過去にアップした画像を別の記事に使いたいと思ったとき、メディアライブラリから画像を探すのですが、
記事数が多くなればなるほど画像もどんどん埋もれていき探しにくくなってしまいます。
最初は気にしていませんでしたが、「メディア項目を検索…」という検索窓があり、そこで単語を入れると探してくれる機能があります。
ところがあいにく登録していなかったので、検索できない。
そこでメディアに登録した画像に説明文を入れていくのですが、結構面倒くさい。
一気にというわけにはいきませんが、ストレスが少ない方法を見つけましたのでご紹介します。
この方法はネットで探しまくったのですが、掲載記事がなくあれこれやっていたらできたので備忘録として。
Contents
手っ取り早くメディアライブラリの説明を追加する方法
検索窓で探せる対象

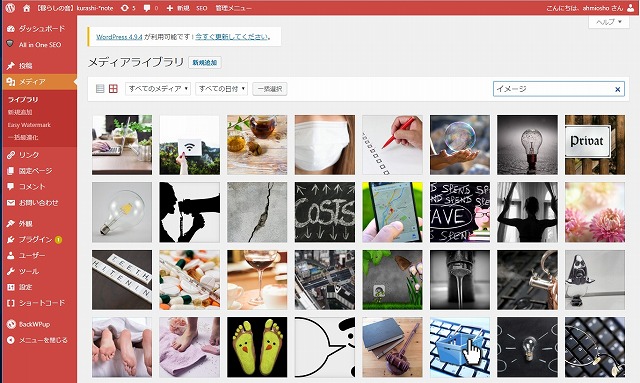
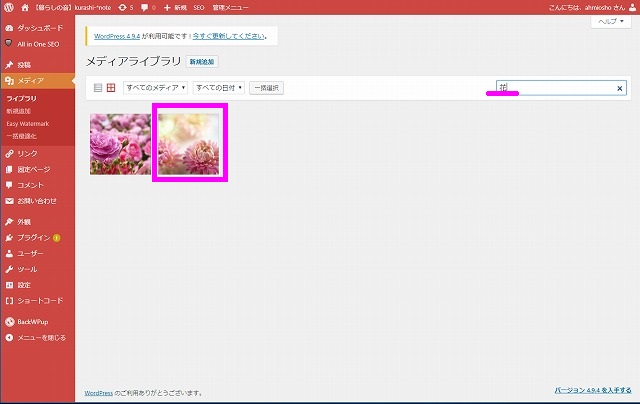
右上の検索窓にイメージと入力すると、あらかじめ登録していたイメージの画像が表示されます。
これは便利!
もうどの時期にどの記事で書いた画像なのかさかのぼって探す必要がなくなり、すぐに画像を選ぶことができます。

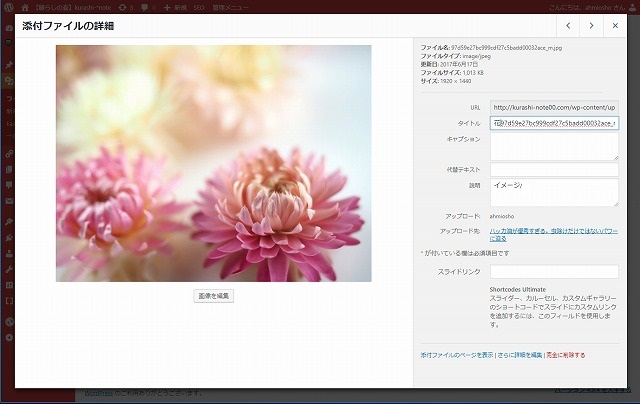
画像をクリックしてファイルの詳細をみると…

説明欄にイメージと書いてあります。これを参照して検索しています。

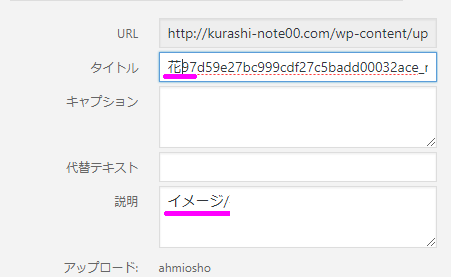
今度は「花」で検索をかけてみると、先ほどの画像がでてきます。
これはタイトルに「花」の文字をいれていたからです。
検索は「タイトル」と「説明」から参照しているようです。
複数入力|簡単な説明文の入れ方

