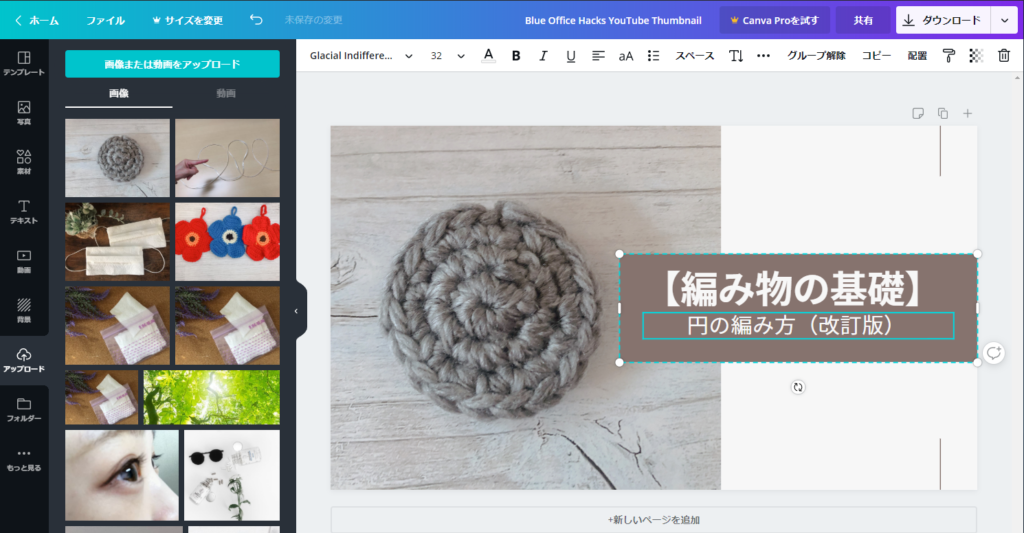
タイトルを変更しました。
これだけでもいいのですが、少し寂しいのでイラストを挿入したいと思います。
イラストの挿入

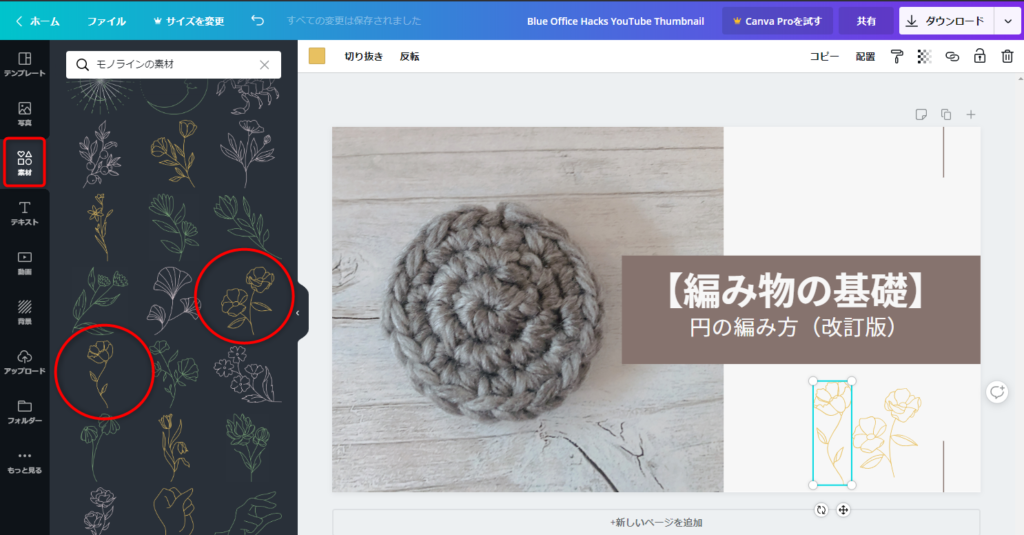
サイドバーにある素材からイメージに合うイラストを探します。
今回、モノラインの素材からお花のイラストをチョイスしてみました。

