ブログを書いていてレシピを紹介したいシーンが出てくると思います。
そのときに気になるのが著作権の問題。
クックパッドによると、
- 原則として、営利目的の利用はご遠慮願います。
となっています。
また、
クックパッドへのリンク用にタグを用意しております。お好みのタイプのHTMLタグをコピーして、あなたのホームページやブログの充実にお役立てください。
という記載もあります。
なのでブログでクックパッドのレシピを紹介することは問題なさそうです。
そうであれば、人気のクックパッドで作ってみてよかったレシピや、作ってみたいレシピなど紹介したくなりますよね。
普通にリンクを貼りつけてもいいのですが、
ひと目でクックパッドのレシピとわかるようにすると見た目もいい感じです。
クックパッドをリンク飛ばしする方法

これは以前書いたブログです。クックパッドのレシピを紹介するのに、Wordpressのリンク挿入を使って飛ばしていました。
これを、クックパッドのページに入って

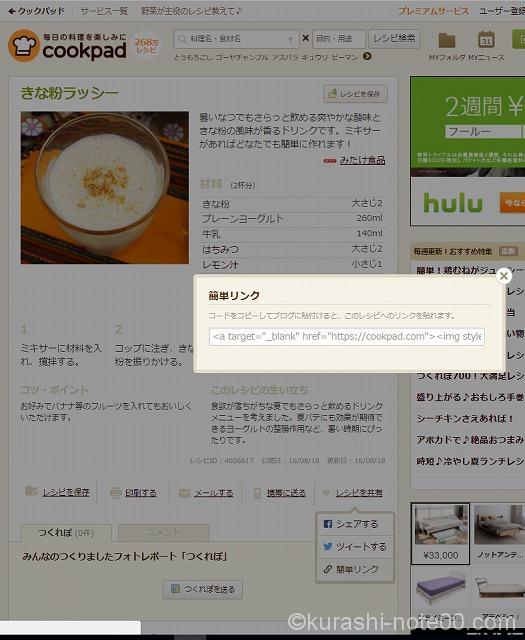
下の方にスクロールすると、レシピを共有という項目があるので、クリックすると、
シェアする、ツィートする、簡単リンクと出てきます。
簡単リンクを選択すると

簡単リンクが表示されます。
コードをコピーしてブログに貼付けると、このレシピへのリンクを貼れます。
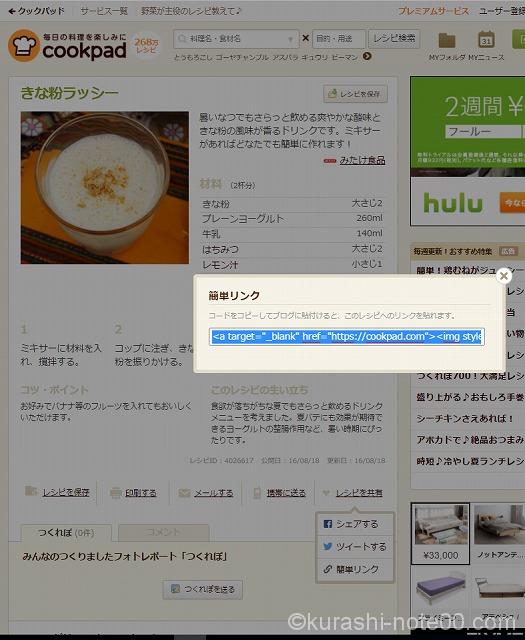
コードをクリックすると、

青くなってコードが選択されるので、コピーしてWordpressに戻り、テキストの好きな位置に貼り付けるだけ。

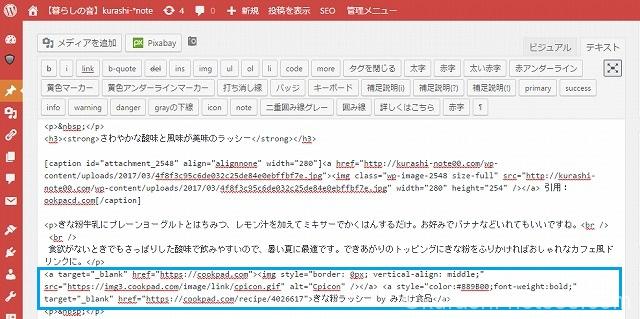
コードを貼り付けたところ。
プレビュー画面で確認してみると…

このようにクックパッドのマークがついたリンクになっています。
他にも、こんなものも用意されています。
■バナータイプ
■テキストタイプ
クックパッドのトップページに飛ぶようになっています。
これでクックパッドのレシピの紹介がスマートにできますね。クックパッドにはいいレシピがたくさんあるので私も日ごろからお世話になっています。
お気に入りのレシピって永久保存版にしておきたいし、誰かに教えたくなりますよね。ぱっと見てクックパッドのレシピとわかるところがとてもいいですね。
ぜひ、活用してみてください。