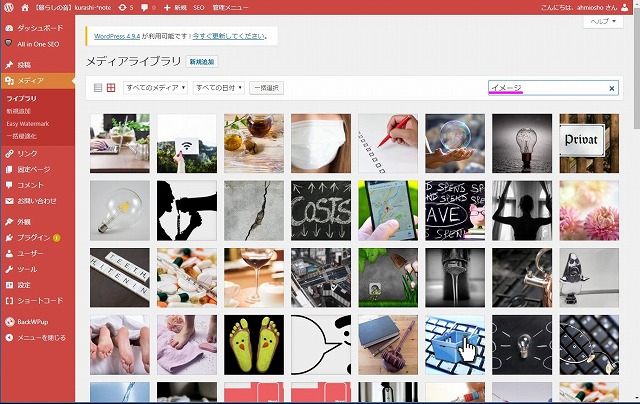
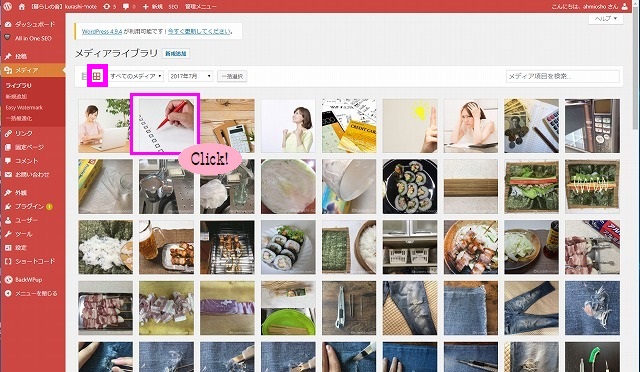
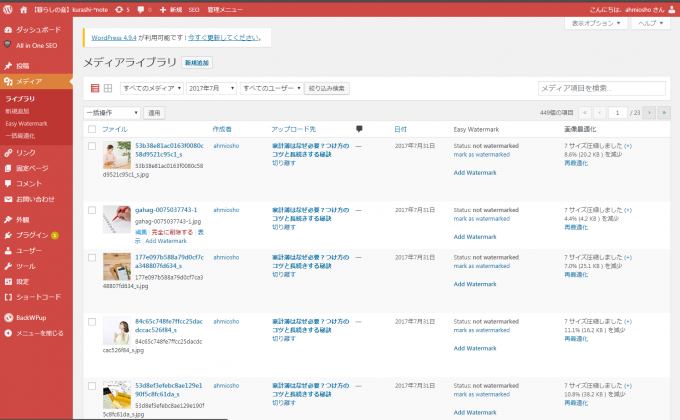
メディアライブラリから窓枠の方のアイコンをクリックすると画像のみ表示されたリストになります。
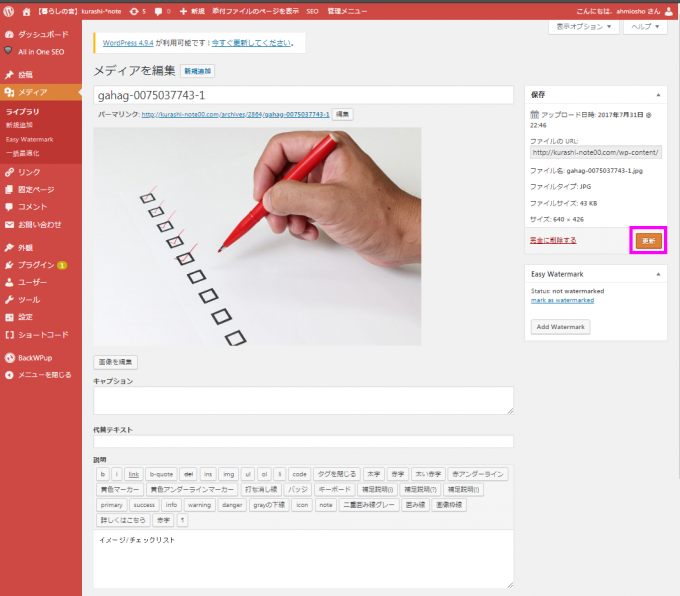
試しにピンクの囲みの画像の上でクリックすると…