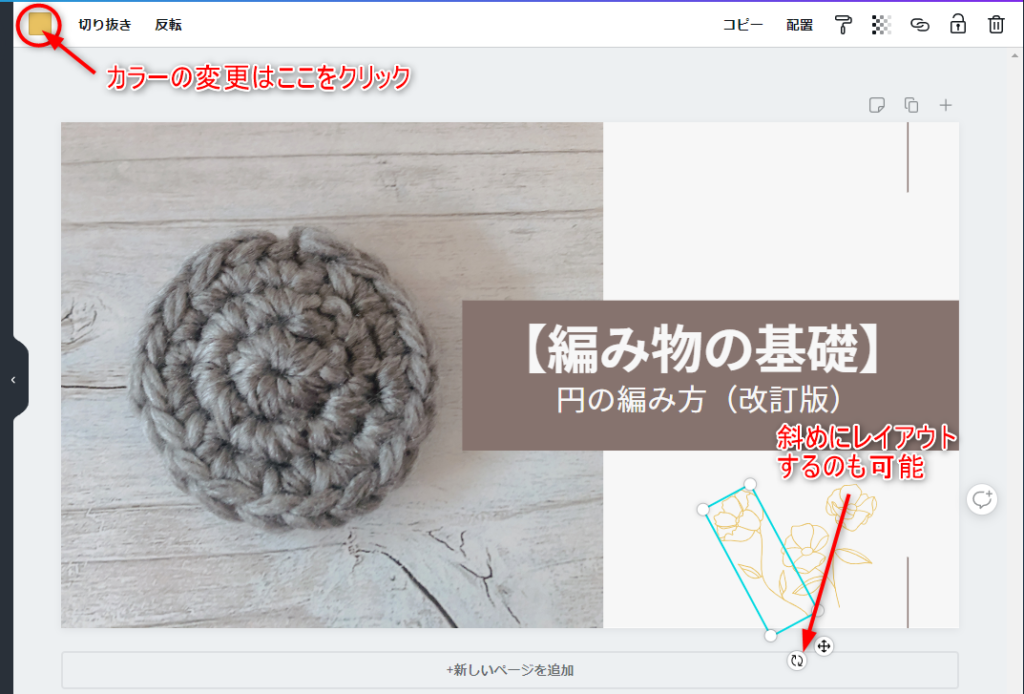
イラストのカラーを変更したいときは、帯に表示される□をクリックして選ぶことができます。今回はデフォルトでそのまま使用します。

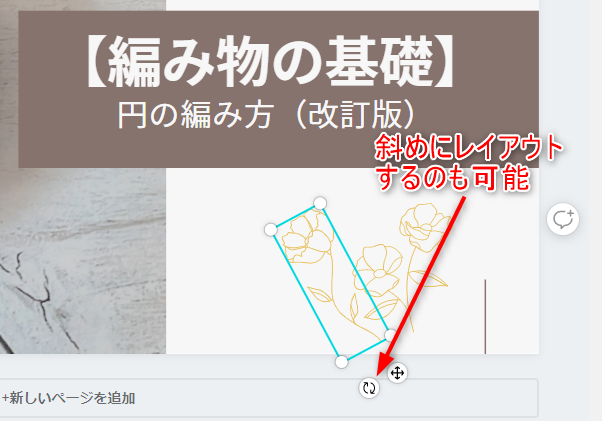
2つ目に挿入したお花のイラストを少し斜めにしてみましょう。
お花のイラストをクリックします。ライトグリーンの枠が現れるので、丸い矢印のアイコンを操作して好きな角度にします。もちろん縮小、拡大もできます。
やり出すと、あれもこれも入れたくなります。(笑)
いろいろと試してみながら、レイアウトを決めていきます。
デザインに行き詰ったときは、他のテンプレートを参考(パクリ)にしながらアイデアを考えます。
きりがないので今回はこれで完成にしたいと思います。レイアウトが完成したら、今度は作成した画像をダウンロードします。
なお、既存のテンプレートを使わず、自分の画像を使って文字だけ挿入したいなら、こちらの記事も参考にしてみてください。
+カスタムサイズを1270×720に設定すれば、あとは記事通りの編集でOKです。
ダウンロード

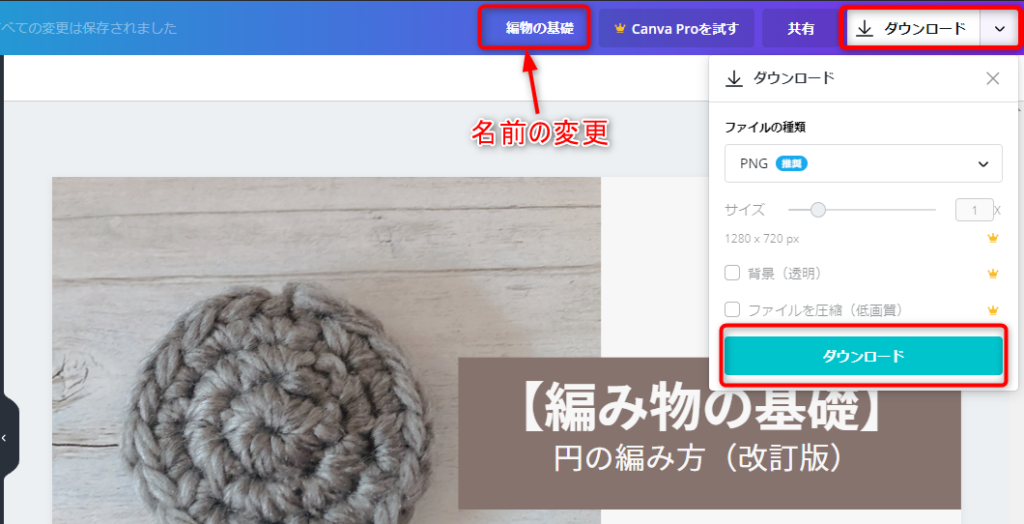
そのままダウンロードしてもいいのですが、私は今後のためにタイトルをつけて保存しています。タイトルの上でクリックし、自分のわかりやすいタイトルに変更します。
それからダウンロードをクリック。

ダウンロードが始まります。

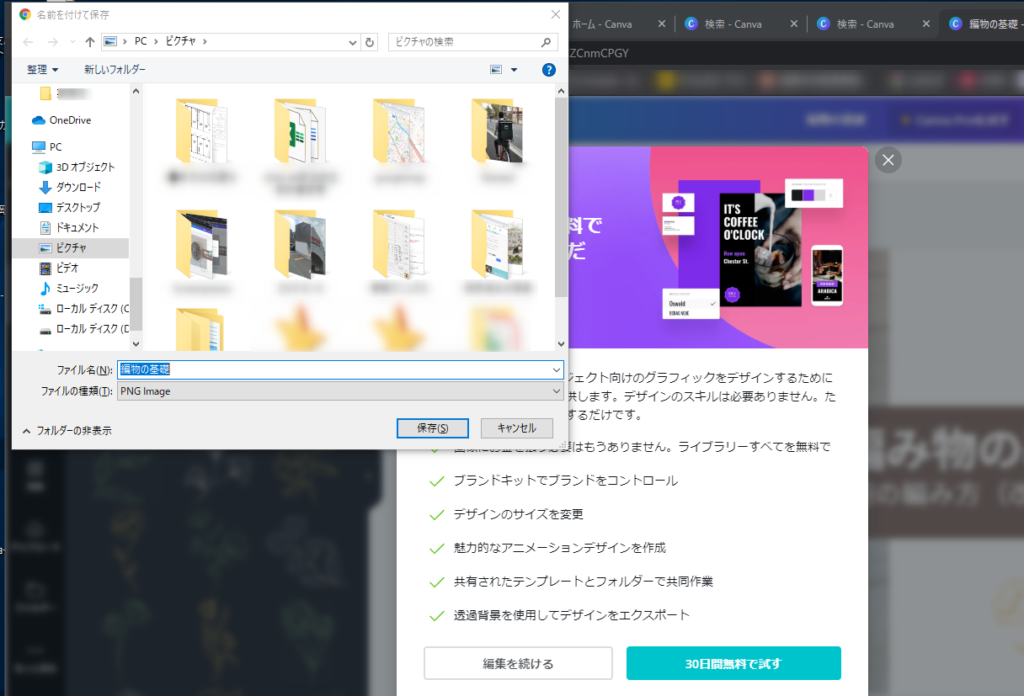
ピクチャなど任意の場所に保存します。

画像が保存できました。ちなみにYouTubeサムネイルで作成した画像は、1270×720のPNGファイルです。

なかなかいい感じ。画像やタイトルを差し替えただけで簡単にできるCanvaは使いこなしたらクリエーターの仲間入り?てか。
あとは、YouTubeサムネイルに挿入するだけ。簡単!
最後に宣伝!
私のYouTube動画はこちらです→→(クリック)