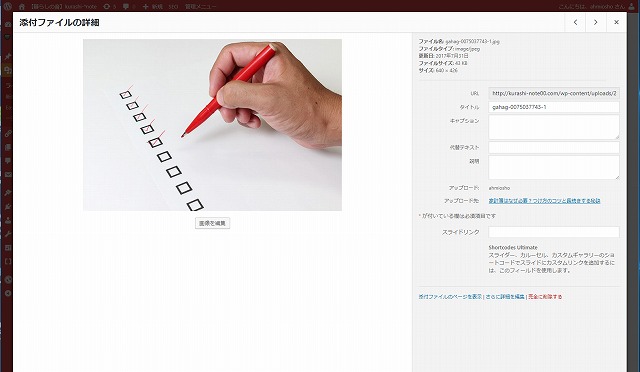
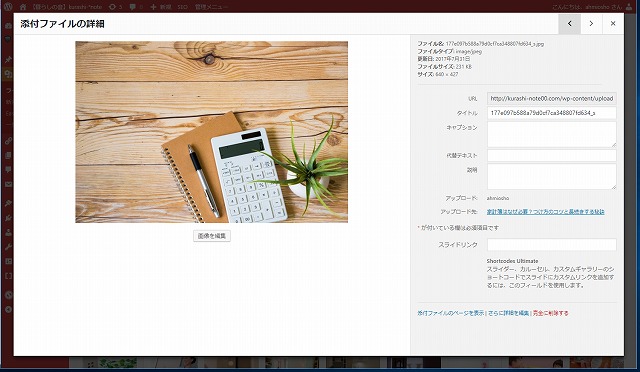
添付ファイルの詳細情報が表示されます。

説明の欄に入力します。
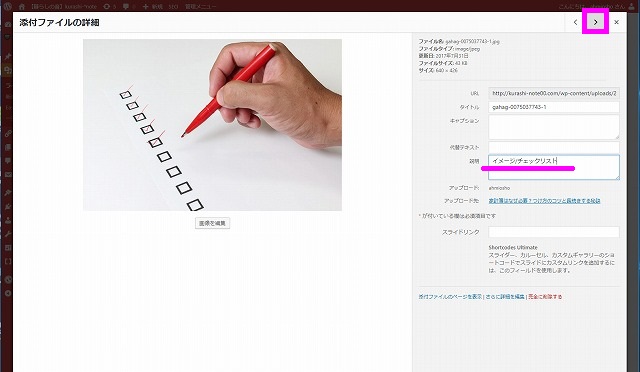
今回「イメージ/チェックリスト」と入力しました。
ここには更新ボタンや決定ボタンなど何もないのでそのまま右上の「×」で閉じます。
念のため、もう一度この画像を開くと説明欄にきちんと入力されています。
次の画像を編集したい場合は「>」ボタンをクリックすると…

次の画像が表示されます。そのまま次々と入力を進めていけばOK。
ここでは説明に記載しましたが「タイトル」に入力しても検索対象になります。
代替テキストは検索対象ではないのでここで入力しても検索に引っかかりません。
またすでに投稿した記事や下書きしている記事の画像の代替テキストを入力しても、記事内には反映されません。((;´д`)トホホ…)
代替テキスト(alt属性)の入力方法
今から記事を書くぞ~と言うときは画像をアップさせるタイミングで代替テキストや説明を入力すればいいのですが、
過去記事の編集の場合、さきほどのやり方では反映してくれません。

これはひとつひとつ記事を開き、「投稿の編集」から行うしかありません。

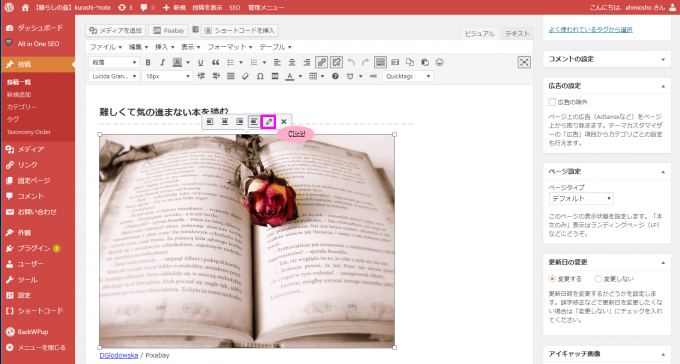
投稿画面のビジュアルモードで、編集したい画像の上でクリックすると選択ボタンがでてきます。
編集(鉛筆のロゴ)をクリック。

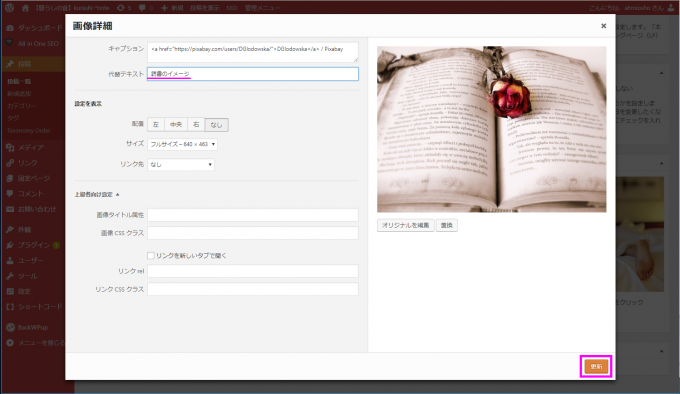
画像詳細の画面が表示されます。
この代替テキストに画像の説明を入力し、右下の更新ボタンをクリックします。
よく見るとここには「説明」欄がありません。
リライトが目的の場合、ここだけの入力で終えてもいいですが、画像をカスタマイズして検索しやすいようにするには、この入力を終えたあと、先ほどの作業(メディアライブラリから登録)が必要なようですね…。
この際、やっておきましょう。
テキストモードでも入力できる

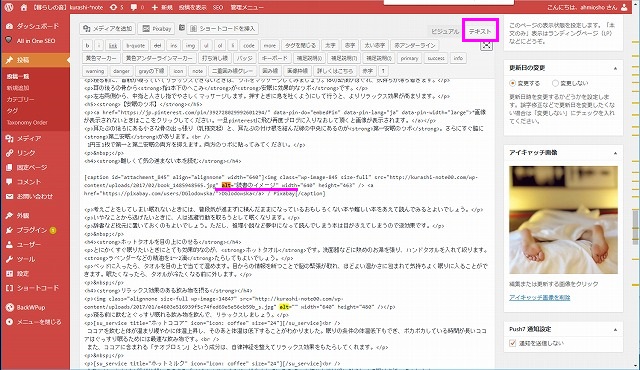
テキストモードできちんと挿入できているか確認してみましょう。

テキストモードにして、ctrl+Fキーを同時に押すと検索窓が右上に表示されるので、「alt」と入力し、確認しましょう。
「alt」の文字が黄色(オレンジ)で表示されるので、エンターキーを押しながら確認していきます。
もちろんこちらに直接入力してもOK。抜けている箇所があれば書き加えることができます。
入力するときは、「alt””=」の「””」の間に文字を入力します。
なぜ代替テキスト(alt属性)は必要か?
私は約1年で400記事くらい投稿しております。
ハンドメイドの作り方ブログ中心なので、作り方の手順など画像で紹介しているため画像数はとても多く、alt属性(オルト属性)の知識や言葉も知らないまま画像だけアップしていました。
もちろん説明も何も入力していません。
1年経って毎日更新してきた記事を今度は見直す時期だとリライトについて調べていたところ、このalt属性が必要だと言うことを知り、軽くめまい…。
何にもやっていない…
なぜ、alt属性が必要なのか…と言うと、
何らかの形で画像が表示されなくなったときに代わりに文字でどんな画像なのか知らせることができる。
例えば、ハンドメイドの記事なら

この画像。
これはパールビーズを編み込む方法について書いた記事ですが、編み方の手順を画像を交えながら紹介しています。
でもこの画像が表示されないなら、何のことかさっぱり…。
(私のブログは画像があって始めて成り立っています)
画像が表示されなければブログの功を奏しません。
そのときにalt属性を設定していれば、

このように表示されない画像がどんな画像なのか文字で説明してくれます。
つまりalt属性とは、
「その画像が何を表しているのかを示すもの」です。
そして何より肝心なのはgoogleにしっかり教えてあげることができるということ。
google検索エンジンは、画像を解析してどんな画像なのかまでは認識できないようです。
その場合文字で教えてあげる必要があります。
alt属性を正しく設定しておくと、音声ブラウザでの読み上げもしてくれるので、視覚障害者の方にも楽しんでいただけます。
アクセシビリティ(Accessibility)の観点から言っても、ブログを見てくれる方に正しく認識してもらうための有効な手段と言えるようです。
余談:箇条書きモードは環境が違う?

当初、こちらのテキストモードで説明の追記をしておりました。

こちらでも入力できますが、これはいちいち更新をクリックし、更新が終わったらまた再度メディアライブラリを立ち上げて作業していた行に戻らなければなりません。
1、2箇所程度の修正ならそれでもいいのですが、数が多くなるといちいち対象ページまで遡りながらの作業となるので面倒くさいです。
こんなことしていたら埒が明かない。
この作業を4~5回進めたのですが、さすがに断念。
もっと効率よく説明文を加筆できる方法はないものかとあれこれ検索しましたが、探し方が悪いのか、どんぴしゃりの記事を見つけることができず、あれこれやっていたら、最初に紹介した方法に行き着いたというわけで、備忘録として残しておきます。
Note
私のWordPress内にあるメディアは400記事書いた現在5538個あります。
似たようなテーマのときはイメージにあった画像を再利用したいと検索するのですが、タイトルをデフォルトのまま入れていたので「メディア項目を検索…」に単語などを入れても何もヒットしてくれません。
知識のない私は「何、使い物にならないやん…」と放置…。
あのときしっかり調べておけば手間がかからず済んだのに…。
なにごとも知識は大切です。ひとつ疑問に思ったら調べて取り掛かることが肝心ですね。